详细问题描述
[内容]
swiper的指示点定义属性无效
indicator-active-color,indicator-color
配置这两个参数后,编译时会报错,不添加则能成功编译
代码如下:
<scroll-view class="topswiper">
<swiper :indicator-dots="true" :indicator-color="rgba(255,0,0,.5)" :indicator-active-color="#ff0000" :autoplay="true" :current="1" :interval="5000" :duration="600" :next-margin="40" :previous-margin="40" :circula="true" class="swiper">
<swiper-item>
<view class="swiper-item color1">A</view>
</swiper-item>
<swiper-item>
<view class="swiper-item color2">B</view>
</swiper-item>
<swiper-item>
<view class="swiper-item color3">C</view>
</swiper-item>
</swiper>
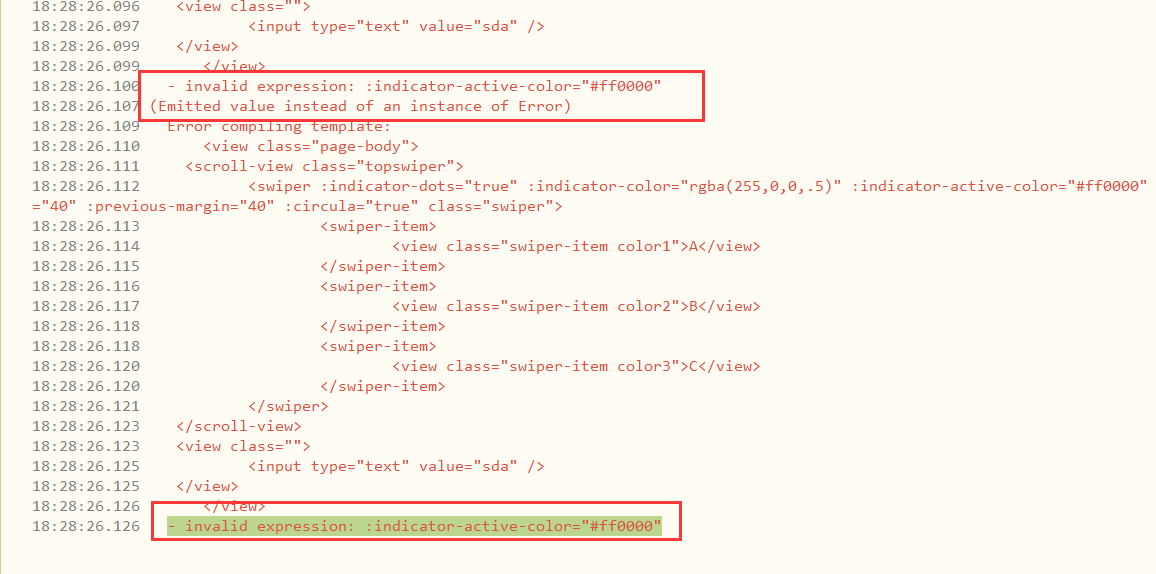
</scroll-view> 报错如下
运行环境:魅族16真机调试

联系方式
[QQ]85347325
[电话]17738247431



