详细问题描述
(DCloud产品不会有明显的bug,所以你遇到的问题大都是在特定环境下才能重现的问题,请仔细描述你的环境和重现方式,否则DCloud很难排查解决你的问题)
[内容]
重现步骤
onReady() {
// this.bdMap = ;
// 创建一个多边形对象
var points = new Array(new plus.maps.Point(116.3,39.9), new plus.maps.Point(115.0,38.0), new plus.maps.Point(116.0,38.0), new plus.maps.Point(117.0,38.0));
console.log(new plus.maps.Point(116.3,39.9))
var polygonObj = new plus.maps.Polygon(points);
console.log(JSON.stringify(polygonObj));
polygonObj.setStrokeColor("#ff0000");
// polygonObj.setStrokeOpacity( 0.5 );
polygonObj.setStorkeColor( "#ff0000" );
polygonObj.setFillOpacity( 0.5 );
uni.createMapContext('map',this).$getAppMap().addOverlay(polygonObj);
}, [步骤]
polygonObj打印结果{"path":[{"longitude":116.3,"latitude":39.9},{"longitude":115,"latitude":38},{"longitude":116,"latitude":38},{"longitude":117,"latitude":38}],"UUID":"polygon291559543763119"}
[结果]
14:36:05.540 [Vue warn]: Error in onReady hook: "TypeError: polygonObj.setStorkeColor is not a function. (In 'polygonObj.setStorkeColor("#ff0000")', 'polygonObj.setStorkeColor' is undefined)"
14:36:05.582 (found in pages/index/index)
14:36:05.602 TypeError: polygonObj.setStorkeColor is not a function. (In 'polygonObj.setStorkeColor("#ff0000")', 'polygonObj.setStorkeColor' is undefined)
[期望]
[如果语言难以表述清晰,拍一个视频或截图,有图有真相]
IDE运行环境说明
[HBuilder 或 HBuilderX。如果你用其他工具开发uni-app,也需要在此说明]
[IDE版本号]
HBuilderX 1.9.9.20190522
[windows版本号]
win10
[mac版本号]
uni-app运行环境说明
[运行端是h5或app或某个小程序?]
APP
[运行端版本号]
[项目是cli创建的还是HBuilderX创建的?如果是cli创建的,请更新到最新版cli再试]
HBuilderX创建
[编译模式是老模板模式还是新的自定义组件模式?]
App运行环境说明
[Android版本号]
9
[iOS版本号]
[手机型号]
华为荣耀V9
[模拟器型号]
附件
[IDE问题请提供HBuilderX运行日志。菜单帮助-查看运行日志,点右键打开文件所在目录,将log文件压缩成zip包上传]
[App问题请提供可重现问题的代码片段,你补充的细一点,问题就解决的快一点]
[App安装包或H5地址]
[可重现代码片段]
// 创建一个多边形对象
var points = new Array(new plus.maps.Point(116.3,39.9), new plus.maps.Point(115.0,38.0), new plus.maps.Point(116.0,38.0), new plus.maps.Point(117.0,38.0));
console.log(new plus.maps.Point(116.3,39.9))
var polygonObj = new plus.maps.Polygon(points);
console.log(JSON.stringify(polygonObj));
polygonObj.setStrokeColor("#ff0000");
// polygonObj.setStrokeOpacity( 0.5 );
polygonObj.setStorkeColor( "#ff0000" );
polygonObj.setFillOpacity( 0.5 );
uni.createMapContext('map',this).$getAppMap().addOverlay(polygonObj);
联系方式
[QQ]
953903412





l***@aliyun.com (作者)
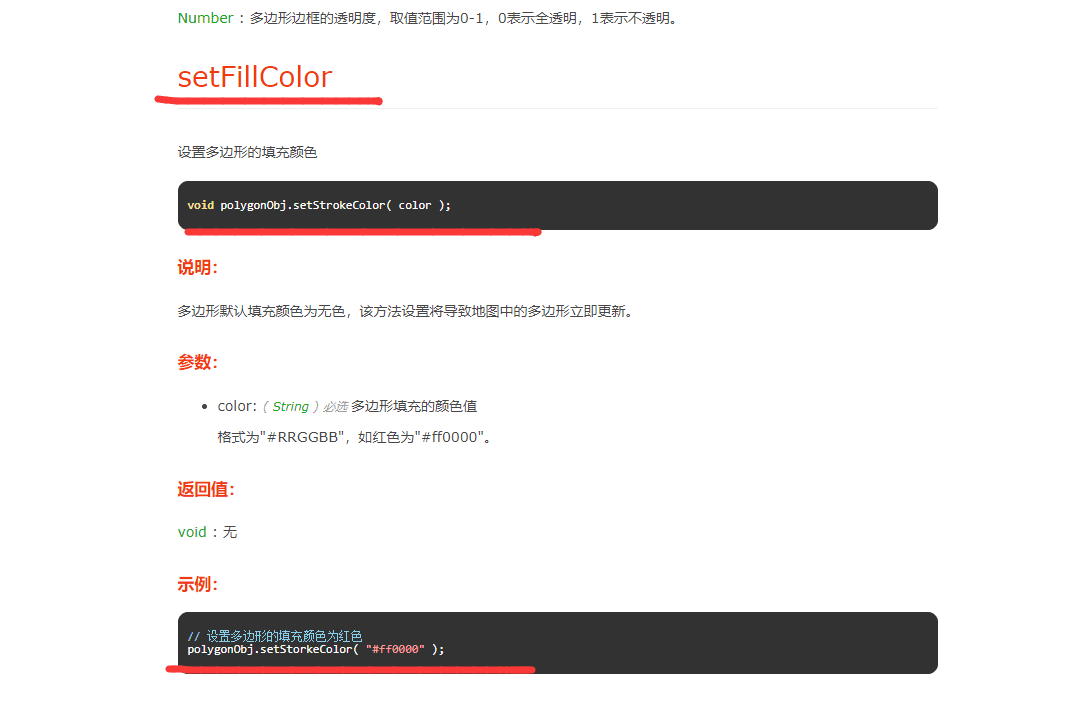
官方文档好像有问题 你看下2群给你反馈了
2019-06-03 15:18
ZGH0709
回复 l***@aliyun.com: 改完还报错吗?没看懂,文档啥问题?
2019-06-03 15:23
l***@aliyun.com (作者)
回复 ZGH0709: 你看下下面那个图片
2019-06-03 15:28