隔月选择,开始时间选当前月的一个时间,结束时间选择下个月或上个月
- 发布:2023-09-05 14:56
- 更新:2023-09-05 16:39
- 阅读:470
产品分类: uniapp/App
PC开发环境操作系统: Windows
PC开发环境操作系统版本号: window10
HBuilderX类型: 正式
HBuilderX版本号: 3.8.12
手机系统: Android
手机系统版本号: Android 13
手机厂商: 小米
手机机型: 小米10
页面类型: vue
vue版本: vue3
打包方式: 云端
项目创建方式: HBuilderX
操作步骤:
预期结果:
选中状态异常
选中状态异常
实际结果:
确实异常
确实异常
bug描述:
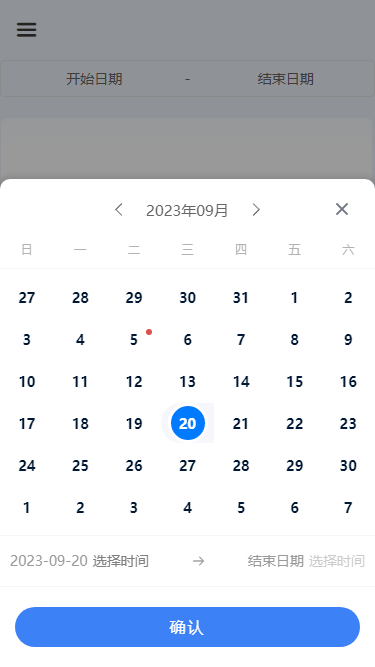
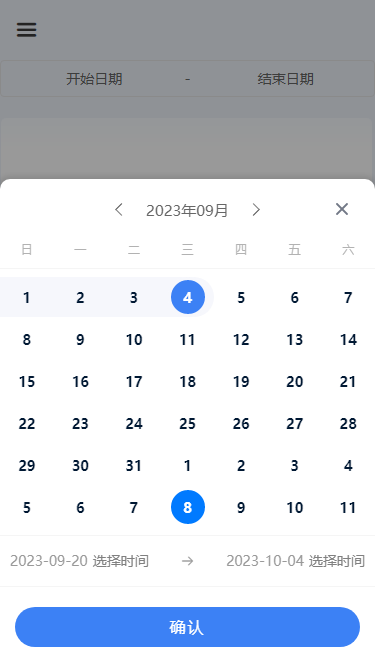
隔月选择,开始时间选当前月的一个时间,结束时间选择下个月或上个月,比如:先点9月20号(如图1),再点下月4号,就会出现如图二情况(11月8号被选中,此位置就是点击4号的那个位置,且当前页内容已经变成十月时间,但上方月份显示仍然为9月份)。看了源码发现,时间选取事件一共有两个,mouseenter事件触发后会触发click事件,当选择结束时间后,mouseenter事件触发,改变了页面的时间内容,然后click事件触发,由于页面变成了十月份,传值就变成了十月份的内容,所以就多出来了一个选中时间,且在这个过程中没有对正上方月份的修改,所以月份没变。