<template>
<view>
<view style="position: fixed;bottom:calc(var(--window-bottom) + 12px);left:12px;right:12px;height:68px;background-color: #ffffff;display: flex;flex-direction: row;align-items: center;border-radius: 8px;">
<text>bottom</text>
</view>
</view>
</template>
<script>
export default {
data() {
return {
}
},
methods: {
}
}
</script>
<style>
</style>
- 发布:2022-09-07 22:35
- 更新:2022-09-07 23:05
- 阅读:311
产品分类: uniapp/App
PC开发环境操作系统: Windows
PC开发环境操作系统版本号: 设备名称 DESKTOP-O8KRVCG 处理器 11th Gen Intel(R) Core(TM) i5-1135G7 @ 2.40GHz 2.42 GHz 机带 RAM 16.0 GB (15.8 GB 可用) 设备 ID 203ED2D7-5A18-4349-92D5-A7818D0157BB 产品 ID 00342-36327-00835-AAOEM 系统类型 64 位操作系统, 基于 x64 的处理器 笔和触控 没有可用于此显示器的笔或触控输入
HBuilderX类型: 正式
HBuilderX版本号: 3.6.0
手机系统: Android
手机系统版本号: Android 12
手机厂商: 小米
手机机型: Redmi Note 9 Pro
页面类型: nvue
vue版本: vue2
打包方式: 云端
项目创建方式: HBuilderX
示例代码:
操作步骤:
上面代码存成nvue页面,会发现app位置错乱,h5的定位正常。
上面代码存成nvue页面,会发现app位置错乱,h5的定位正常。
预期结果:
定位底部
定位底部
实际结果:
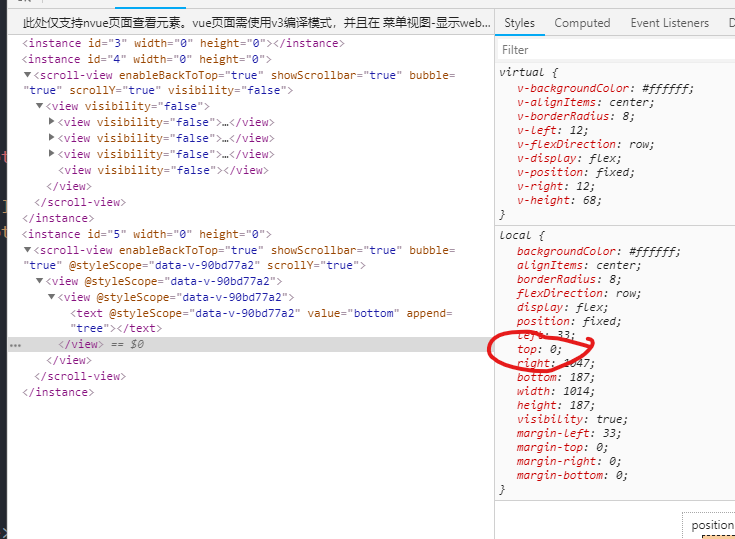
定位在顶部
定位在顶部
bug描述:
nvue 页面 position: fixed;bottom:calc(var(--window-bottom) + 12px); 位置错乱





咳 (作者)
目前 nvue 在 App 端,还不支持 --status-bar-height变量,文档只是说不支持 status-bar-height啊。其他两个没说不支持啊。
2022-09-07 22:49
十二112
回复 咳: nvue的话都不支持,可以使用uni.getSystemInfo获取然后绑定
2022-09-08 09:34