花花世界
- 发布:2019-01-22 10:18
- 更新:2020-10-20 14:10
- 阅读:23715
1楼不是给了解决方案了么?获取当前窗口实例,然后使用H5+api
var pages = getCurrentPages();
var page = pages[pages.length - 1];
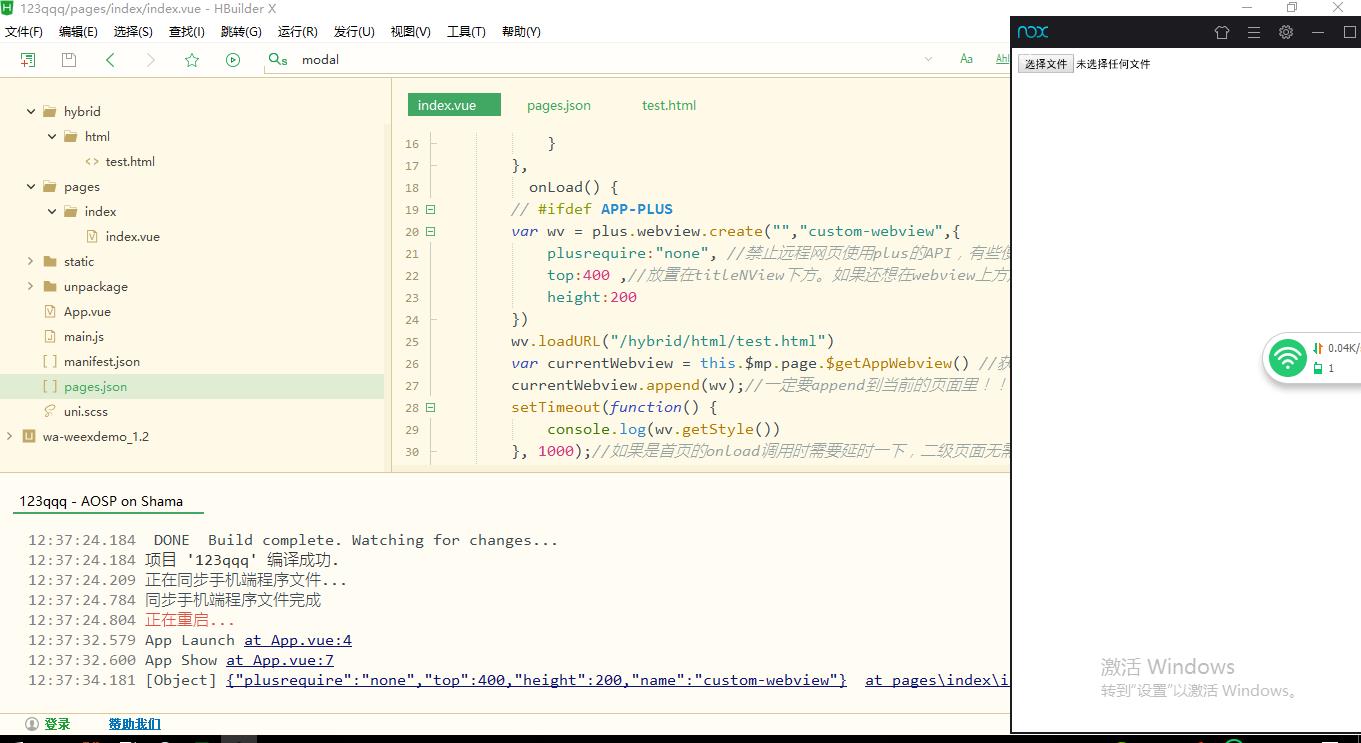
var currentWebview = page.$getAppWebview(); let currentWebview = this.$scope.$getAppWebview(); //获取当前web-view
let duration_timeout = setTimeout(function() {
let wv = currentWebview.children()[0];
console.log(wv);
wv.setStyle({
//设置web-view距离顶部的距离以及自己的高度,单位为px
top: 45,
left: 80,
width: 1120,
height: 630,
});
clearTimeout(duration_timeout);
}, 500);虫雪浓 - 热爱生活,热爱编程
如果是在 App端的话,可以考虑使用5+ 的Api,使用webview 相关的Api ;详见:http://www.html5plus.org/doc/zh_cn/webview.html#plus.webview.create





DCloud_heavensoft
怎么证明没用的?远程网址有用吗?
2019-06-07 16:16
[已删除]
h5端可以使用,微信小程序和App端只能显示一个框,没有内容,全是坑
2022-01-19 18:00