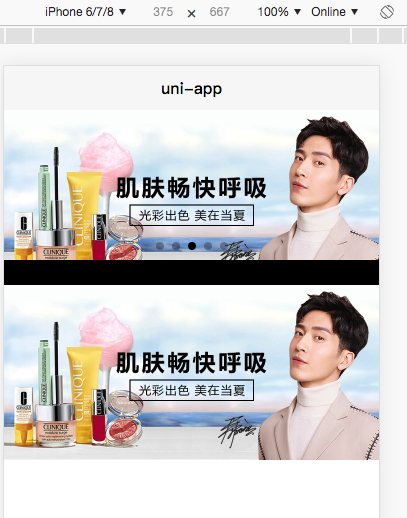
<image mode="widthFix" src="http://res.haiyanji.com/banner/FuY1S142_qRUvjRudMPoqKEaYEM7.jpg" class="swiper-image"></image>
.swiper-image{
width:100%;
height:auto;
}375*667屏幕
1、上面的图片及样式只要不放在swiper-item中,高度是没问题的(自适应后为175px)。
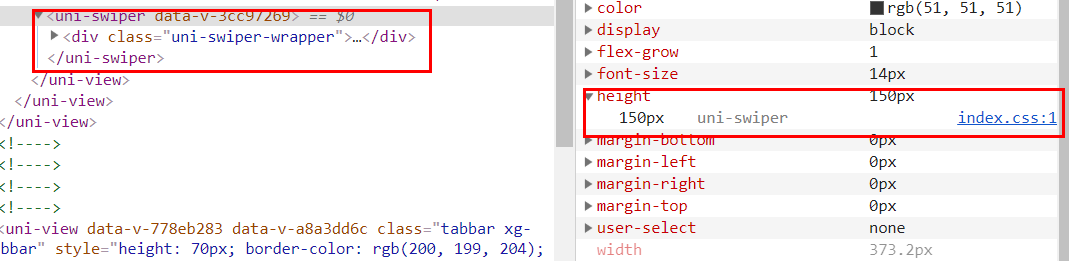
2、放在swiper-item中,里面的uni-image标签高为175px,再往上一层的uni-swiper-item就为150px了
3、上图为swiper,下图为正常。







鱿鱼 (作者)
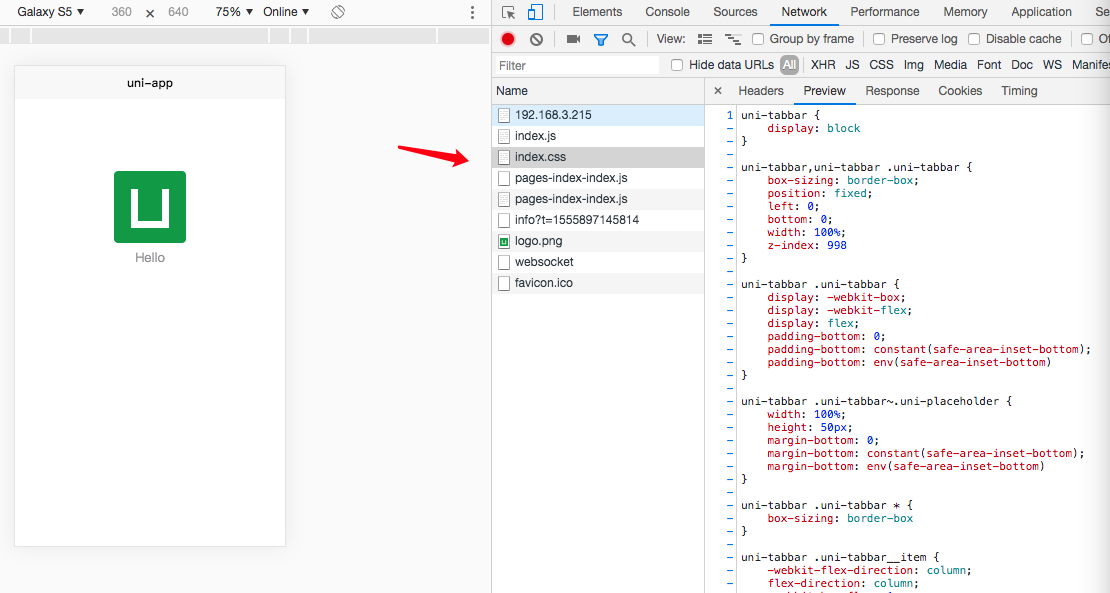
我自己是没有设置的。发现在/static/index.css文件里面这定义了这个:
uni-swiper {
display: block;
height: 150px;
}
2019-04-16 20:08
DCloud_UNI_CHB
回复 鱿鱼: index.css 从哪来的?
2019-04-18 18:47
鱿鱼 (作者)
回复 DCloud_UNI_CHB: uniapp自带的。我新建一个uniapp项目,然后直接运行,发现也有这个index.css。里面定义了这些:
uni-tabbar{display:block}uni-tabbar,uni-tabbar .uni-tabbar{box-sizing:border-box;position:fixed;left:0;bottom:0;width:100%;z-index:998}uni-tabbar .uni-tabbar{di...........
2019-04-19 19:34
DCloud_UNI_CHB
回复 鱿鱼: 选的是什么uni-app项目模板?我测试最新的HBuilderX创建uni-app项目,选择默认模板不会携带css文件
2019-04-22 09:34
鱿鱼 (作者)
回复 DCloud_UNI_CHB: 看看我这帖子里面的回复,我把图片放上来了
2019-04-22 09:40
鱿鱼 (作者)
这个文件在项目里面是没有的,应该是在编译的时候框架自已加上去的
2019-04-22 09:42
6***@qq.com
swiper组件有bug,编译后默认高度为150upx
2019-07-22 20:45