<header class="mui-bar mui-bar-nav" style="background-color: #009CC9;">
<h1 class="mui-title" style="color: #fff;">租屏</h1>
<div class="nvbt mui-icon mui-icon-location" onclick="userLocation();"></div>
</header>
<div id="map">地图加载中...</div>
为什么在plusReady里面执行map = new plus.maps.Map("map");代码地图没有显示出来,我参考demo添加plus.webview.currentWebview().show("pop-in");代码之后地图就可以显示出来了,我想问一下明明我当前的webview已经显示出来了,为什么还要调用webview的show方法地图才能加载出来呢?
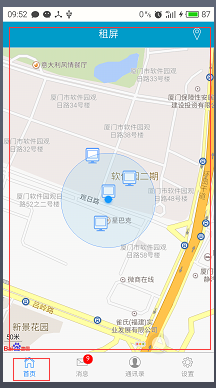
附件中是效果图,我地图控件是放在第二个选项卡的子页面中的,选项卡是打开应用后创建子页面,首个选项卡页面显示,其它均隐藏,我启动应用刚开始是要显示第一个选项卡首页的,如果第二个选项卡页面中代码调用webview的show方法那我启动应用就直接显示第二个选项卡了,但是如果不调用show方法的话,我打开第二选项卡页面时只显示“地图加载中...”,页面有显示但是地图控件却无法加载出来。
不在子页面中执行webview的show方法,在苹果手机上地图是可以加载出来的,但是在安卓手机上地图控件加载不出来