问题概括:
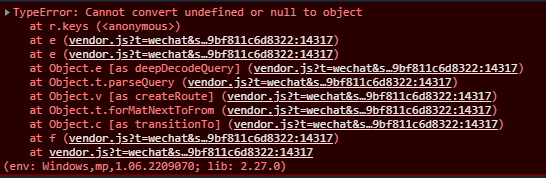
使用uni.navigateBack() 返回上一页报错。

使用微信的 wx.navigateBack() 正常。
目前问题只出现在一个特定页面上,由于我是刚转到uniapp开发对一些特性还不太熟悉,没办法定位这个问题的可能性。百度也没找到类似的问题,只好在这里求助一下大家。
另外,一个题外话。
使用this.$Router.push跳转页面附带参数itemDetail
params: {
itemDetail: JSON.stringify(this.itemModel),
}在新页面this.$Route.query中接收到的itemDetail不是字符串而是已经反序列化的对象,这和网上看到的教程有所不同,我很好奇这是新版本的新特性还是什么原因。
百度能找到的教程里面this.$route.query和this.$route.params也是不同的方法,这里却是params传输query接收。
虽然项目能跑但我还是对此感到疑惑



