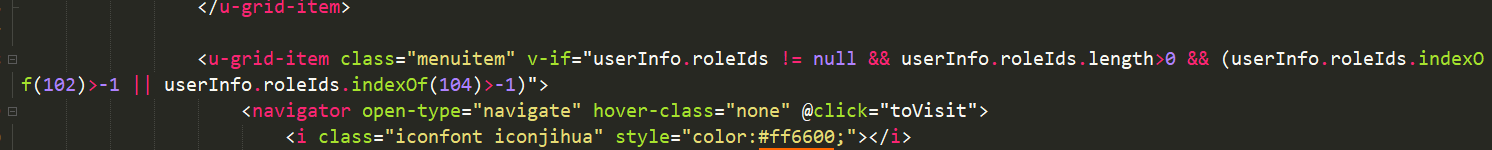
<u-grid-item class="menuitem" v-if="userInfo.roleIds != null && userInfo.roleIds.length>0 && (userInfo.roleIds.indexOf(102)>-1 || userInfo.roleIds.indexOf(104)>-1)">
<navigator open-type="navigate" hover-class="none" @click="toVisit">
<i class="iconfont iconjihua" style="color:#ff6600;"></i>
<view class="grid-text">客户</view>
</navigator>
</u-grid-item>
- 发布:2022-05-11 15:15
- 更新:2022-05-16 20:43
- 阅读:233
产品分类: HbuilderX
PC开发环境操作系统: Windows
PC开发环境操作系统版本号: windows10专业版
HBuilderX版本号: 3.4.7
示例代码:
操作步骤:
本地正常可识别v-if判断,发行微信小程序后,无法识别v-if="userInfo.roleIds != null && userInfo.roleIds.length>0 && (userInfo.roleIds.indexOf(102)>-1 || userInfo.roleIds.indexOf(104)>-1)"
本地正常可识别v-if判断,发行微信小程序后,无法识别v-if="userInfo.roleIds != null && userInfo.roleIds.length>0 && (userInfo.roleIds.indexOf(102)>-1 || userInfo.roleIds.indexOf(104)>-1)"
预期结果:
发行到小程序,应该和本地一样可以识别
发行到小程序,应该和本地一样可以识别
实际结果:
不可识别,生成的代码为
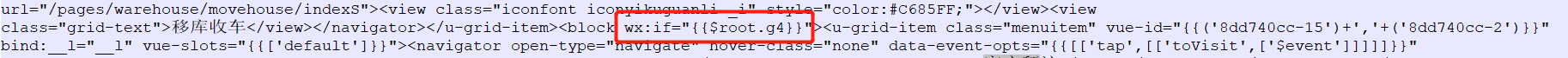
wxml:
<block wx:if="{{$root.g4}}"><u-grid-item class="menuitem" vue-id="{{('8dd740cc-15')+','+('8dd740cc-2')}}" bind:l="l" vue-slots="{{['default']}}"><navigator open-type="navigate" hover-class="none" data-event-opts="{{[['tap',[['toVisit',['$event']]]]]}}" bindtap="__e"><view class="iconfont iconjihua _i" style="color:#ff6600;"></view><view class="grid-text">客户拜访</view></navigator></u-grid-item></block>
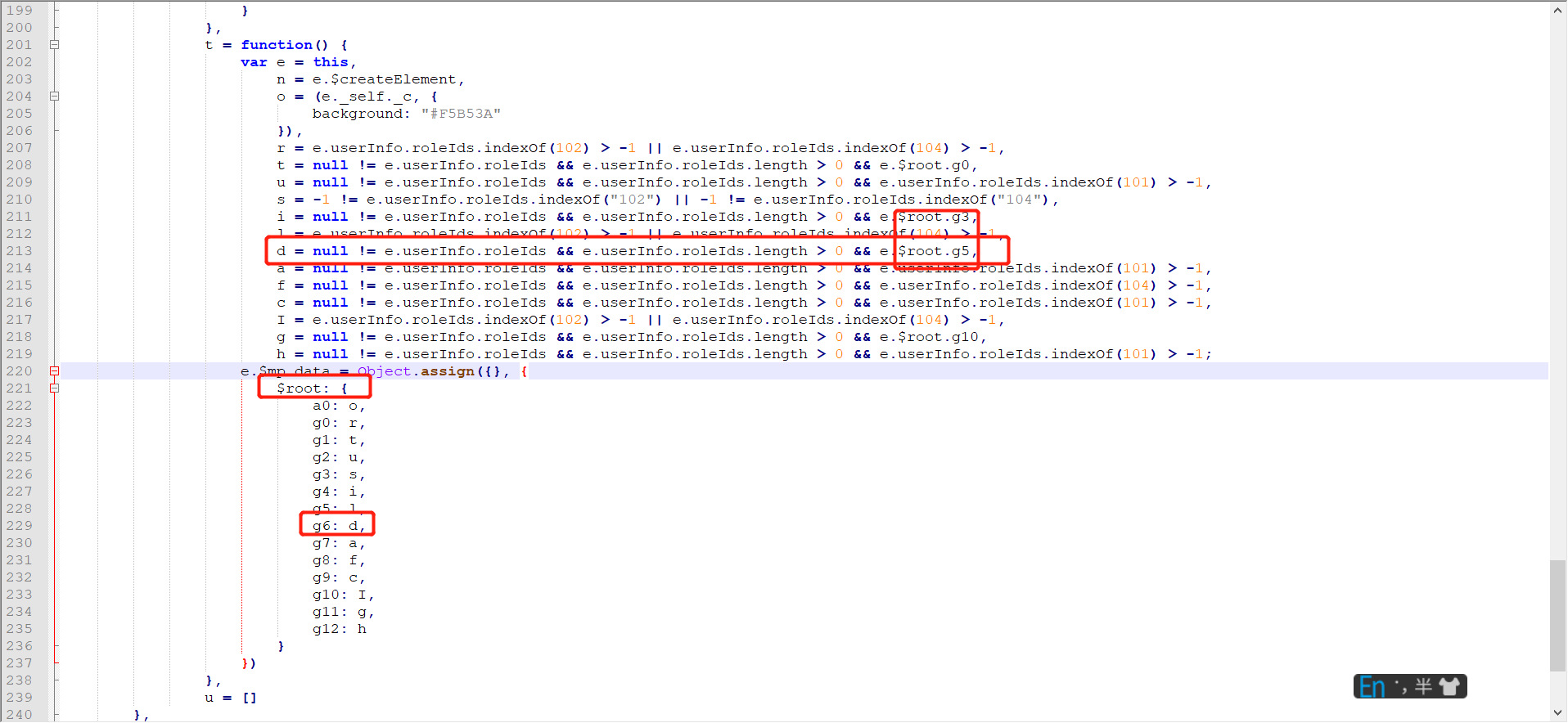
js:
t = function() {
var e = this,
n = e.$createElement,
o = (e._self._c, {
background: "#F5B53A"
}),
r = e.userInfo.roleIds.indexOf(102) > -1 || e.userInfo.roleIds.indexOf(104) > -1,
t = null != e.userInfo.roleIds && e.userInfo.roleIds.length > 0 && e.$root.g0,
u = null != e.userInfo.roleIds && e.userInfo.roleIds.length > 0 && e.userInfo.roleIds.indexOf(101) > -1,
s = -1 != e.userInfo.roleIds.indexOf("102") || -1 != e.userInfo.roleIds.indexOf("104"),
i = null != e.userInfo.roleIds && e.userInfo.roleIds.length > 0 && e.$root.g3,
l = e.userInfo.roleIds.indexOf(102) > -1 || e.userInfo.roleIds.indexOf(104) > -1,
d = null != e.userInfo.roleIds && e.userInfo.roleIds.length > 0 && e.$root.g5,
a = null != e.userInfo.roleIds && e.userInfo.roleIds.length > 0 && e.userInfo.roleIds.indexOf(101) > -1,
f = null != e.userInfo.roleIds && e.userInfo.roleIds.length > 0 && e.userInfo.roleIds.indexOf(104) > -1,
c = null != e.userInfo.roleIds && e.userInfo.roleIds.length > 0 && e.userInfo.roleIds.indexOf(101) > -1,
I = e.userInfo.roleIds.indexOf(102) > -1 || e.userInfo.roleIds.indexOf(104) > -1,
g = null != e.userInfo.roleIds && e.userInfo.roleIds.length > 0 && e.$root.g10,
h = null != e.userInfo.roleIds && e.userInfo.roleIds.length > 0 && e.userInfo.roleIds.indexOf(101) > -1;
e.$mp.data = Object.assign({}, {
$root: {
a0: o,
g0: r,
g1: t,
g2: u,
g3: s,
g4: i,
g5: l,
g6: d,
g7: a,
g8: f,
g9: c,
g10: I,
g11: g,
g12: h
}
})
},
不可识别,生成的代码为
wxml:
<block wx:if="{{$root.g4}}"><u-grid-item class="menuitem" vue-id="{{('8dd740cc-15')+','+('8dd740cc-2')}}" bind:l="l" vue-slots="{{['default']}}"><navigator open-type="navigate" hover-class="none" data-event-opts="{{[['tap',[['toVisit',['$event']]]]]}}" bindtap="__e"><view class="iconfont iconjihua _i" style="color:#ff6600;"></view><view class="grid-text">客户拜访</view></navigator></u-grid-item></block>
js:
t = function() {
var e = this,
n = e.$createElement,
o = (e._self._c, {
background: "#F5B53A"
}),
r = e.userInfo.roleIds.indexOf(102) > -1 || e.userInfo.roleIds.indexOf(104) > -1,
t = null != e.userInfo.roleIds && e.userInfo.roleIds.length > 0 && e.$root.g0,
u = null != e.userInfo.roleIds && e.userInfo.roleIds.length > 0 && e.userInfo.roleIds.indexOf(101) > -1,
s = -1 != e.userInfo.roleIds.indexOf("102") || -1 != e.userInfo.roleIds.indexOf("104"),
i = null != e.userInfo.roleIds && e.userInfo.roleIds.length > 0 && e.$root.g3,
l = e.userInfo.roleIds.indexOf(102) > -1 || e.userInfo.roleIds.indexOf(104) > -1,
d = null != e.userInfo.roleIds && e.userInfo.roleIds.length > 0 && e.$root.g5,
a = null != e.userInfo.roleIds && e.userInfo.roleIds.length > 0 && e.userInfo.roleIds.indexOf(101) > -1,
f = null != e.userInfo.roleIds && e.userInfo.roleIds.length > 0 && e.userInfo.roleIds.indexOf(104) > -1,
c = null != e.userInfo.roleIds && e.userInfo.roleIds.length > 0 && e.userInfo.roleIds.indexOf(101) > -1,
I = e.userInfo.roleIds.indexOf(102) > -1 || e.userInfo.roleIds.indexOf(104) > -1,
g = null != e.userInfo.roleIds && e.userInfo.roleIds.length > 0 && e.$root.g10,
h = null != e.userInfo.roleIds && e.userInfo.roleIds.length > 0 && e.userInfo.roleIds.indexOf(101) > -1;
e.$mp.data = Object.assign({}, {
$root: {
a0: o,
g0: r,
g1: t,
g2: u,
g3: s,
g4: i,
g5: l,
g6: d,
g7: a,
g8: f,
g9: c,
g10: I,
g11: g,
g12: h
}
})
},
bug描述:
在本地可以识别判断,但发行到小程序-微信,就无法识别,查看了打包后的微信文件,有问题



3***@qq.com (作者)
<u-grid-item class="menuitem" v-if="userInfo.roleIds != null && userInfo.roleIds.length>0 && (userInfo.roleIds.indexOf(102)>-1 || userInfo.roleIds.indexOf(104)>-1)">
<navigator open-type="navigate" hover-class="none" @click="toVisit">
<i class="iconfont iconjihua" style="color:#ff6600;"></i>
<view class="grid-text">客户拜访</view>
</navigator>
</u-grid-item>



