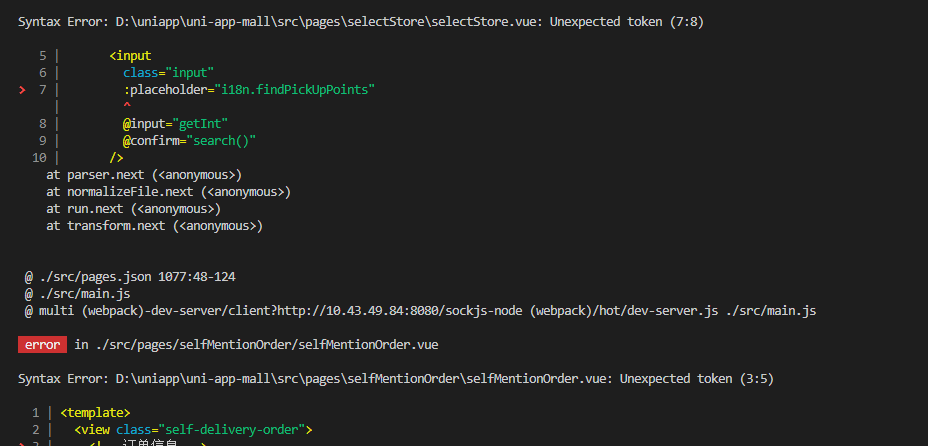
场景:项目构建时间很长,我尝试使用cache-loader对loader做缓存 ,用happypack对loader做多进程构建,但是配置loader的时候,规则设置为test: /.vue?$/去匹配vue文件, 不论用babel-loader、vue-loader、eslint-loader和css-loader中的哪一个,都会报错。
期待:如何对上面的loader进行配置,可以在uniapp中使用cache-loader做缓存,或者happypack做多进程构建
场景:项目构建时间很长,我尝试使用cache-loader对loader做缓存 ,用happypack对loader做多进程构建,但是配置loader的时候,规则设置为test: /.vue?$/去匹配vue文件, 不论用babel-loader、vue-loader、eslint-loader和css-loader中的哪一个,都会报错。
期待:如何对上面的loader进行配置,可以在uniapp中使用cache-loader做缓存,或者happypack做多进程构建