for(var i = 0, len = subpages.length; i < len; i++) {
if(!plus.webview.getWebviewById(subpages[i])) {
subpage_style.titleNView.titletext = util.options.subtitles[i];
var sub = plus.webview.create(subpages[i], subpages[i], subpage_style);
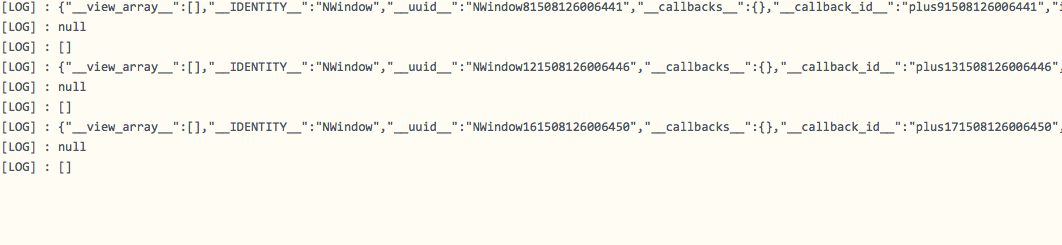
console.log(JSON.stringify(sub));
console.log(JSON.stringify(sub.getTitleNView()));
console.log(JSON.stringify(sub.getSubNViews()));
var titleView = sub.getTitleNView();
}输出均为空,为什么啊





感受呼吸 (作者)
整个demo加载的文件有点多,摘了半天好麻烦,我在下面再补一下关键代码。
2017-10-16 13:14