~
- 发布:2020-11-27 17:44
- 更新:2020-12-03 14:54
- 阅读:636
产品分类: uniapp/App
PC开发环境操作系统: Mac
PC开发环境操作系统版本号: all
HBuilderX类型: Alpha
HBuilderX版本号: 2.9.11
手机系统: Android
手机系统版本号: Android 8.0
手机厂商: 华为
手机机型: Android
页面类型: vue
打包方式: 云端
项目创建方式: HBuilderX
操作步骤:
预期结果:
~
~
实际结果:
~
~
bug描述:
在vue页面中添加
directives: {
focus: {
// 指令的定义
inserted: function(el) {
//var target = el.querySelector('input');
var target=el.getElementsByTagName('input')[0];
//target.value = '2222';
//console.log(el.className);
//console.log(target.className));
console.log('11111');
target.addEventListener('keydown', e => {
console.log('333');
});
}
}
}
然后在页面中写道:
<input v-focus type="text"/>
inserted 或者 bind总的 el参数 不能正确使用?
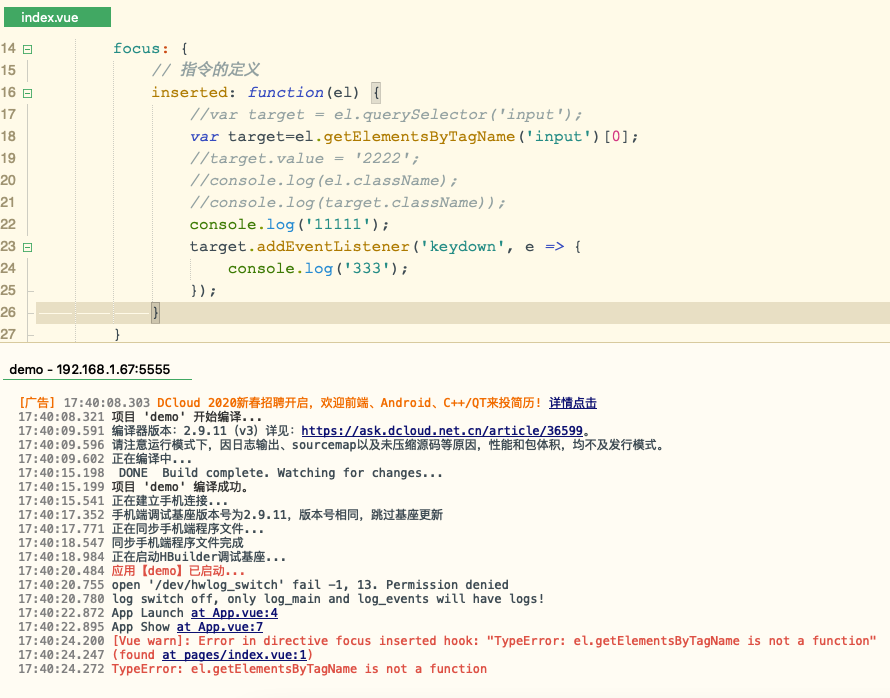
1、App端el获取报错!见下图
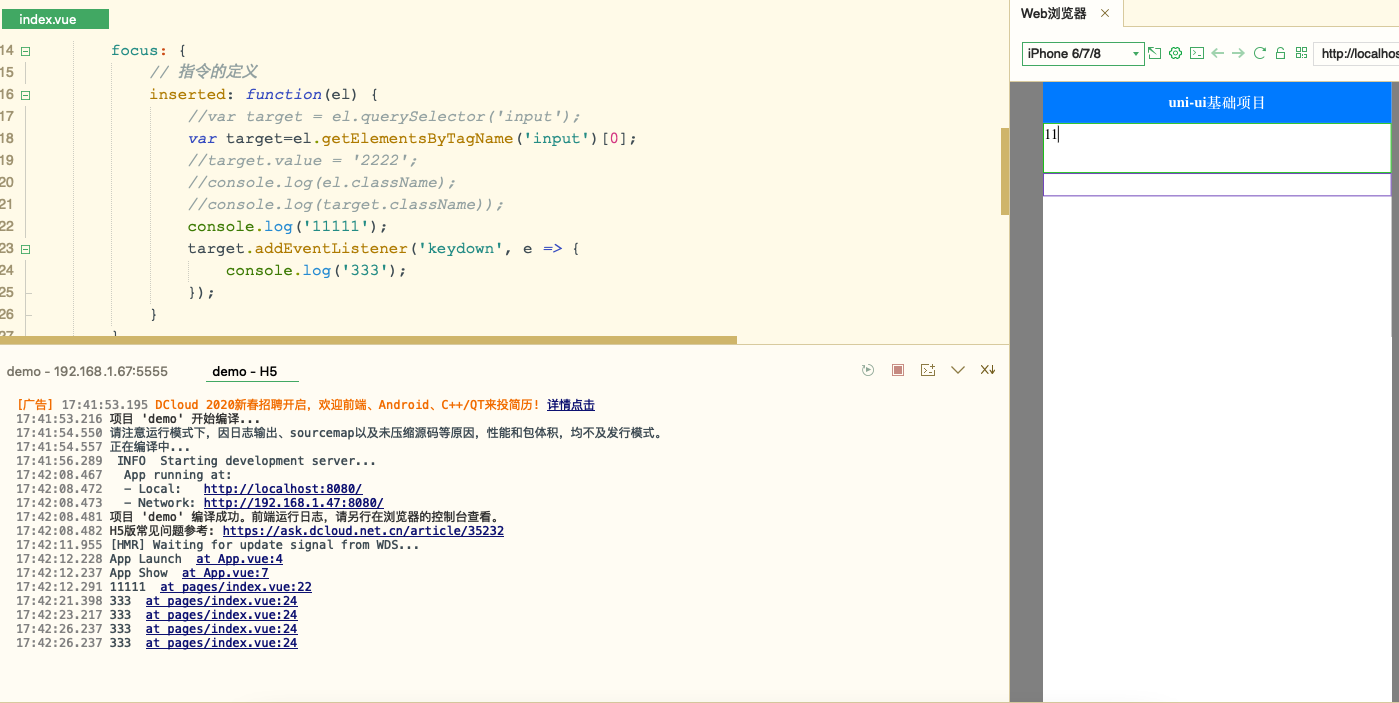
2、h5端预览就正常。见下图






守护 (作者)
那App端应该怎么监听对象?
2020-12-03 15:48
DCloud_UNI_GSQ
回复 守护: 什么监听对象?
2020-12-03 15:49
DCloud_UNI_GSQ
了解一下:https://uniapp.dcloud.io/frame?id=renderjs
2020-12-03 15:51