特点
-
零依赖(原生JS实现,不依赖于任何库)
-
多平台支持。一套代码,多端运行,支持Android,iOS,主流浏览器
-
丰富的主题,官方提供多种主题(包括默认,applet-仿小程序,drawer3d-3d抽屉效果,taobao-仿淘宝等)
-
高性能。动画采用css3+硬件加速,在主流手机上流畅运行
-
良好的兼容性。支持和各种Scroll的嵌套(包括mui-scroll,IScroll,Swipe等),支持Vue环境下的使用
-
易拓展,三层架构,专门抽取UI层面,方便实现各种的主题,实现一套主题非常方便,而且几乎可以实现任何的效果
-
优雅的API和源码,API设计科学,简单,源码严谨,所有源码通过ESlint检测
-
完善的文档与示例,提供完善的showcase,以及文档
源码
https://github.com/minirefresh/minirefresh
https://www.npmjs.com/package/minirefresh
官网与文档
https://minirefresh.github.io/
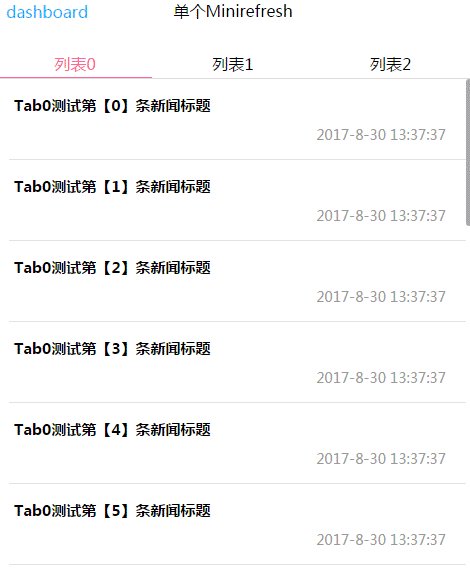
效果
基础示例
1. 【基础新闻列表】最基本的下拉刷新使用

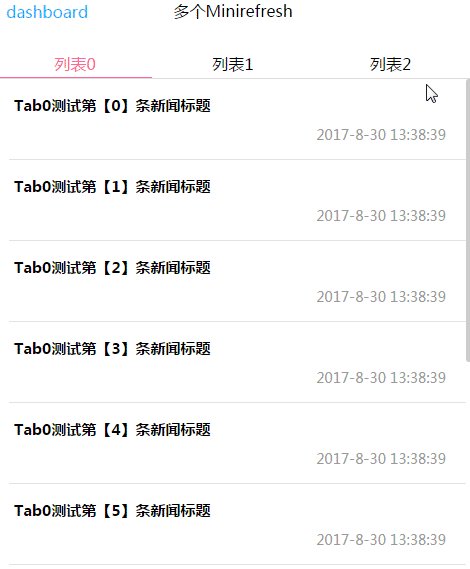
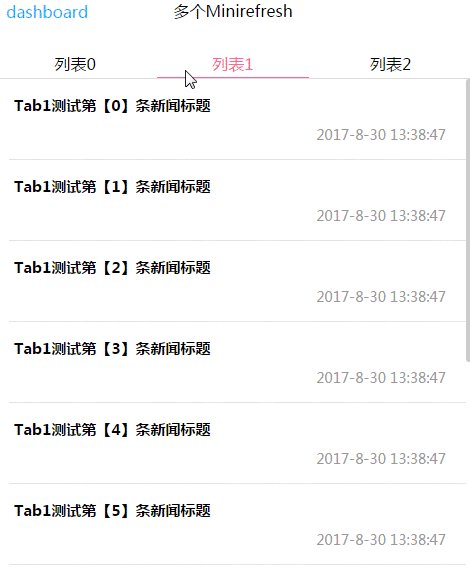
2. 【多列表单容器】每次切换菜单时刷新容器

3. 【多列表多容器】多个列表都有一个Minirefresh对象

4. 【Vue支持】支持Vue下的使用

嵌套示例
1. 【Mui-Slider】内部嵌套图片轮播

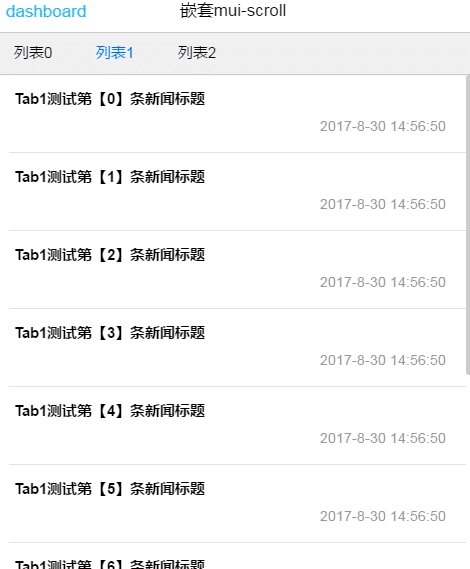
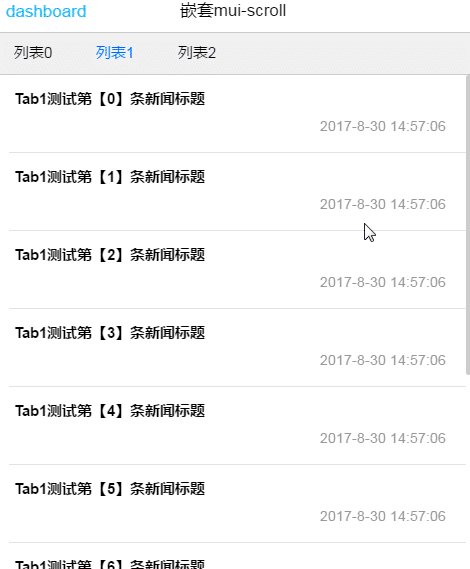
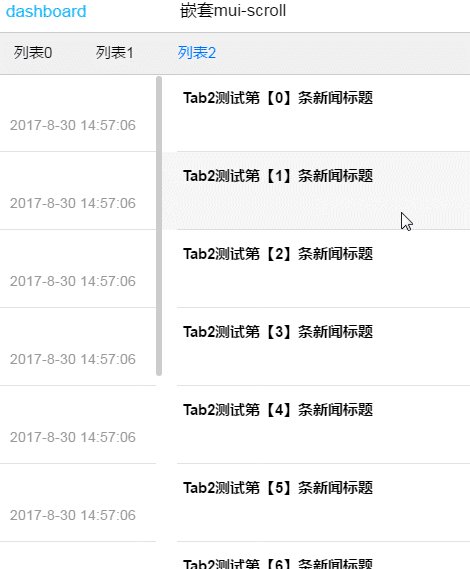
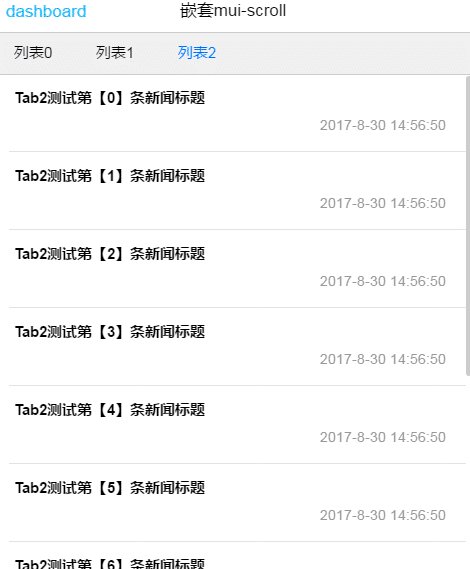
2. 【Mui-Scroll】嵌套在Mui-Scroll中

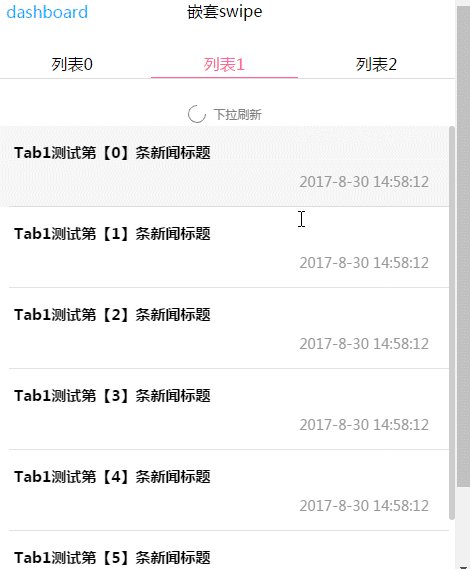
3. 【Swipe】嵌套在Swipe中

主题示例
1. 【applet】仿微信小程序主题

2. 【taobao】仿淘宝刷新主题

3. 【drawer3d】3D抽屉效果主题

4. 【drawer-slider】滑动抽屉效果主题

showcase
可以直接在线体验效果
https://minirefresh.github.io/minirefresh/examples/

贡献
minirefresh需要你!
来为项目添砖加瓦,新的Idea,新的主题,重大Bug发现,新的设计资源(如图标,官网设计等)
都可以通过Issue或PR的方式提交!
贡献被采纳后会加入贡献者名单,如果有杰出贡献(如持续贡献),可以加入Manager小组,共同开发维护MiniRefresh
有共同参与项目意愿的,可以申请成为Member,成为Minirefresh真正的主人!
更多参考:https://minirefresh.github.io/minirefresh-doc/site/contribute/howtocontributor.html
讨论
-
QQ群(601988892)
注意,申请加入群时请添加验证信息,例如:minirefresh使用遇到问题等等
最后关于灵感与参考
核心架构是参考的我自己以前的项目 https://github.com/dailc/pulltorefresh-h5-iscroll,只不过把依赖IScroll换成了原生JS与CSS3实现,并且完全的重构与优化
做这个项目的灵感与原动力是受 https://github.com/mescroll/mescroll 启发,但是由于那个项目里的代码不符合我的个人风格,一些主题拓展也没有达到我的要求,因此我自己重新写了一个项目而不是基于mescroll拓展
还有就是写这个项目也是对自己的一种锻炼,里面包含了
- JS与CSS3的熟练运用,并进行合理架构
- ESlint严格的代码检测
- Gulp 自动构建
- Karma+Mocha单元测试(待完善)
- Circleci,Codecov,Sauce等自动集成与测试网址,
- Gitbook构建API与教程文档
- Hexo构建官方网站(待完善)
- 域名备案,CDN加速等(待完善)
- Npm发布与Github项目团队
当然了,迫于一些原因,没有用全新的ES6或TS写,而是用的ES5严格模式。
另外,这个项目是托管在Github的minirefresh组织上的,希望有更多的人能参与,成为组织的一员,共同维护,毕竟在不断的分享交流中才能进步更快...






9 个评论
要回复文章请先登录或注册
6***@qq.com
指尖上的代码
指尖上的代码
1***@163.com
撒网要见鱼 (作者)
1***@163.com
雪之梦技术驿站
wenju
wenju