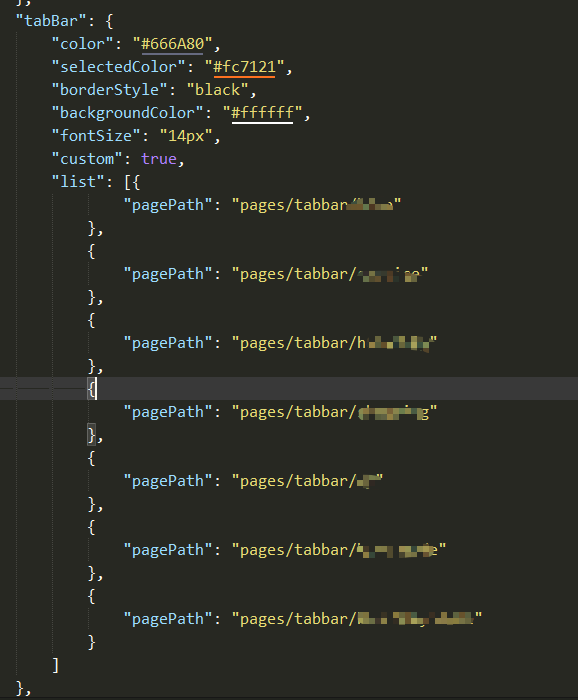
需求:根据不同的角色显示不同的功能页面。tabbar就会有多个超过5个。我是这样配置的,如图:
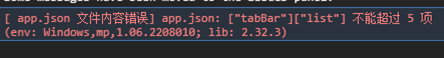
配置文件完成以后,运行到微信小程序开发者工具,可以运行,并且没有问题。但是其他同事,使用此代码运行时,会有错误:
但是我的就可以运行,重启软件,清缓存都试过了。
实现流程:在page.json配置所有要通过SwitchTab跳转的页面地址,如图1所示,在所需要tabbar导航的页面,引入uview的tabbar组件,在第一个home页面进行权限配置,来显示不同的tabbar。
下面是所有tabbar(地址、名称我故意改了一下,不要在意这些细节):
const member = [{
"pagePath": "/pages/tabbar/home",
"iconPath": "/static/tabbar/home1.png",
"selectedIconPath": "/static/tabbar/home2.png",
"customIcon": false,
"text": "首页"
},
{
"pagePath": "/pages/tabbar/home1",
"iconPath": "/static/tabbar/home1.png",
"selectedIconPath": "/static/tabbar/home2.png",
"customIcon": false,
"text": "首页1"
},
{
"pagePath": "/pages/tabbar/home2",
"iconPath": "/static/tabbar/home3.png",
"selectedIconPath": "/static/tabbar/home4.png",
"customIcon": false,
"text": "首页2"
},
{
"pagePath": "/pages/tabbar/home3",
"iconPath": "/static/tabbar/home5.png",
"selectedIconPath": "/static/tabbar/home6.png",
"customIcon": false,
"text": "首页3"
},
{
"pagePath": "/pages/tabbar/my",
"iconPath": "/static/tabbar/my1.png",
"selectedIconPath": "/static/tabbar/my2.png",
"customIcon": false,
"text": "我的"
}
]
//
const elderModelMember = [{
"pagePath": "/pages/tabbar/home-mode",
"iconPath": "/static/tabbar/home1.png",
"selectedIconPath": "/static/tabbar/home2.png",
"customIcon": false,
"text": "首页1"
},
{
"pagePath": "/pages/tabbar/home-mode1",
"iconPath": "/static/tabbar/home2.png",
"selectedIconPath": "/static/tabbar/home3.png",
"customIcon": false,
"text": "首页2"
},
{
"pagePath": "/pages/tabbar/home-mode2",
"iconPath": "/static/tabbar/home4.png",
"selectedIconPath": "/static/tabbar/home5.png",
"customIcon": false,
"text": "首页3"
},
{
"pagePath": "/pages/tabbar/my-mode",
"iconPath": "/static/tabbar/my1.png",
"selectedIconPath": "/static/tabbar/my2.png",
"customIcon": false,
"text": "我的"
}
]
export default {
member,
elderModelMember
}除了这种方法,实现动态的tabbar,还有没有其他的实现方法。(上面这种首次点击tabbar,会刷新一次页面)。
总结我的问题:1.我按照上面的方法配置完,我这能运行,其他同事,会报tabbar list超过5个。2.还有没有其他方法可以实现。








1***@qq.com (作者)
这个emmm,主要是现在我这样写不知道对不对,我在tabbar里面配置了7个菜单,可能后面我要配置到9个。其他同事那都运行不起来,我这样写。
2023-10-26 14:25
1***@qq.com (作者)
所以我想知道的是,我这样写对不对。tabbar到底能不能配置超过5个。我写了custom:true。
2023-10-26 14:27
爱豆豆
回复 1***@qq.com: 原生tabbar不可以超过5个 你用自定义的tabbar组件是可以的
2023-10-26 14:41
1***@qq.com (作者)
回复 爱豆豆: 那不能,为什么我这不报错啊,哈哈哈,我现在处在不知所措的状态!!!!!!!!!你说他不能用吧,我这不报错,你说能用吧,其他同事那运行不起来。
2023-10-26 15:01
爱豆豆
回复 1***@qq.com: 发个demo出来 我看看
2023-10-26 15:04
1***@qq.com (作者)
回复 爱豆豆: 怎么发给你大佬
2023-10-26 15:43
爱豆豆
回复 1***@qq.com: 下面回复框 的左下角 有附件上传
2023-10-26 15:48
1***@qq.com (作者)
回复 爱豆豆: 已上传,请大佬指教
2023-10-26 15:50
1***@qq.com (作者)
回复 爱豆豆: 运行到微信开发者工具
2023-10-26 15:50