嘿丶小妞
- 发布:2015-08-18 10:47
- 更新:2015-08-18 10:59
- 阅读:1885
标签添加任何事件都没反应
分类:HTML5+
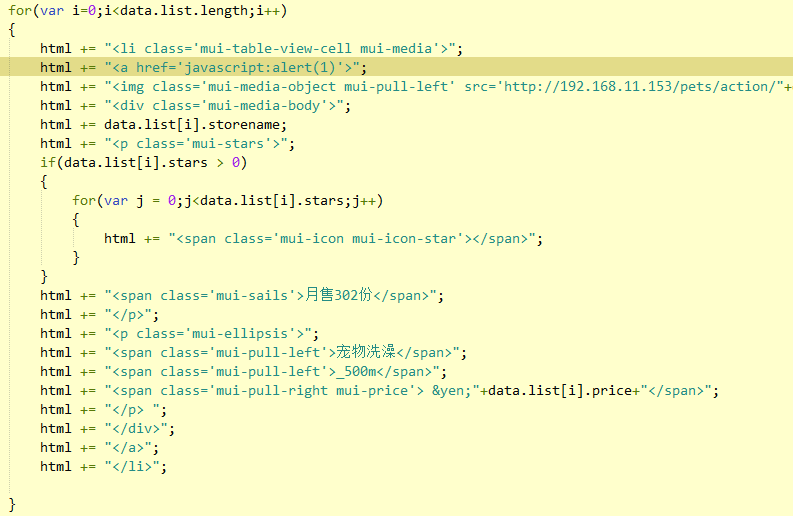
我用拼标签的方法在页面展示一个列表,想动态给每条数据添加鉴定事件,发现怎么都添加不了。a标签里的方法一直不触发,求解!





嘿丶小妞 (作者)
他提供的方法必须是要能找到对应的ID才行,不然会报错,我是想动态给每一条数据都加上监听事件,求问应该怎么做
2015-08-18 14:49
嘿丶小妞 (作者)
我的想法是这么写的,但是一直报错。
html += "<a id='"+data.list[i].storeid+"'>";
document.getElementById(data.list[i].storeid).addEventListener('tap',function(){
alert(11);
});
报错信息;TypeError: null is not an object (evaluating 'document.getElementById(data.list[i].storeid).addEventListener')
2015-08-18 14:54
嘿丶小妞 (作者)
也就说他没获取到对应ID的那个对象
2015-08-18 14:54
akbear
回复 嘿丶小妞:你可以试试这个,
var objs = document.getElementsByClassName('li');
for(var i=0;i<objs.length;i++){
objs[i].addEventListener('tap',function(){
//...
});
}
2015-08-18 16:05