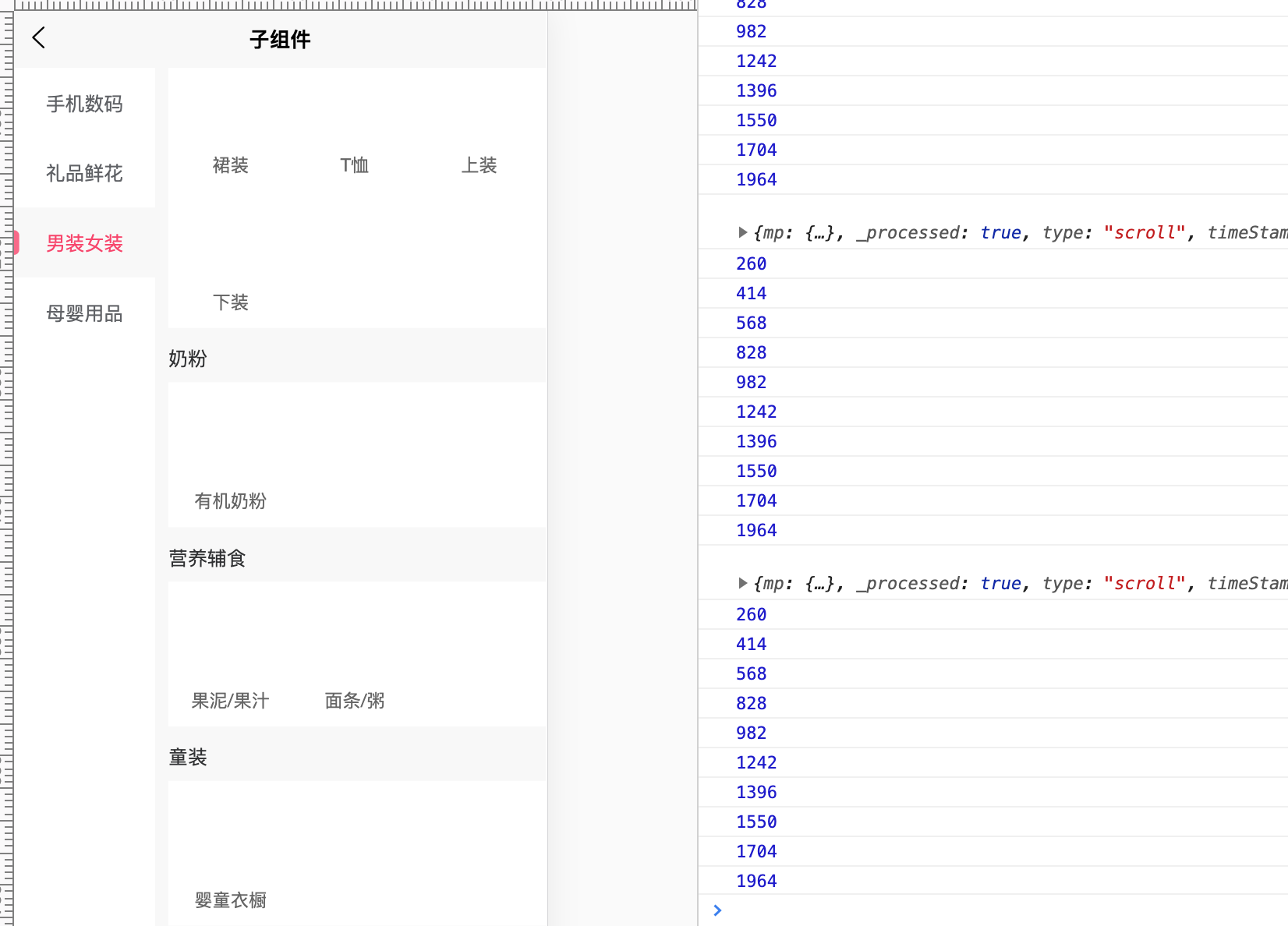
在父组件中,自定义组件的@scroll方法不生效,但自定义组件单独运行时@scroll可以正常使用
1***@qq.com
- 发布:2019-06-21 13:53
- 更新:2020-02-27 19:14
- 阅读:1664
自定义组件中,scroll-view的@scroll方法不生效
分类:uni-app





1***@qq.com (作者)
不好意思,之前没在忙,没时间上,已发
2019-06-28 10:22
DCloud_UNI_GSQ
回复 1***@qq.com: 补充一下问题出现在哪端以及问题复现过程
2019-06-28 10:52
1***@qq.com (作者)
回复 DCloud_UNI_GSQ:目前,看了下小程序和h5都不行。单独运行子组件(components/demo)的时候没有问题,运行父组件(pages/index/index)的时候不行
2019-06-28 14:35
DCloud_UNI_GSQ
回复 1***@qq.com: 你这示例不是不能滚动,是不能加载数据吧,组件是没有页面特有的钩子函数onLoad的,给你改成created,测试未发现问题。
2019-06-28 16:00
1***@qq.com (作者)
回复 DCloud_UNI_GSQ: 真的是不行的啊,asideScroll这个滚动方法不生效
2019-07-01 10:40