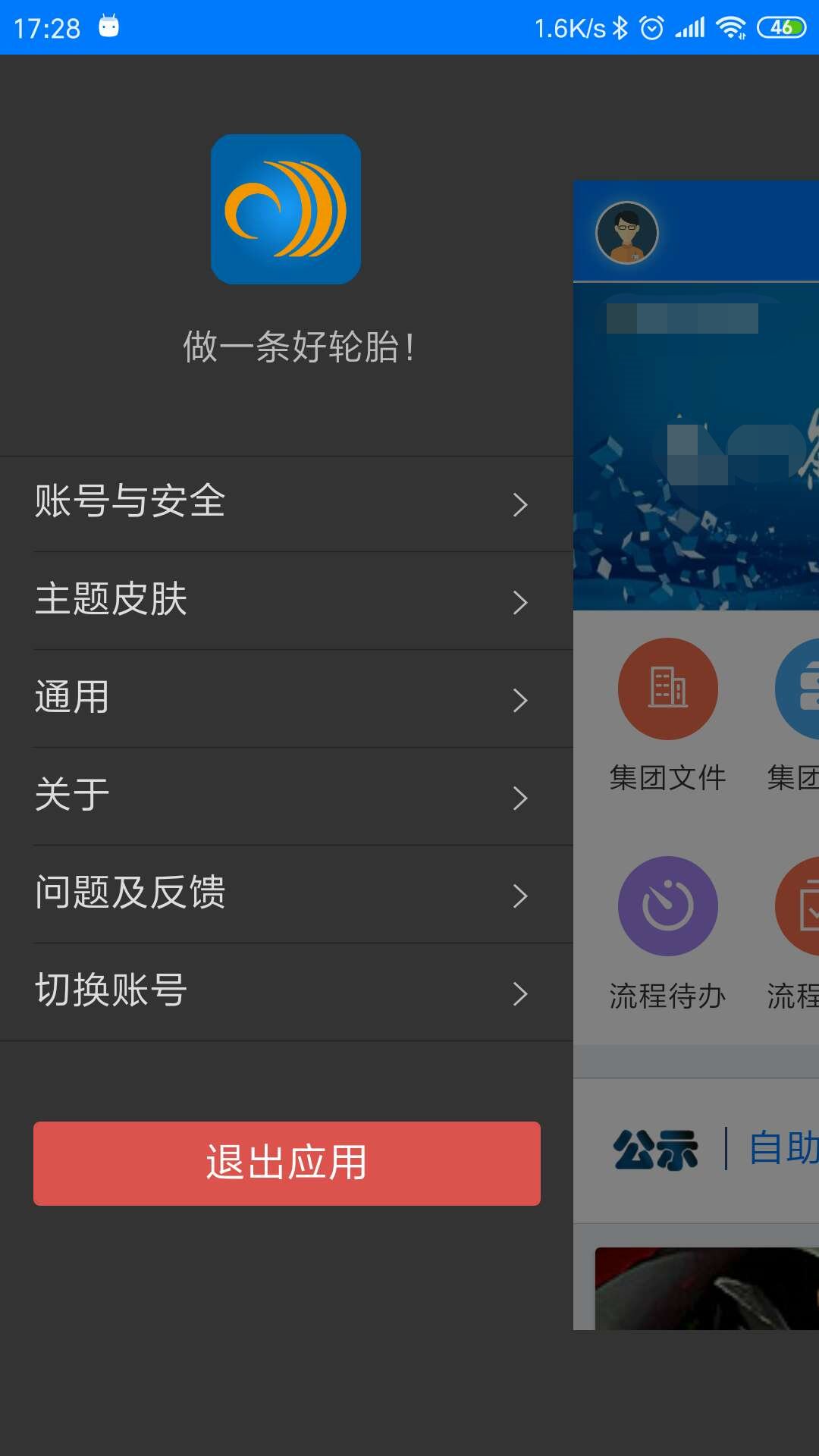
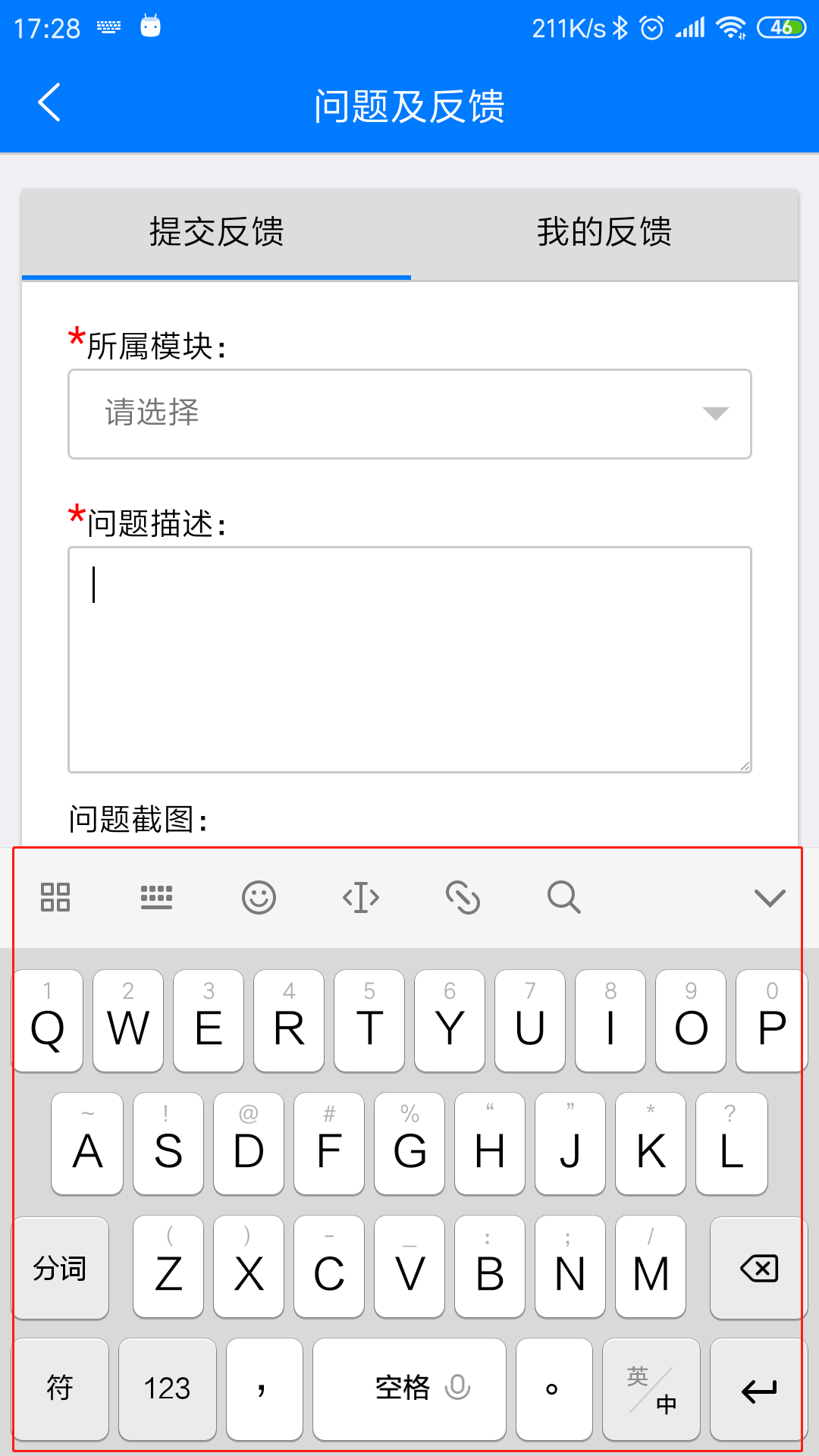
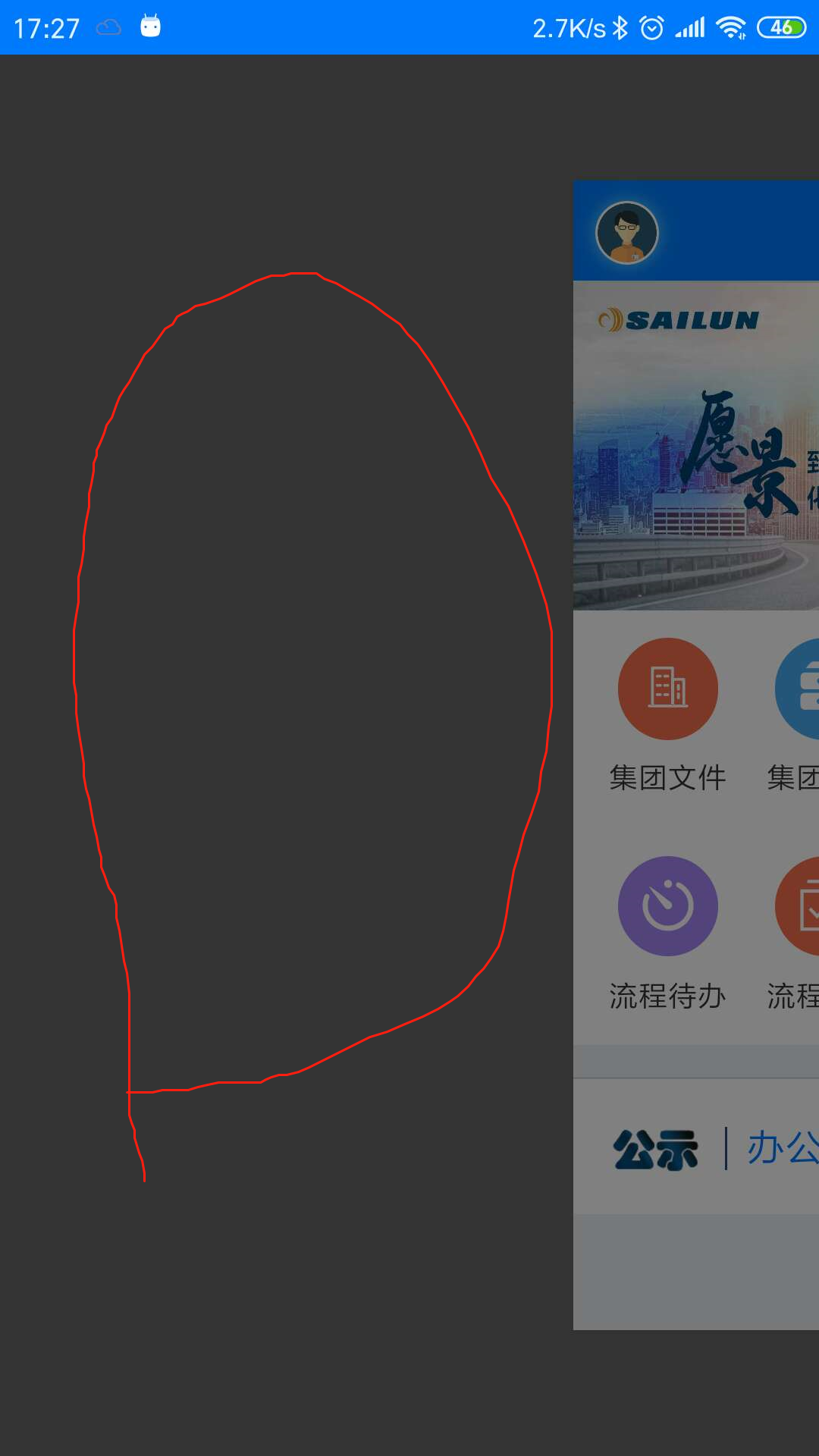
在侧滑菜单打开的应用,只要弹出输入法就会出现侧滑菜单白屏和首页子页面的高度会缩短,这种情况只会在安卓端出现,这是什么原因?
核心代码
var main = plus.webview.currentWebview();
var menuhtml = plus.webview.getWebviewById("main-menu.html");
//打开侧滑窗口;
function openMenu() {
if (!showMenu) {
// onrenum="2";
//侧滑菜单处于隐藏状态,则立即显示出来;
menuhtml.show('none', 300);
menuhtml.show('none', 0, function () {
//主窗体开始侧滑并显示遮罩
main.setStyle({
//样式自己调,根据需要
left: '70%',
top: '9%',
bottom: '9%',
//遮罩效果,自己设置,0-1,靠近1透明度越低,你设置1就直接是黑色的
mask: 'rgba(0,0,0,0.5)',
transition: {
//设置一个300毫秒的效果
duration: 300
}
});
menuhtml.setStyle({
//样式自己调,根据需要
right: '0%',
top: '0%',
bottom: '0%',
//遮罩效果,自己设置,0-1,靠近1透明度越低,你设置1就直接是黑色的
transition: {
//设置一个300毫秒的效果
duration: 300
}
});
// 每次移除遮罩点击事件,避免重复添加监听
main.removeEventListener('maskClick');
// 点击关闭遮罩时
main.addEventListener('maskClick', function () {
closeMenu();
}, {
passive: false
});
showMenu = true;
});
}
};
//关闭侧滑窗口;
function closeMenu() {
if (showMenu) {
// onrenum="1";
//关闭遮罩;
//主窗体开始侧滑;
main.setStyle({
//样式自己调,根据需要
left: '0%',
top: '0%',
bottom: '0%',
mask: "none", //移除menu的mask
transition: {
//设置一个300毫秒的效果
duration: 300
}
});
menuhtml.setStyle({
//样式自己调,根据需要
right: '100%',
top: '9%',
bottom: '9%',
transition: {
//设置一个300毫秒的效果
duration: 300
}
});
showMenu = false;
//等动画结束后,隐藏菜单webview,节省资源;
mui.later(function () {
menuhtml.hide();
}, 300);
}
};