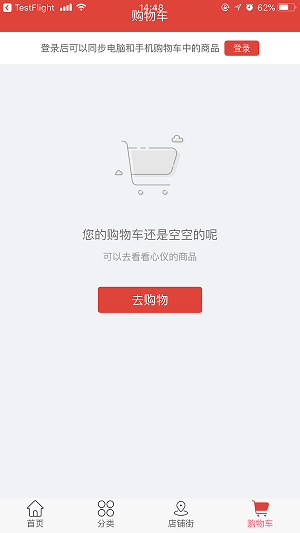
在wap2app,我使用了 tabbar 打包以后,在 android 上一切正常,但是在 IOS系统上,页面顶部与系统状态栏重叠了,是我配置的原因还是什么情况,如何才能解决。demo文件我传到附件了
这是tabbar其中的两个页面
子页面倒是没什么问题
对了,还有1个问题就是IOS上的扫码不知道为什么没有反应,进入页面后也不提示启用摄像头什么的,android上 是正常的
二维码代码是按照例子来的,这个是写在我的M端的代码,进入页面后IOS端什么反应都没有
let ws = null,
scan = null,
domready = false;
// H5 plus事件处理
function plusReady() {
if(ws || !window.plus || !domready) {
return;
}
ws = plus.webview.currentWebview();
ws.addEventListener('show', function() {
scan = new plus.barcode.Barcode('bcid', [
plus.barcode.QR,
plus.barcode.EAN8,
plus.barcode.EAN13
]);
scan.onmarked = onmarked;
scan.start({
conserve: false,
filename: '_doc/barcode/',
vibrate: false
});
}, false);
ws.show('pop-in');
}
if(window.plus) {
plusReady();
} else {
document.addEventListener('plusready', plusReady, false);
}
document.addEventListener('DOMContentLoaded', function() {
domready = true;
plusReady();
}, false);
function onmarked(type, result, file) {
switch(type) {
case plus.barcode.QR:
type = 'QR';
break;
case plus.barcode.EAN13:
type = 'EAN13';
break;
case plus.barcode.EAN8:
type = 'EAN8';
break;
default:
type = '其它' + type;
break;
}
result = result.replace(/\n/g, '');
/*plus.nativeUI.alert('扫描结果:' + JSON.stringify(result), function() {
console.log('扫描成功')
}, "helloW2A", "OK");*/
$.get('/index/information/go', {
url: result
}, function(res) {
if (res.code == 0) {
ws || (ws = plus.webview.currentWebview);
$.go(res.data.url);
} else {
//console.log(333);
//$.msg(res.message);
plus.nativeUI.alert(res.message, function() {
}, "提示", "确定")
}
}, 'json');






6***@qq.com (作者)
我刚也想了一下有可能关闭沉浸式可能可以解决,不过我想先来问问官方有没有更好的解决方法,如果不行我就只有关闭沉浸式了
2018-06-21 16:07