<template>
<view class="box">
<input class="input" v-model="releaseContent" @confirm="sendMsg" confirm-type="send" type="text" />
<rich-text class="chat-text" :nodes="textNodes"></rich-text>
</view>
</template>
<script>
export default {
data() {
return {
releaseContent : '',
textNodes : [],
}
},
mounted() {
},
methods: {
sendMsg(){
this.textNodes = this.buildEmoji(this.releaseContent);
},
buildEmoji(text) {
var resArr = [];
resArr.push({
name : 'span',
attrs: {
class: 'green',
style: 'fontSize:24rpx;backgroundColor:red;color:green',
},
children: [{
type : 'text',
text : text
}]
})
resArr.push({
name : 'img',
attrs : {
style: 'width:50rpx;height:50rpx;',
src : '../../static/emoji_0.png'
}
});
return resArr;
}
}
}
</script>
<style>
.box{
background: #000;
padding: 400rpx 0 0 0;
}
.input{
background: #999;
}
</style>
- 发布:2021-04-25 14:55
- 更新:2023-05-12 05:29
- 阅读:1298
【报Bug】ios真机 nvue页面 rich-text 文字带有白色背景去不掉
产品分类: uniapp/App
PC开发环境操作系统: Mac
PC开发环境操作系统版本号: 11.2.3
HBuilderX类型: 正式
HBuilderX版本号: 3.1.11
手机系统: iOS
手机系统版本号: IOS 14
手机厂商: 苹果
手机机型: iphonex
页面类型: nvue
打包方式: 云端
项目创建方式: HBuilderX
示例代码:
操作步骤:
ios真机测试
ios真机测试
预期结果:
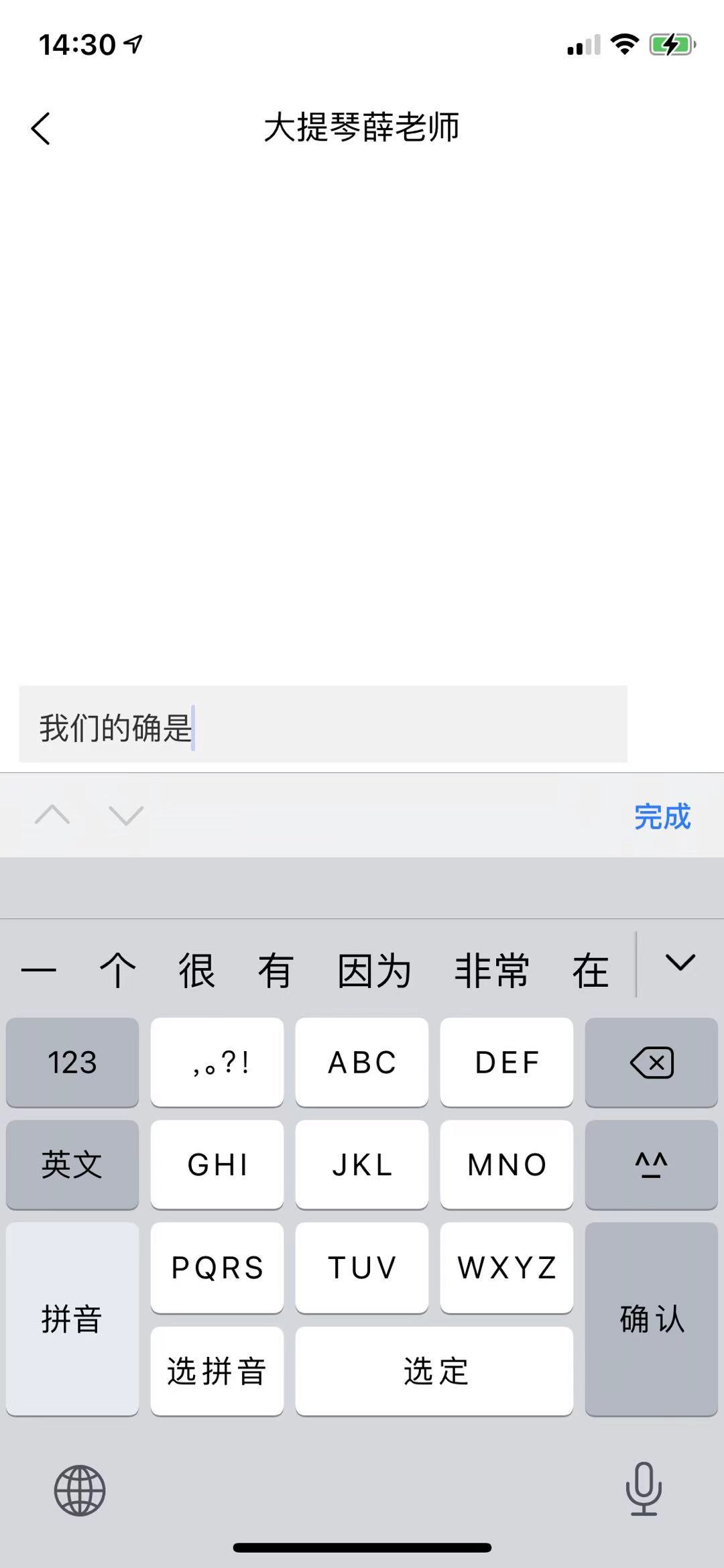
1,在vue页面的input中右下角键盘不会出现“确认”,导致事件不能触发,
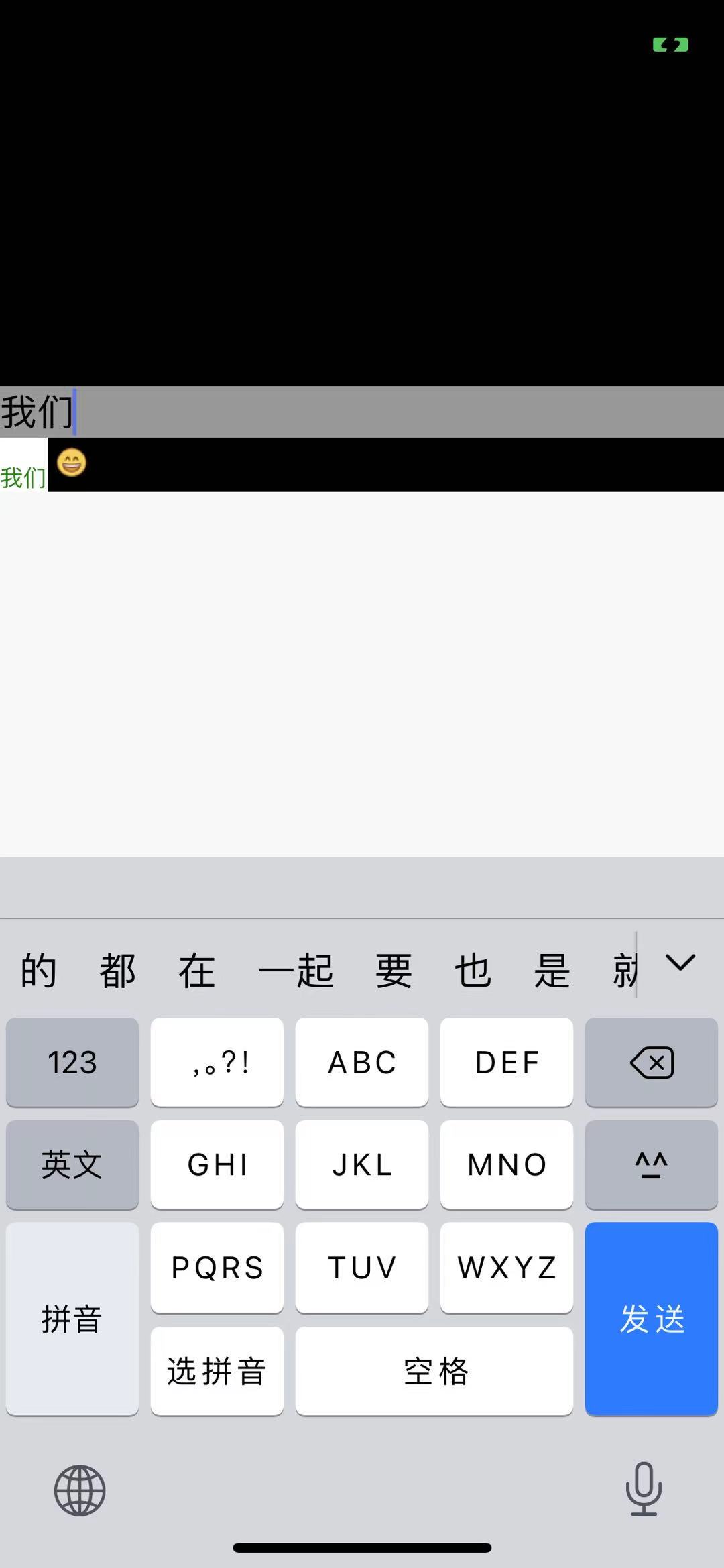
2,在ios下,nvue中使用rich-text可以对文字背景色修改
1,在vue页面的input中右下角键盘不会出现“确认”,导致事件不能触发,
2,在ios下,nvue中使用rich-text可以对文字背景色修改
实际结果:
1,在vue页面的input中右下角键盘出现“确认”,导致事件不能触发,
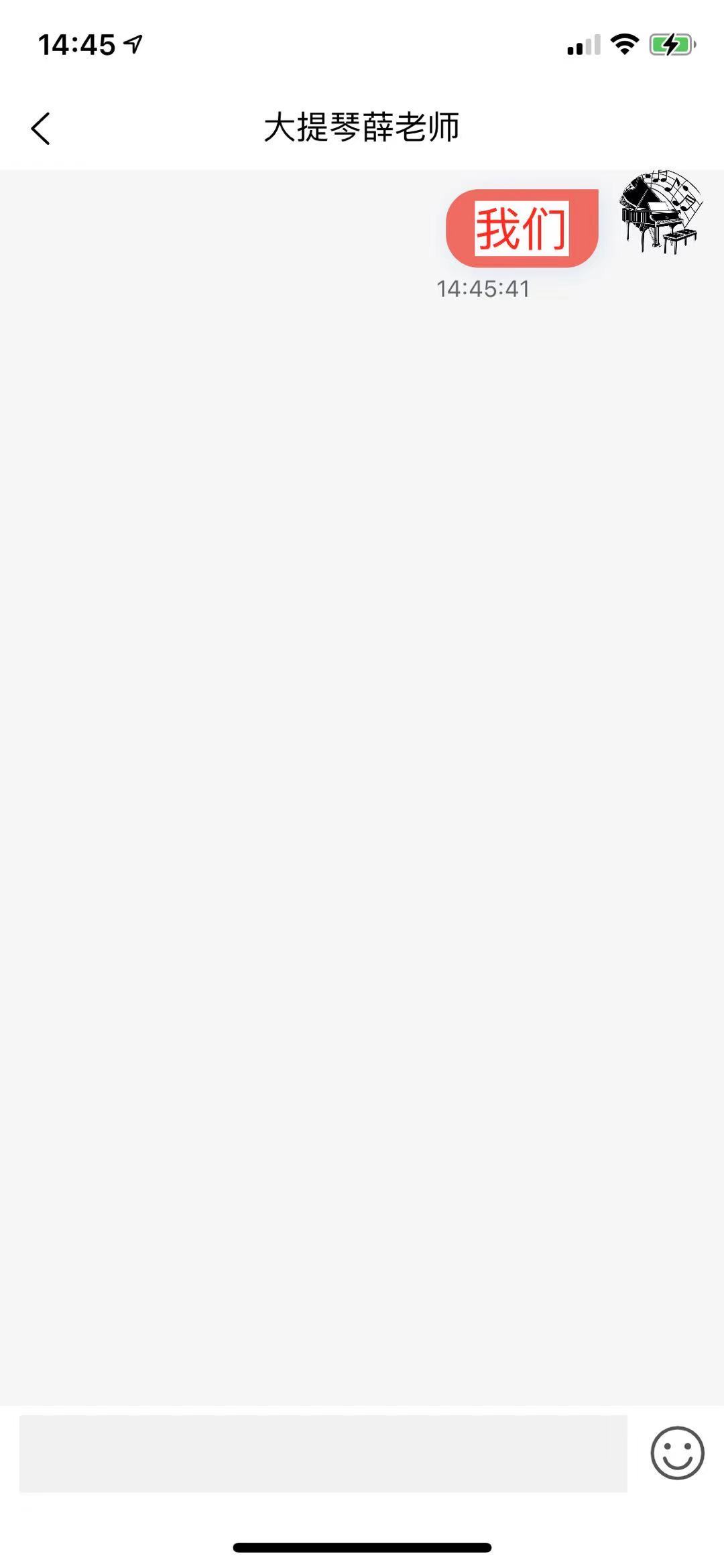
2,在ios下,nvue中使用rich-text文字自带白色背景,并且不能被修改
1,在vue页面的input中右下角键盘出现“确认”,导致事件不能触发,
2,在ios下,nvue中使用rich-text文字自带白色背景,并且不能被修改
adcold - 半桶水叮当响
<rich-text style="font-size:15px;background-color: transparent;" :nodes="nodesText(item)"></rich-text>







x***@vip.qq.com
正解啊,我是vue3+nvue。之前好好的,这天突然发现出现去不掉的白底,想来想去就是前几天hbuilder更新过一次。
2021-12-29 15:56