问题描述: 工作中遇到一个需求,需要做一个表格视图,固定表头与第一列;内容可以左右上下滑动;参考同花顺APP效果:

但是我使用MUI的滑动,要么只能支持横向滑动,要么只支持竖向滑动。请问有什么解决方法吗?每天都在思考这个问题,想了多种方案貌似都不行啊。以下是我实践的部分方案,但达不到预期效果
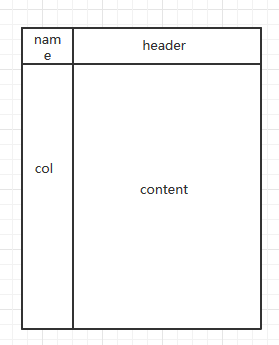
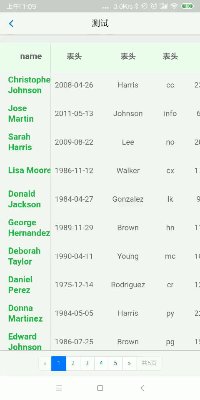
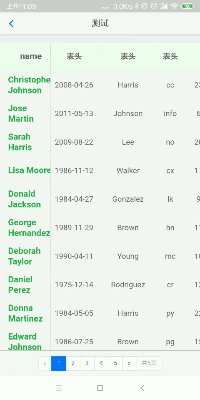
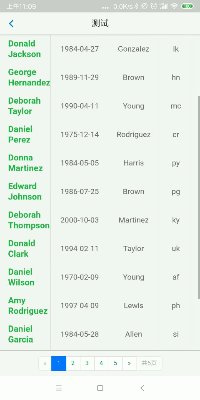
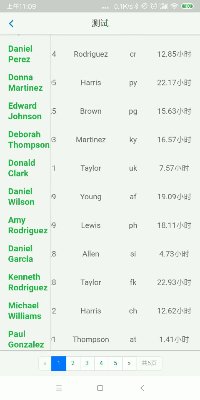
- 方案一:由4部分组成,name,header,col,content组成,其中name,header,col固定,content可滑动;js控制

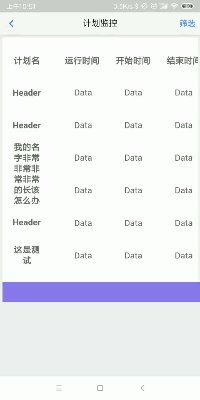
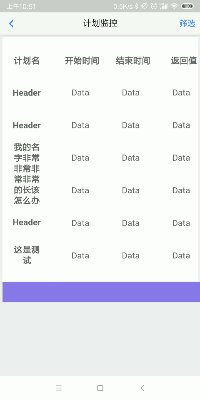
根据content滑动带动header与col滑动;效果如下:

-但是这种方式,会产生更多问题:在斜方向滑动时,均会跟着变动;而且使用的table,行列大小不好控制,比如col某列内容较多,自动换行,table自适应,高度变高,此时右边同列content高度不变,就无法做到统一了;即使固定高度也不起作用;
2.方案二:使用mui的区域滚动mui-scroll-wrapper,但是无效,只能单方向滑动;即使初始化设置仍然不起作用
options = {
scrollY: true, //是否竖向滚动
scrollX: ture, //是否横向滚动
startX: 0, //初始化时滚动至x
startY: 0, //初始化时滚动至y
indicators: true, //是否显示滚动条
deceleration:0.0006, //阻尼系数,系数越小滑动越灵敏
bounce: true //是否启用回弹
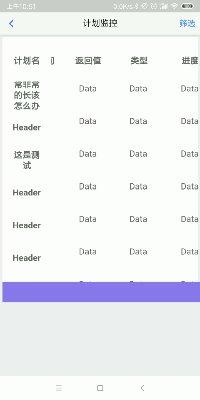
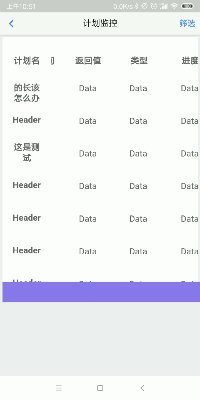
}3.方案三:默认mui-content滚动+mui-slider-indicatorcode mui-segmented-control mui-segmented-control-inverted横向滚动;这样能左右上下滚动了,但是又无法固定表头了,效果如下:

求问:如何解决,并实现同花顺效果,提供思路即可。




小小菜鸟z
兄弟弄好了吗?
2020-01-17 12:47