详细问题描述
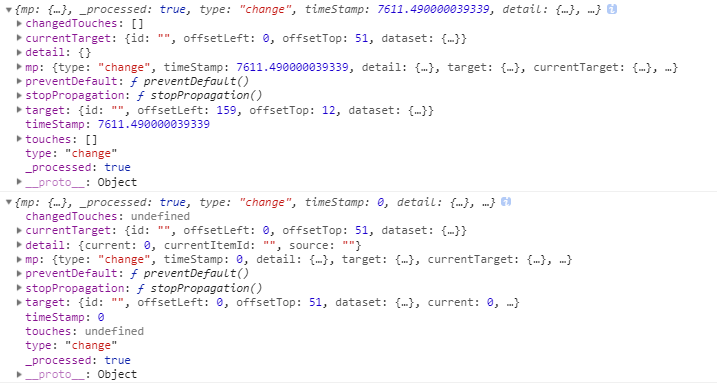
仿照hello uni-app中的顶部选项卡做的带选项卡的单列表左右滑动,其中我在列表中使用了input组件,当在第二页输入input后点击其他地方,swiper会自动切换回第一页。通过swiper的change事件打印event可以看到莫名其妙触发了两次事件,第一次的e.detail是空对象,第二次的e.detail中的source是空字符串。

使用hello uni-app中的顶部选项卡模板添加input后也会出现这种情况,请问是什么导致swiper触发了两次,使tabIndex混乱?
[期望]
仅在touch滑动或点击选项卡时才滑动swiper,而不是input输入完后点击其他不会改变tabIndex的地方而滑动。
[平台]
H5端
DEMO在附件中
若用官方hello模板,在swiper中添加input输入框,输入后点击其他地方会报错,而且错误是出在onChange事件里,若onChange事件里面只对index处理,则会使swiper自动滑动至第一页。




