
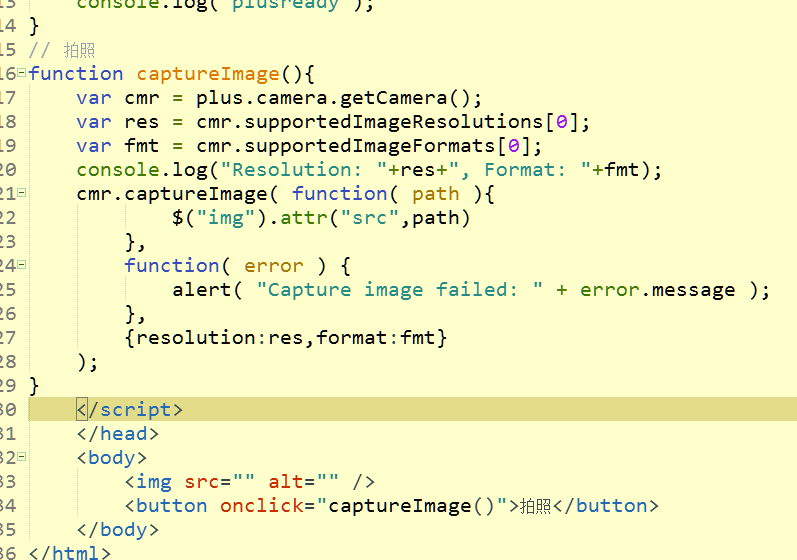
这样为什么不行
这个路径怎么搞
最佳回复
赵梦欢 - 专注前端,乐于分享!
需要搞清楚几个路径的区别:
captureImage方法得到的是RelativeURL,所以不能直接显示,需要转换成LocalURL或者RemoteURL。
转换成LocalURL的方法:
// 转换为平台绝对路径
var path = plus.io.convertLocalFileSystemURL(path);
// 转换为本地路径URL
var localpath = "file:///"+path;
document.getElementById("img").src = localpath;转换成LocalURL的方法:
var remotepath = "http://localhost:13131/" + path;
document.getElementById("img").src = remotepath;