详细问题描述(DCloud产品不会有明显的bug,所以你遇到的问题大都是在特定环境下才能重现的问题,请仔细描述你的环境和重现方式,否则DCloud很难排查解决你的问题)
[内容]
重现步骤
[步骤]点击菜单H5打包,自动生成目录/unpackage/dist/build/h5,然后修改index,html里面的静态资源路径
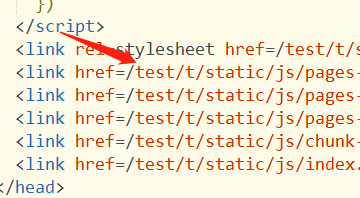
,所有文件路径前面都加 /test/t/,然后放index.html文件和static文件到服务器。
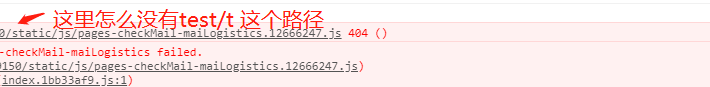
[结果]其他文件都可以访问到,pages-checkMail-maiLogistics.12666247.js。这个文件访问不到,这个文件的访问路径缺少 /test/t/。
[期望]
[如果语言难以表述清晰,可以拍一个视频或截图,有图有真相]
IDE运行环境说明
[HBuilder 或 HBuilderX]
[IDE版本号]
[windows版本号]
[mac版本号]
App运行环境说明
[Android版本号]
[iOS版本号]
[手机型号]
[模拟器型号]
附件
[IDE问题请提供HBuilderX运行日志。菜单帮助-查看运行日志,点右键打开文件所在目录,将log文件压缩成zip包上传]
[App问题请提供可重现问题的代码片段,你补充的细一点,问题就解决的快一点]
[安装包]
联系方式
[QQ]






2***@qq.com
按你们按个配置根本不行,根本不能用,改静态资源路径后没有网络,获取不到图片,能有人解答一下吗,我都问了好多次了
2019-01-07 13:31