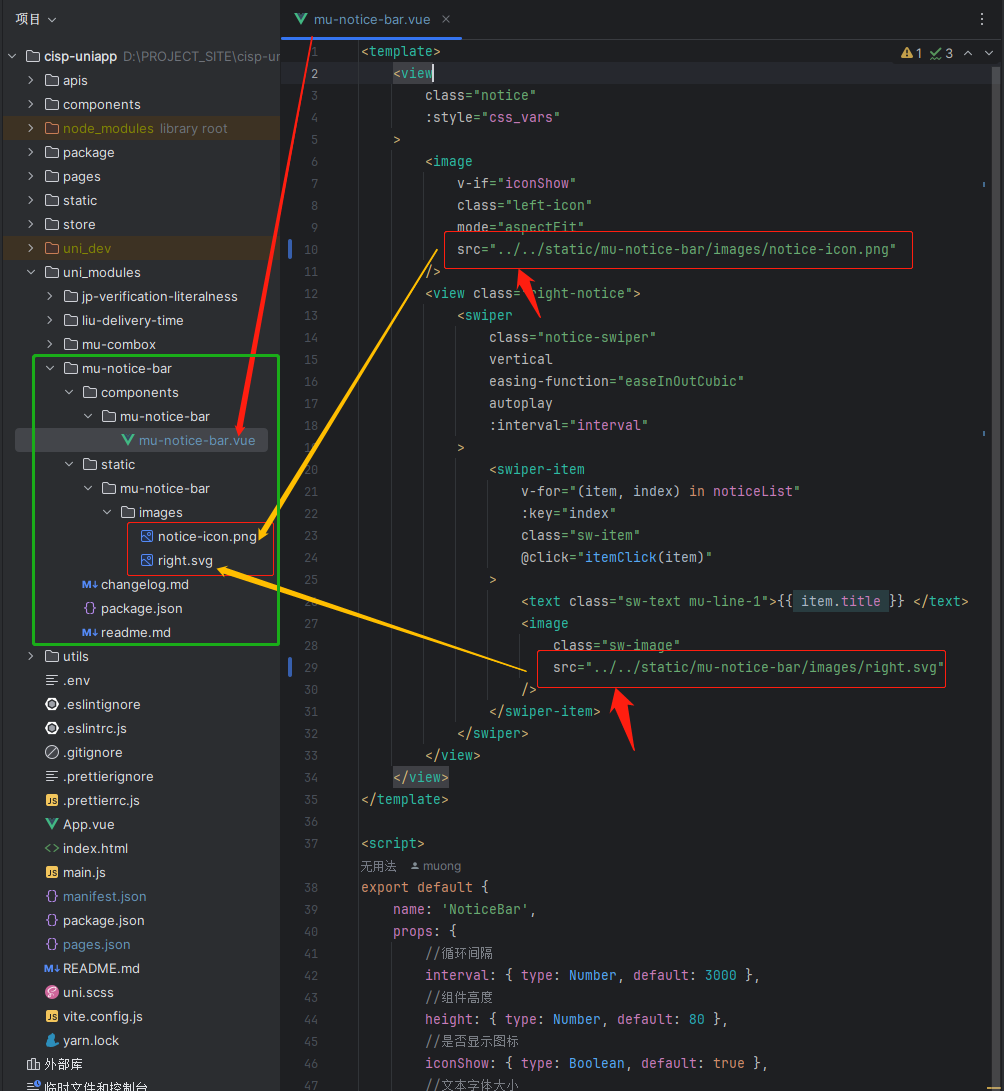
1、uni_modules 目录下 新建一个 aaa 的项目
2、aaa 中有 components/aaa/aaa.vue
3、aaa 中有 static/aaa/images/c.svg
4、aaa.vue 中使用 ../../ static/images/c.svg 的方式引用静态资源
5、运行到微信小程序就提示无法找到资源
- 发布:2024-04-29 15:27
- 更新:2024-04-30 20:48
- 阅读:82
产品分类: uniapp/小程序/微信
PC开发环境操作系统: Windows
PC开发环境操作系统版本号: Windows 10 专业版 22H2(19045.4170)
第三方开发者工具版本号: webstrom 2023.2.3
基础库版本号: 3.4.2
项目创建方式: CLI
CLI版本号: 3.0.0-4000820240401001
操作步骤:
预期结果:
根H5一样,../../ 在转换绝对路径的时候能成功 ”/uni_modules/mu-notice-bar/static/mu-notice-bar/images/right.svg“
而不是 ”/static/mu-notice-bar/images/right.svg“
根H5一样,../../ 在转换绝对路径的时候能成功 ”/uni_modules/mu-notice-bar/static/mu-notice-bar/images/right.svg“
而不是 ”/static/mu-notice-bar/images/right.svg“
实际结果:
微信小程序下,绝对路径转换成了 ”/static/mu-notice-bar/images/right.svg“
微信小程序下,绝对路径转换成了 ”/static/mu-notice-bar/images/right.svg“
bug描述:
BUG背景:
在 uni_modules 目录中新建了一个插件,插件中 mu-notice-bar.vue 组件通过 ”../../“ 的相对路径引用了 ”static“ 文件夹下的 ”right.svg“
页面在 H5 的情况下显示正常,微信小程序消失资源找不到i。
具体情况:
在 H5 环境下,”../../“ 会自动转换成绝对路径 ”/uni_modules/mu-notice-bar/static/mu-notice-bar/images/right.svg“,所以能正常访问。
而微信小程序下提示找不到资源,wxml 的编译结果显示的路径是 ”/static/mu-notice-bar/images/right.svg“ 但是资源并没有在这个目录下。所以访问不到。(资源在 /uni_modules/mu-notice-bar/static 目录下)
开发环境:
node: ^20.12.2
npm: ^10.5.0
yarn: 1.22.19
vite: 4.3.5
目录结构变化:资源目录并不在 src 中,全部提到了根目录。然后通过 修改运行命令 运行成功
"dev:mp-weixin": "cross-env UNI_INPUT_DIR=./ UNI_OUTPUT_DIR=./uni_dev/mp-weixin uni -p mp-weixin",