
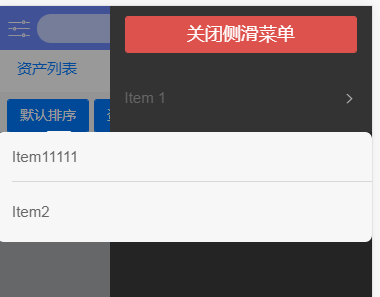
页面出现这种效果点击侧滑的按钮怎么把下拉这一部分关闭//侧滑容器父节点
var offCanvasWrapper = mui('#offCanvasWrapper');
//主界面容器
var offCanvasInner = offCanvasWrapper[0].querySelector('.mui-inner-wrap');
//菜单容器
var offCanvasSide = document.getElementById("offCanvasSide");
//移动效果是否为整体移动
var moveTogether = false;
//侧滑容器的class列表,增加.mui-slide-in即可实现菜单移动、主界面不动的效果;
var classList = offCanvasWrapper[0].classList;
//变换侧滑动画移动效果;
classList.add('mui-slide-in');
offCanvasWrapper.offCanvas().refresh();
//下拉弹出框默认菜单
document.getElementById("topPopover").addEventListener("tap", function() {
//调用隐藏/显示弹出层
mui("#topPopover").popover('toggle', document.getElementsById("tanchu"));
});
//下拉选择资产状态
document.getElementById("middlePopover").addEventListener("tap", function() {
//调用隐藏/显示弹出层
mui("#middlePopover").popover('toggle',document.getElementsById("tanchu"));
});
document.getElementById('offCanvasShow').addEventListener('tap', function() {
offCanvasWrapper.offCanvas('show');
//右侧滑动事件内容
mui("#topPopover").popover('close');
});
document.getElementById('offCanvasHide').addEventListener('tap', function() {
offCanvasWrapper.offCanvas('close');
mui("#topPopover").popover('hide');
});
//主界面和侧滑菜单界面均支持区域滚动;
mui('#offCanvasSideScroll').scroll();
mui('#offCanvasContentScroll').scroll();
//实现ios平台的侧滑关闭页面;
if (mui.os.plus && mui.os.ios) {
offCanvasWrapper[0].addEventListener('shown', function(e) { //菜单显示完成事件
plus.webview.currentWebview().setStyle({
'popGesture': 'none'
});
});
offCanvasWrapper[0].addEventListener('hidden', function(e) { //菜单关闭完成事件
plus.webview.currentWebview().setStyle({
'popGesture': 'close'
});
});
}


