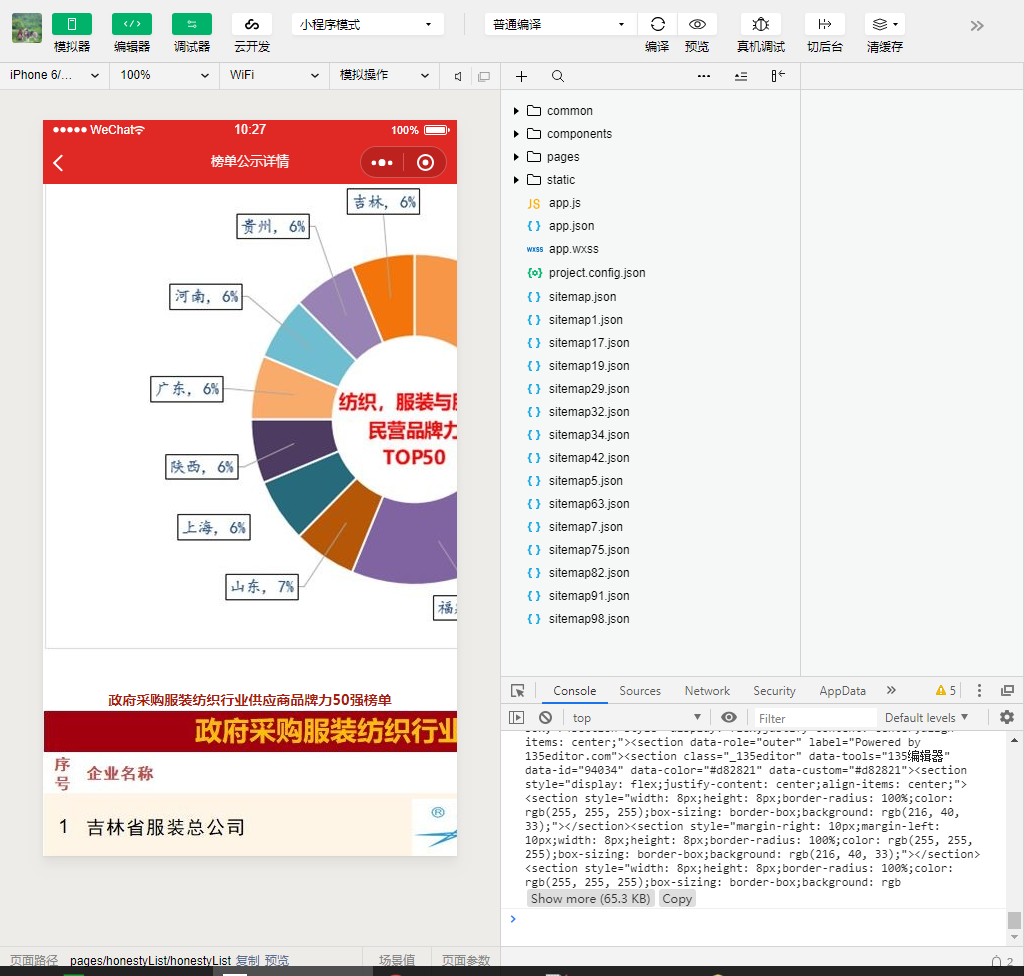
请问有什么解决办法嘛?网上找的方法不管用,在5+app显示就正常,小程序的中渲染出来的图片还是电端页面的大小,加了权重的css样式也没用。
1***@qq.com
- 发布:2019-08-12 10:29
- 更新:2021-09-18 15:18
- 阅读:7586
最佳回复
看了你的代码,你的img,有两个style:
<img style="max-width:100%;height:auto;display:block;" class="rich_pages" data-ratio="4.146844660194175" data-s="300,640" data-src="https://mmbiz.qpic.cn/mmbiz_png/0NKvxhBCQtYcDxdhvcV4icickxh33OyVnJvhGDmg05rx0MK6S5TUxCu55WXYHic0Ey8ic1sulVr8fEiaOpwlB5THK2g/640?wx_fmt=png" data-type="png" data-w="824" style="" src="http://www.941bigdata.com.cn/wp-content/uploads/2019/06/bo-image-693756-1561460306-1.jpg" />另外你的img上有class,所以这样即可:
.rich_pages{
max-width:100%;
}







1***@qq.com (作者)
非常感谢,已解决
2019-08-16 15:34