详细问题描述
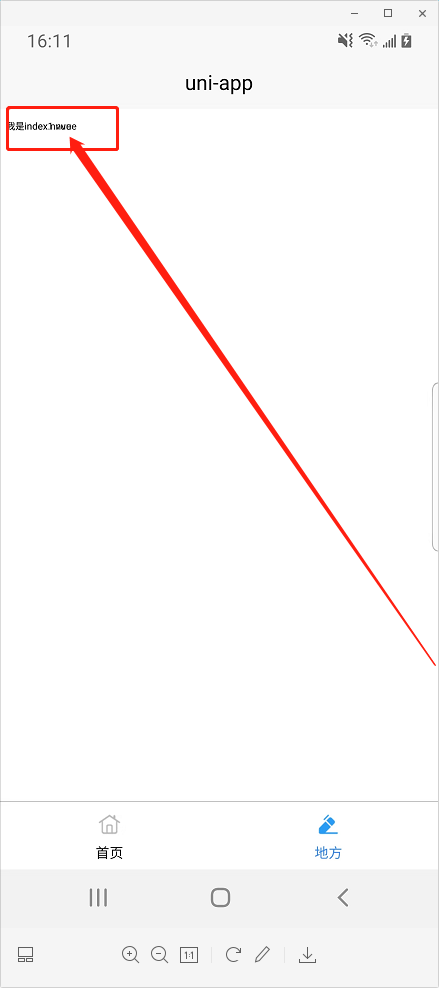
nvue(weex) 页面 改变导航栏内容时(currentWebview.setStyle),当前页会和其他页会出现重影
[内容]
重现步骤
两个页面进行跳转时页面内的元素会发生重叠

页面一
<template>
<div>
我是index.nvue
</div>
</template>
<script>
export default {
}
</script>
<style>
</style>
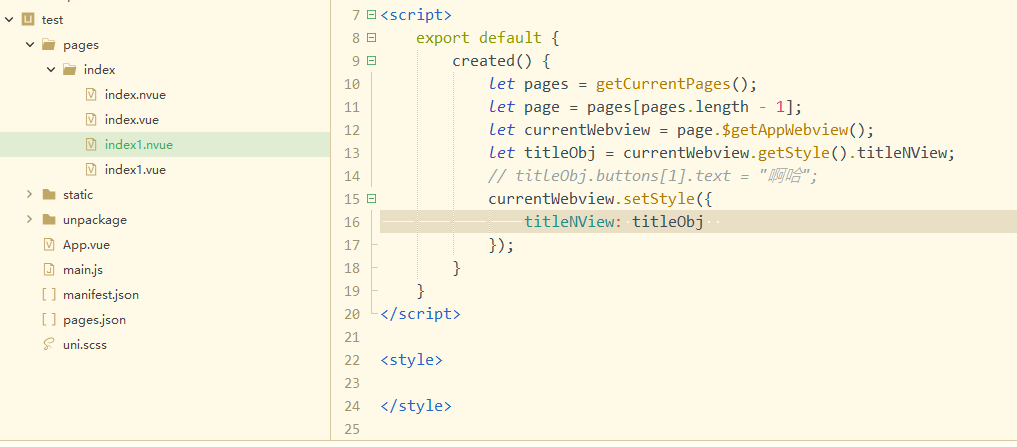
页面2
<template>
<div>
我是index1.nvue
</div>
</template>
<script>
export default {
created() {
let pages = getCurrentPages();
let page = pages[pages.length - 1];
let currentWebview = page.$getAppWebview();
let titleObj = currentWebview.getStyle().titleNView;
// titleObj.buttons[1].text = "啊哈";
currentWebview.setStyle({
titleNView: titleObj
});
}
}
</script>
<style>
</style>pages.json
{
"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "uni-app"
}
},
{
"path": "pages/index/index1",
"style": {
"navigationBarTitleText": "uni-app"
}
}
],
"tabBar": {
"color": "#000000",
"selectedColor": "#2F85FC",
"backgroundColor": "#FFFFFF",
"borderStyle": "black",
"list": [{
"pagePath": "pages/index/index",
"iconPath": "static/tabbar/tabbar01.png",
"selectedIconPath": "static/tabbar/tabbar01-hover.png",
"text": "首页"
}, {
"pagePath": "pages/index/index1",
"iconPath": "static/tabbar/tabbar05.png",
"selectedIconPath": "static/tabbar/tabbar05-hover.png",
"text": "地方"
}]
},
"globalStyle": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "uni-app",
"navigationBarBackgroundColor": "#F8F8F8",
"backgroundColor": "#F8F8F8"
}
}
目录结构
[步骤]
[结果]
[期望]
IDE运行环境说明
HBuilderX
[IDE版本号]
2.1.1.20190716
[windows版本号]
win10
uni-app运行环境说明
app
[运行端版本号]
[编译模式是老模板模式还是新的自定义组件模式?]
自定义组件模式
App运行环境说明
[Android版本号]
9.0
[手机型号]
三星s8
附件
[IDE问题请提供HBuilderX运行日志。菜单帮助-查看运行日志,点右键打开文件所在目录,将log文件压缩成zip包上传]
联系方式
[QQ]