详细问题描述
使用sass样式模板在page选择器下嵌套样式里设置background-color属性会被编译到.uni-body.pages-Paper-Paper中,导致整个页面背景色改变。
重现步骤
创建一个uni-app的普通项目,把下面代码复制到index.vue中就能看到
<template>
<view class="content">
<image class="logo" src="/static/logo.png"></image>
<view class="text-area">
<text class="title">{{title}}</text>
</view>
</view>
</template>
<script>
export default {
data() {
return {
title: 'Hello'
}
}
}
</script>
<style lang="scss">
page {
.title {
/*
注意这里,这样写的意思应该是在当然页面根元素下的
title类的背景色为红色,在这里应该是显示'Hello'的元素的背景色
但是结果是整个页面的背景色都变成了红色
*/
background-color: red;
}
}
.content {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.logo {
height: 200upx;
width: 200upx;
margin-top: 200upx;
margin-left: auto;
margin-right: auto;
margin-bottom: 50upx;
}
.text-area {
display: flex;
justify-content: center;
}
.title {
font-size: 36upx;
color: #8f8f94;
}
</style>
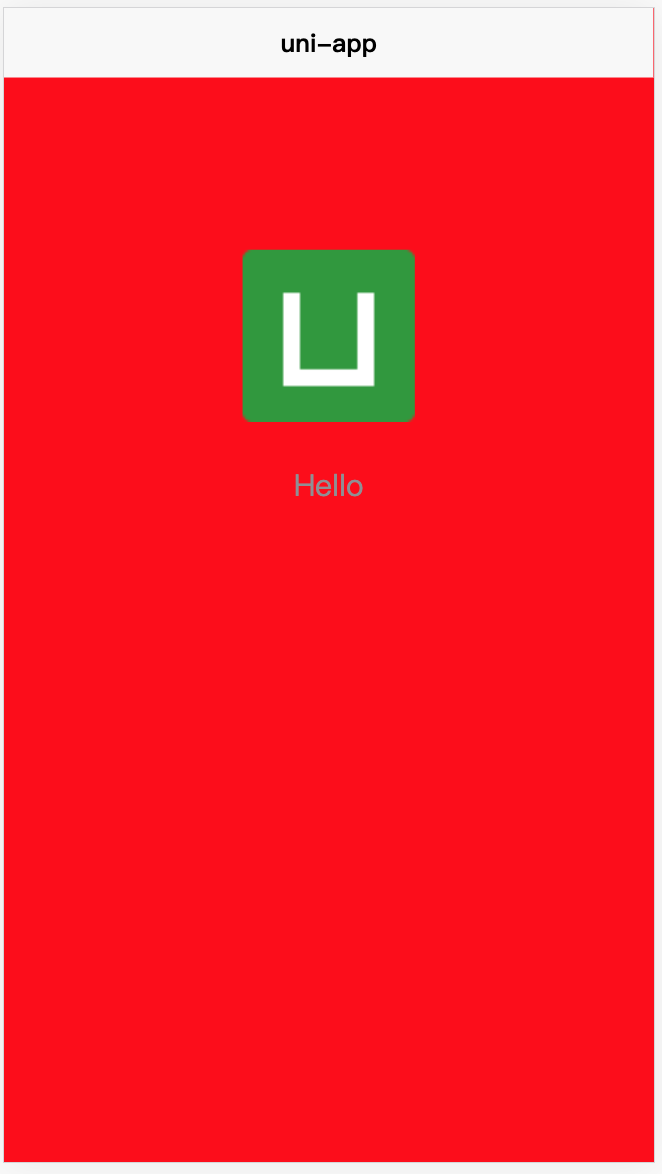
[结果]
与期望样式结果不符
[期望]
修复这个问题
[如果语言难以表述清晰,拍一个视频或截图,有图有真相]
IDE运行环境说明
[HBuilder 或 HBuilderX。如果你用其他工具开发uni-app,也需要在此说明]
[IDE版本号]
2.1.0.20190713
[mac版本号]
10.14.5
uni-app运行环境说明
[运行端是h5或app或某个小程序?]
h5
[运行端版本号]
chrome 75.0.3770.100
[项目是cli创建的还是HBuilderX创建的?如果是cli创建的,请更新到最新版cli再试]
HBuilderX创建
[编译模式是老模板模式还是新的自定义组件模式?]
直接选择菜单中的[运行] -> [运行到浏览器]
附件