<view id="captureview" class="">
<view><button type="primary" @click="capture" :disabled="disabled">截屏</button></view>
<view style="width: 100%;text-align: center;">{{ result }}</view>
<view>
<image src="" mode=""></image>
</view>
</view> //截图方法
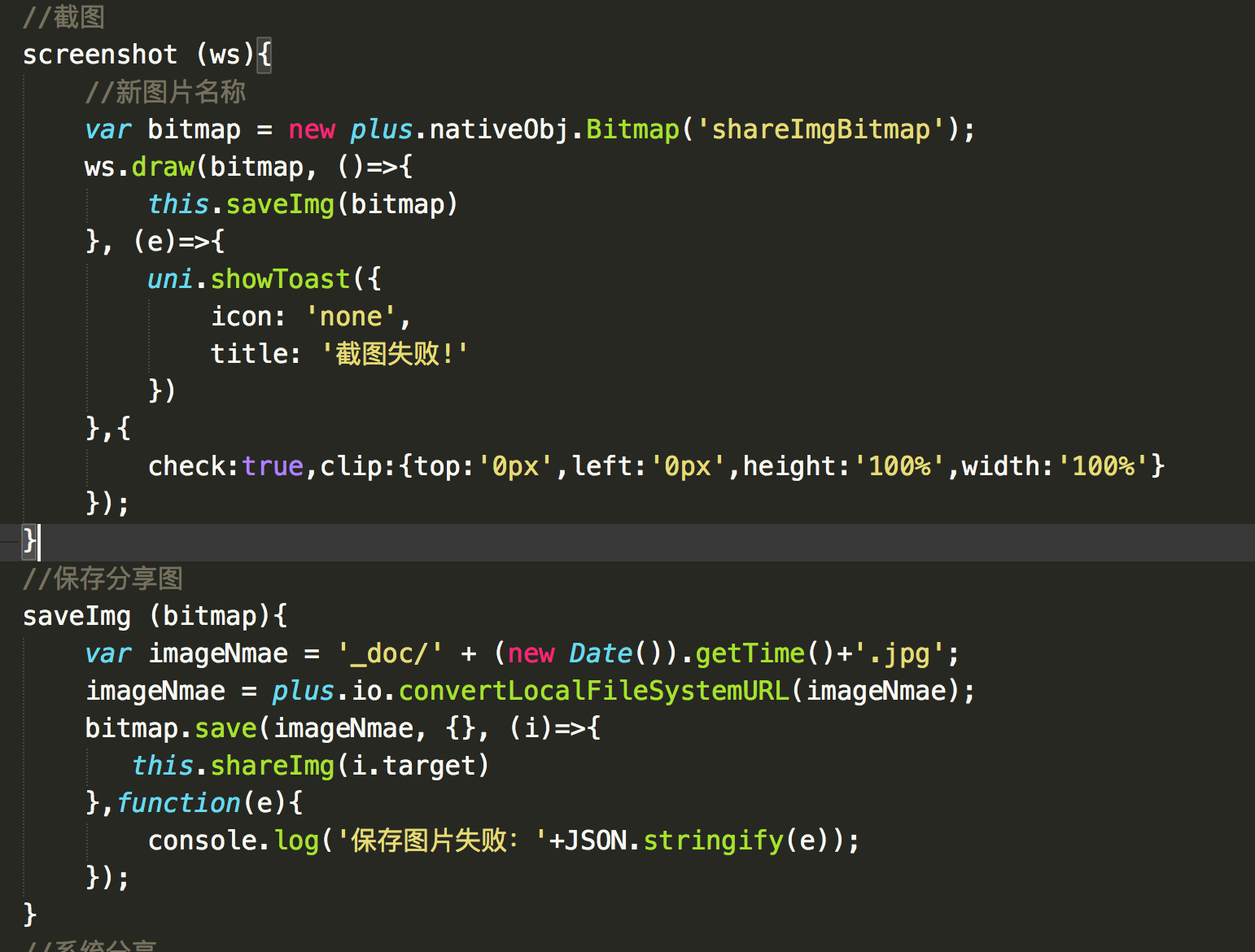
capture: function() {
const ws = plus.webview.currentWebview();
let bitmap = new plus.nativeObj.Bitmap('captureview');
console.log(ws)
console.log(bitmap)
ws.draw(bitmap, function() {
console.log('截屏绘制图片成功');
}, function(e) {
console.log('截屏绘制图片失败:' + JSON.stringify(e));
}, {
bit:'ARGB',
check: true, // 设置为检测白屏
clip: {
top: '0px',
left: '0px',
height: '100%',
width: '100%'
} // 设置截屏区域
});
}
想做一个点按按钮就截屏的功能,可是根据文档来却一直提示截图为白屏,captureview为view的id(怀疑这里错了)






3***@qq.com (作者)
绘制成功了,大神绘制好的东西在哪里,是在bitmap对象吗?我是不是需要转换成base64才能显示出来
2019-07-08 17:52
3***@qq.com (作者)
this.imgbase = bitmap.toBase64Data();使用这个直接跟我说undefined is not an object (evaluating 'this.imgbase = bitmap.toBase64Data()')是不是这里也有不同的写法,这些语法有说明的地方吗?
2019-07-08 18:13
Angels_aria
回复 3***@qq.com: 你好,你保存成功了吗
2019-11-05 11:47