<template v-if="testB">
<view class="">
<text>111</text>
</view>
</template>
<template v-else>
<view class="">
<button type="default">测试</button>
</view>
</template>这种结构同样会报错
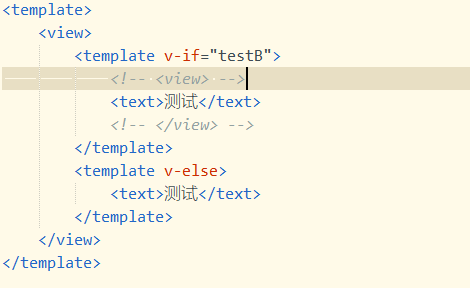
<template v-if="testB">
<text>111</text>
</template>
<template v-else>
<text>111</text>
</template>```
这种结构不会报错





2***@qq.com (作者)
希望尽快更新
2023-05-05 14:49
2***@qq.com (作者)
这..突然class提示也没了
2023-05-05 18:41