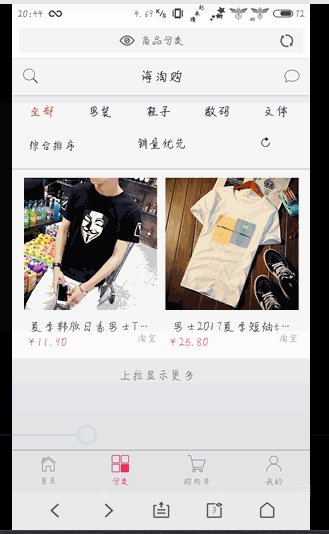
根据官网的Demo【pullrefresh_with_tab】来改的一个页面,有两个问题,不太明白,
一: demo上是每一个选项卡都可以下滑刷新,上滑加载的。我完成之后只有第一页可以刷新和加载,后面的能上滑/下滑,但是没有加载和刷新0.0
问题描述:
我做的这个页面,选项卡的div(item1mobile)这些是通过js动态生成的,第一个是写在页面上的。所以只有第一个能刷新和加载。 不知道为什么。求大神解惑。。。
如果是因为没有初始化,能不能告诉我一下在什么位置初始化,我在选项卡生成的时候初始化但是还是不行。
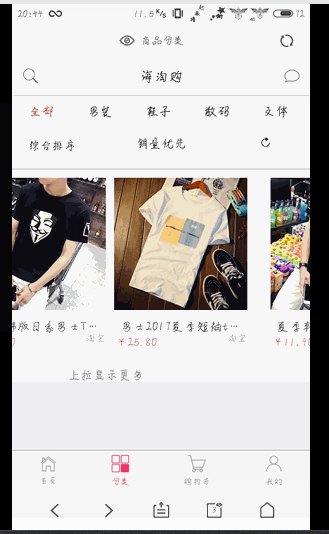
二: 就是动态生成了选项卡,但是第一次右滑的时候直接滑到最后一个选项卡了,再滑就正常的一次滑动到一个选项卡。 这个问题我不知道是不是我哪里没有禁止, 也希望懂的大神给我解答一下疑惑。谢谢
(第一次滑动的时候,直接滑到最后面的选项卡了, 或是第一次点击一下其他选项卡再滑动,就是正常的。)
问题的描述大概就是这样。 我再放一个我做的这个页面的压缩包可以看我的代码哪里有问题,谢谢。





5***@qq.com
额 问一下 你的动态添加导航的那个解决了么
2017-09-29 08:34