App.vue中引入 style.scss
.ft-reset-button {
border-color: red;
border-style: solid;
/* #ifndef APP-NVUE */
cursor : pointer;
transition : all 0.15s;
/* #endif */
/* #ifdef APP-NVUE */
border-width : 5px;
/* #endif */
background-color : transparent;
}
index.nvue
<template>
<view class="ft-reset-button inner-cla">
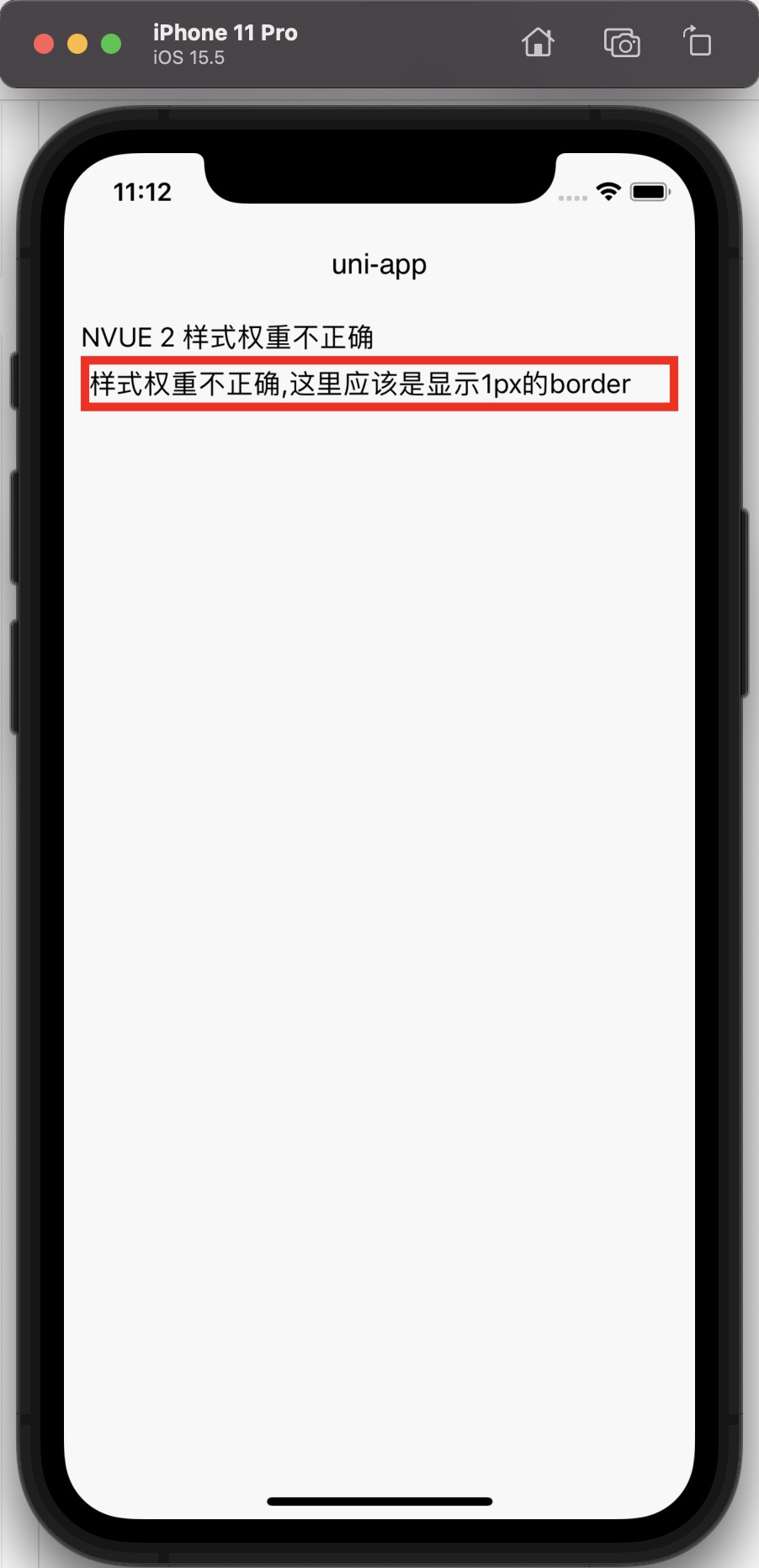
<text>样式权重不正确,这里应该是显示1px的border</text>
</view>
</template>
<script>
export default {
name: 'ft-component',
props: {},
data() {
return {}
},
computed: {},
watch: {},
created() {},
mounted() {},
methods: {},
}
</script>
<style lang="scss" scoped>
.inner-cla{
border-width: 1px;
}
</style>
- 发布:2022-07-21 11:17
- 更新:2022-07-21 16:00
- 阅读:310
产品分类: uniapp/App
PC开发环境操作系统: Mac
PC开发环境操作系统版本号: 12.4
HBuilderX类型: Alpha
HBuilderX版本号: 3.5.1
手机系统: iOS
手机系统版本号: iOS 15
手机厂商: 模拟器
手机机型: 11 PRO
页面类型: nvue
vue版本: vue2
打包方式: 云端
项目创建方式: HBuilderX
示例代码:
操作步骤:
打开工程就可以
打开工程就可以
预期结果:
显示1px的border
显示1px的border
实际结果:
还是5px得border
还是5px得border
bug描述:
NVUE2 编译的组件样式权重不正确 HBX 3.5.2 问题依旧
NVUE3 编译正确