<template>
<view>
<form>
<checkbox-group class="block" v-model="addressData.ndxmxynxzd" @change="CheckboxChange">
<view class="cu-form-group margin-top"><view class="title">你要什么浏览器</view></view>
<!-- #ifndef MP-ALIPAY -->
<view class="cu-form-group">
<view class="title">电脑浏览器</view>
<checkbox class='round' :class="checkbox[0].checked?'checked':''" :checked="checkbox[0].checked?true:false" value="dn"></checkbox>
</view>
<view class="cu-form-group">
<view class="title">手机浏览器</view>
<checkbox class='round' :class="checkbox[1].checked?'checked':''" :checked="checkbox[1].checked?true:false" value="sj"></checkbox>
</view>
<!-- #endif -->
</checkbox-group>
</form>
<view class="padding flex flex-direction">
<button class="cu-btn bg-red margin-tb-sm lg" @click="confirm">提交</button>
</view>
</view>
</template>
<script>
export default {
data() {
return {
addressData:{
ndxmxynxzd:'',
},
checkbox: [{
value: 'dn',
checked: true
}, {
value: 'sj',
checked: false
}],
textareaAValue: '',
textareaBValue: ''
};
},
onLoad() {
this.ndxmxynxzd()
},
methods: {
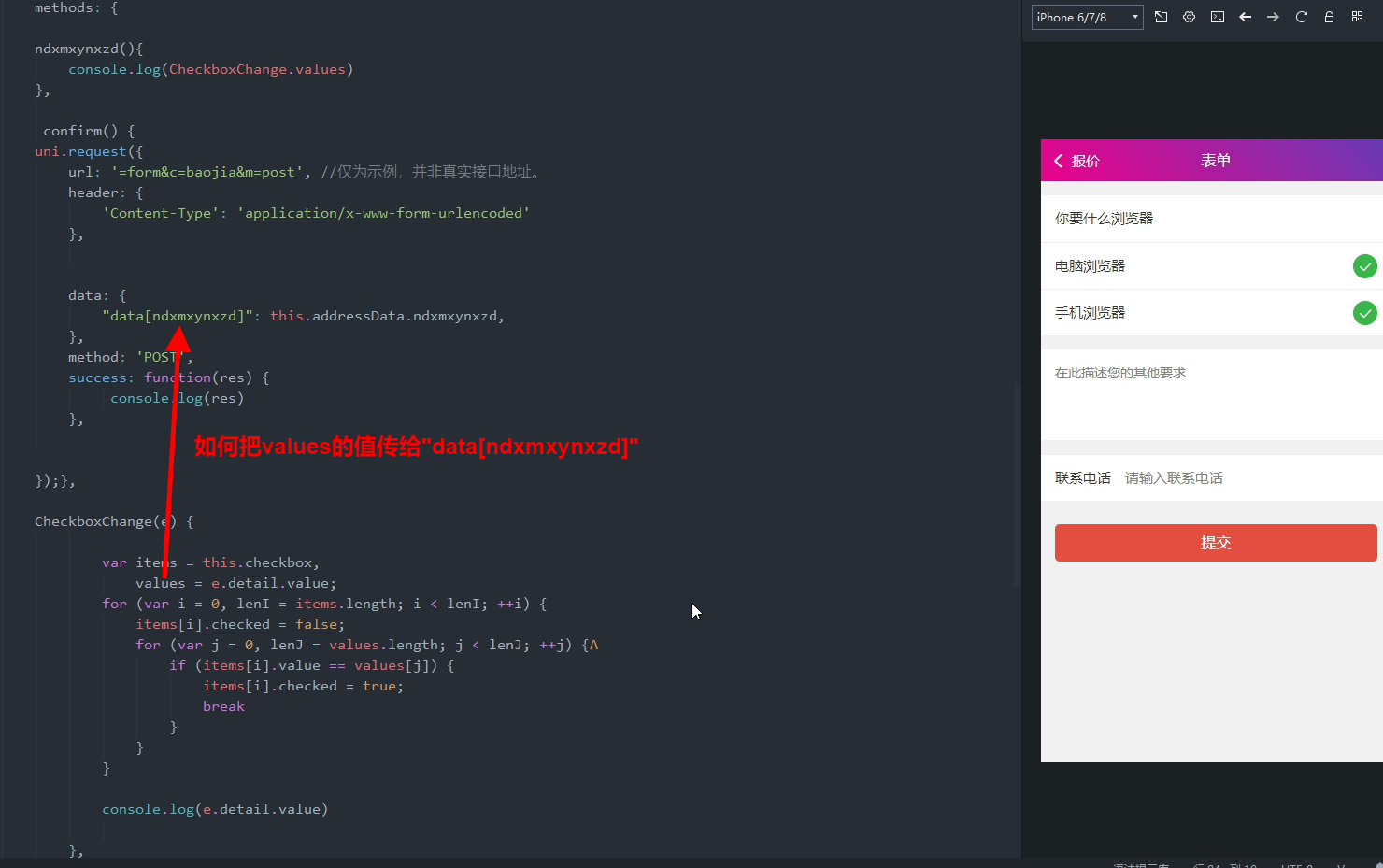
ndxmxynxzd(){
console.log(CheckboxChange.values)
},
confirm() {
uni.request({
url: 'XXXform&c=baojia&m=post',
header: {
'Content-Type': 'application/x-www-form-urlencoded'
},
data: {
"data[ndxmxynxzd]": this.addressData.ndxmxynxzd,
},
method: 'POST',
success: function(res) {
console.log(res)
},
});},
CheckboxChange(e) {
var items = this.checkbox,
values = e.detail.value;
for (var i = 0, lenI = items.length; i < lenI; ++i) {
items[i].checked = false;
for (var j = 0, lenJ = values.length; j < lenJ; ++j) {
if (items[i].value == values[j]) {
items[i].checked = true;
break
}
}
}
console.log(e.detail.value)
},
textareaAInput(e) {
this.textareaAValue = e.detail.value
}
}
}
</script>
<style>
</style>求解:v-model="addressData.ndxmxynxzd"取不到值,但CheckboxChange(e)下的values有值,请问如何将values的值传给的data[ndxmxynxzd],我确实是小白。。希望大家指点下