uni-easyinput 如何修改输入的字体大小?注意不是placeholder字体大小,是输入的文字或数字的字体大小。
- 发布:2023-12-24 19:37
- 更新:2023-12-27 16:29
- 阅读:611
最佳回复


爱豆豆 - 办法总比困难多
uni-easyinput中没有可以修改内容字体大小的属性
你可以给uni-easyinput二次封装一下 增加一个font-size属性
或者你使用类名直接修改组件内样式试下
// 使用的页面中增加
<style scoped>
>>>.uni-easyinput__content-input {
font-size: 50rpx; // 设置字体大小
}
</style>DCloud_UNI_OttoJi - 日常回复 uni-app/x 问题,如果艾特我没看到,请主动私信
楼上给出了修改的方案,你可以自行修改源码实现你提到的需求,注意样式的影响范围,其他组件、页面是否需要同步这个需求





泡菜哥 (作者)
这个是修改当前页面的字体大小,还是修改这个组件的源码?会不会修改后影响其他页面的正常显示?
2023-12-26 13:54
泡菜哥 (作者)
请问是直接增加上面这段代码即可吗?还是需要增加其他额外的封装代码?具体怎么实现?
2023-12-26 13:55
爱豆豆
回复 泡菜哥: scoped 修改当前页面啊
或者你看下uni-easyinput源码你就明白了 都使用类名之久修改了 肯定不用封装了啊
你先自己试试 看看效果
2023-12-26 14:08
泡菜哥 (作者)
尝试好像不行,字体没有发生变化。
2023-12-26 16:15
爱豆豆
回复 泡菜哥: 不生效?你运行的不是H5吧?你是那个端?官方的组件或者插件市场的组件都不可能完全符合你的需求 最好的方法就是自己二次封装一个适合自己项目的组件
2023-12-26 16:20
泡菜哥 (作者)
回复 爱豆豆: 微信小程序端
2023-12-27 16:15
泡菜哥 (作者)
回复 爱豆豆: 上面的代码有误吗?我在微信小程序里显示字体没有任何变化
2023-12-27 16:17
爱豆豆
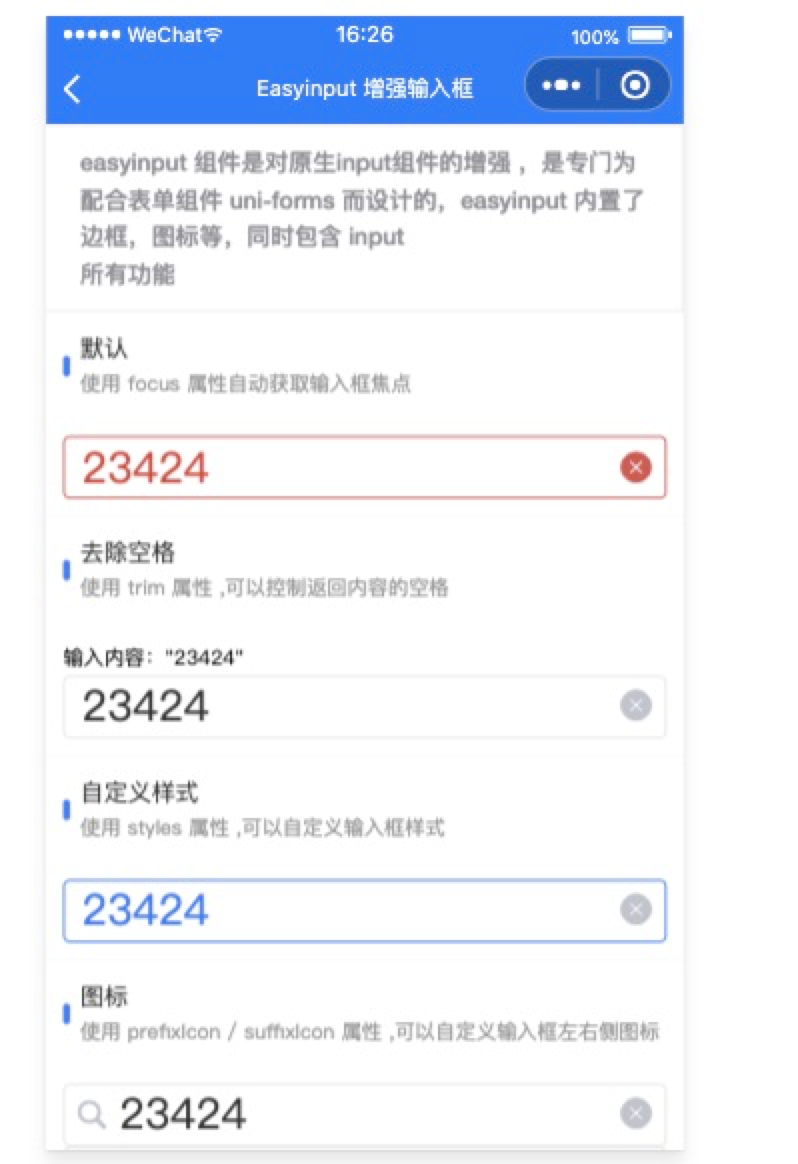
回复 泡菜哥: 有错误我也不会发出来的 效果图上传了
2023-12-27 16:30