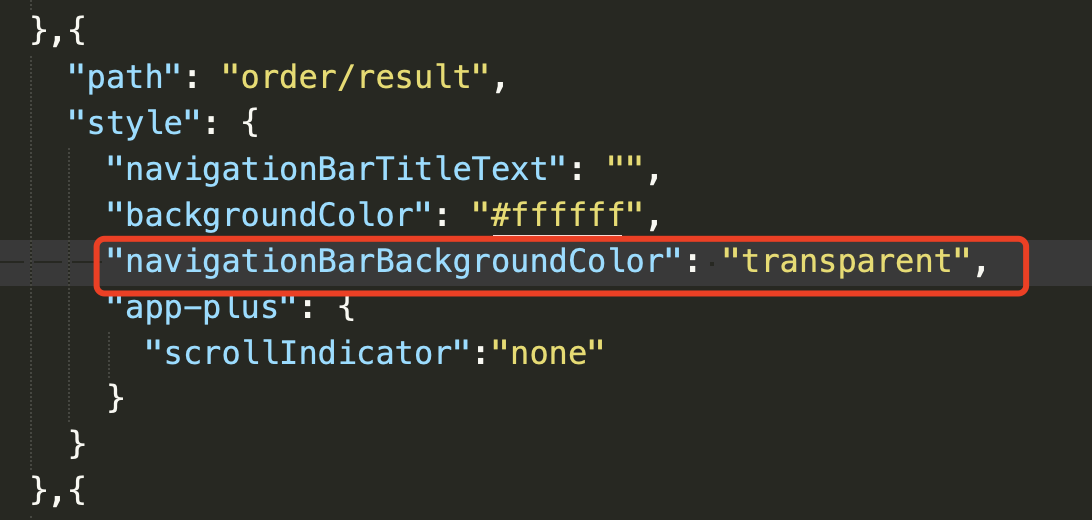
"path": "order/result",
"style": {
"navigationBarTitleText": "",
"backgroundColor": "#ffffff",
"navigationBarBackgroundColor": "transparent",
"app-plus": {
"scrollIndicator":"none"
}
}- 发布:2023-03-07 10:18
- 更新:2023-03-07 12:26
- 阅读:335
产品分类: uniapp/App
PC开发环境操作系统: Mac
PC开发环境操作系统版本号: macOS Monterey 12.2.1
HBuilderX类型: 正式
HBuilderX版本号: 3.7.3
手机系统: iOS
手机系统版本号: iOS 15
手机厂商: 苹果
手机机型: iphone 13pro
页面类型: vue
vue版本: vue2
打包方式: 云端
项目创建方式: HBuilderX
示例代码:
操作步骤:
配置navigationBarBackgroundColor值为transparent,ios运行
配置navigationBarBackgroundColor值为transparent,ios运行
预期结果:
显示正常
显示正常
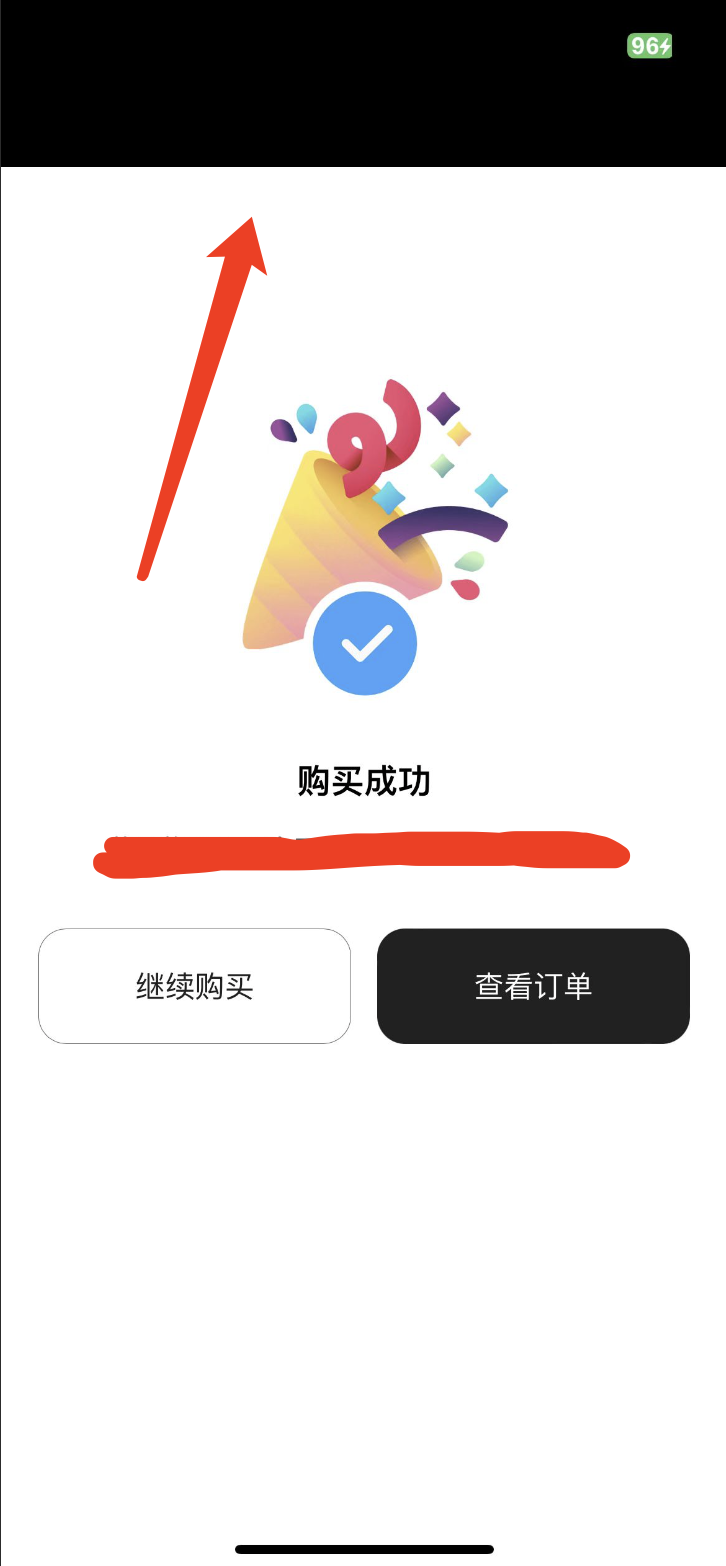
实际结果:
头部全黑
头部全黑






8***@qq.com (作者)
可以了,谢谢!我记忆错乱了0.0
2023-03-07 13:44