本文已过期。推荐将小程序先转换为uni-app项目,详情;然后从uni-app编译为快应用,详情
==============================以下为过期内容========================
如果你已经有了一款微信小程序,从头重新开发快应用比较累。
利用HBuilderX可以快速将小程序代码转化快应用代码。
源码转换
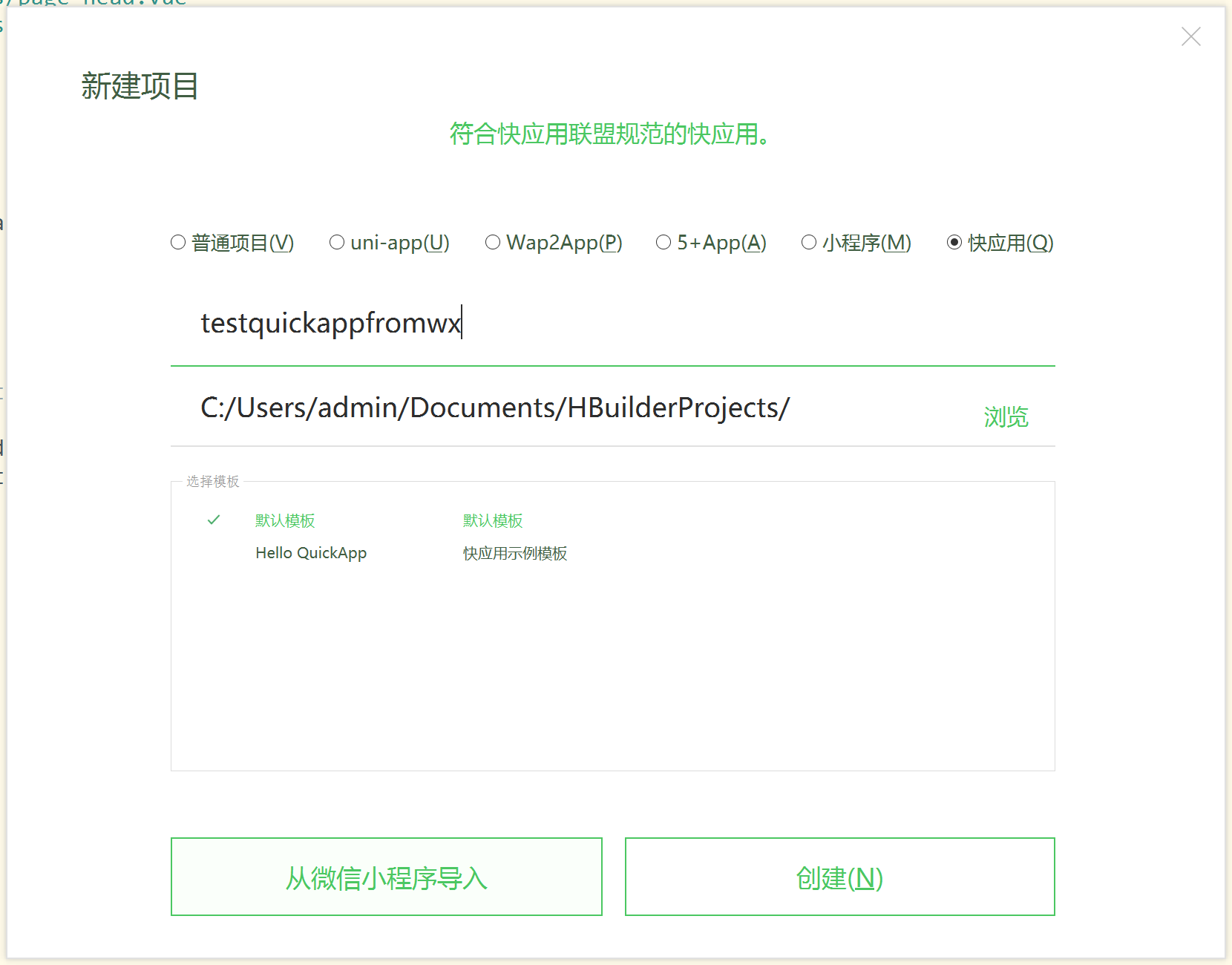
打开HBuilderX,新建项目,选快应用,在右下角会出现从小程序导入按钮,然后选择小程序的源码目录。

如果没有提示安装转换插件的话,也可以先在菜单工具-插件安装里安装uni-migration插件,然后再点导入。
注意:如果你的项目里使用了预处理器比如less,请选择编译处理后的工程。

转换结束后,简单对比一下项目的结构。

开发调试
真机运行
HBuilderX可以直接真机运行快应用项目,菜单->运行->真机运行->选择设备,或者直接点击工具栏的“真机运行”按钮。

Debug调试
Debug调试的话,菜单->运行->Debug调试->选择设备,调试服务器启动后会自动打开Chrome网页。

打包发布
应用开发完成,同样可以通过HBuilderX进行打包和发布。
菜单->发行->快应用发行->生成rpk文件。

从快应用的unpackage目录下,获取到RPK应用包后,前往快应用官网发布即可。
使用注意
- 各种方式编写的代码很难完美兼容,如遇到转换器、编译器bug,请到如下地址提交issues,或直接完善这个开源产品:
http://github.com/dcloudio/uni-migration - 推荐先在微信小程序中把布局改为flex布局,然后再转换。因为快应用只支持flex布局。
- 推荐先在微信小程序中把目录结构改为一个目录下面一个同名页面,这样方便转换快应用。
转换更多是临时方案,长期维护转换的代码是不合适的。
请开发者多关注uni-app,重新开发一套多端代码,实现复用和统一升级。



