详细问题描述
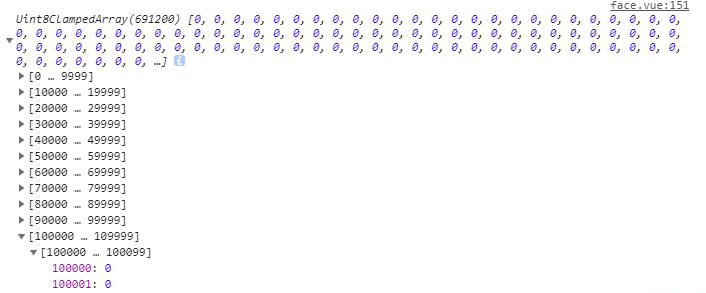
[内容] uni.canvasGetImageData 返回data 全部为0,无法得到正确的Uint8ClampedArray
重现步骤
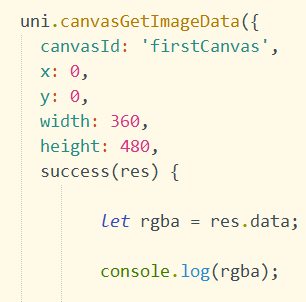
[步骤] uni.canvasGetImageData({
canvasId: 'firstCanvas',
x: 0,
y: 0,
width: 360,
height: 480,
success(res) {
let rgba = res.data; // var rgba = context.getImageData(0, 0, 480, 360).data;
console.log(rgba);
}
}); [结果] 打印出来的数组全部是0
[期望] 得到正确的数组
[如果语言难以表述清晰,拍一个视频或截图,有图有真相]






1***@qq.com
在canvas.draw()方法第二个参数回调方法中使用试试
2021-03-01 16:36
田世伟
回复 1***@qq.com: 还是不行
2021-04-12 14:00