-
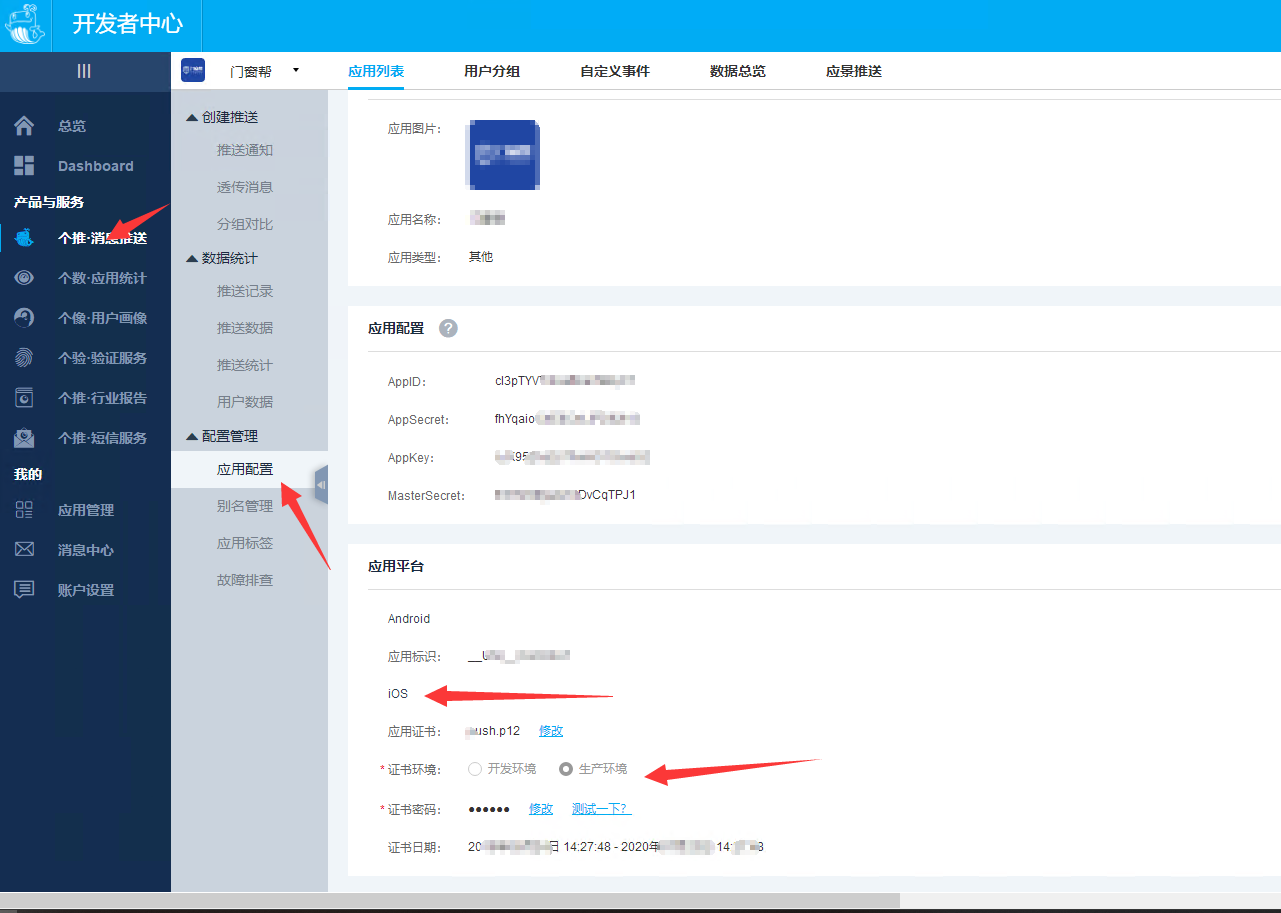
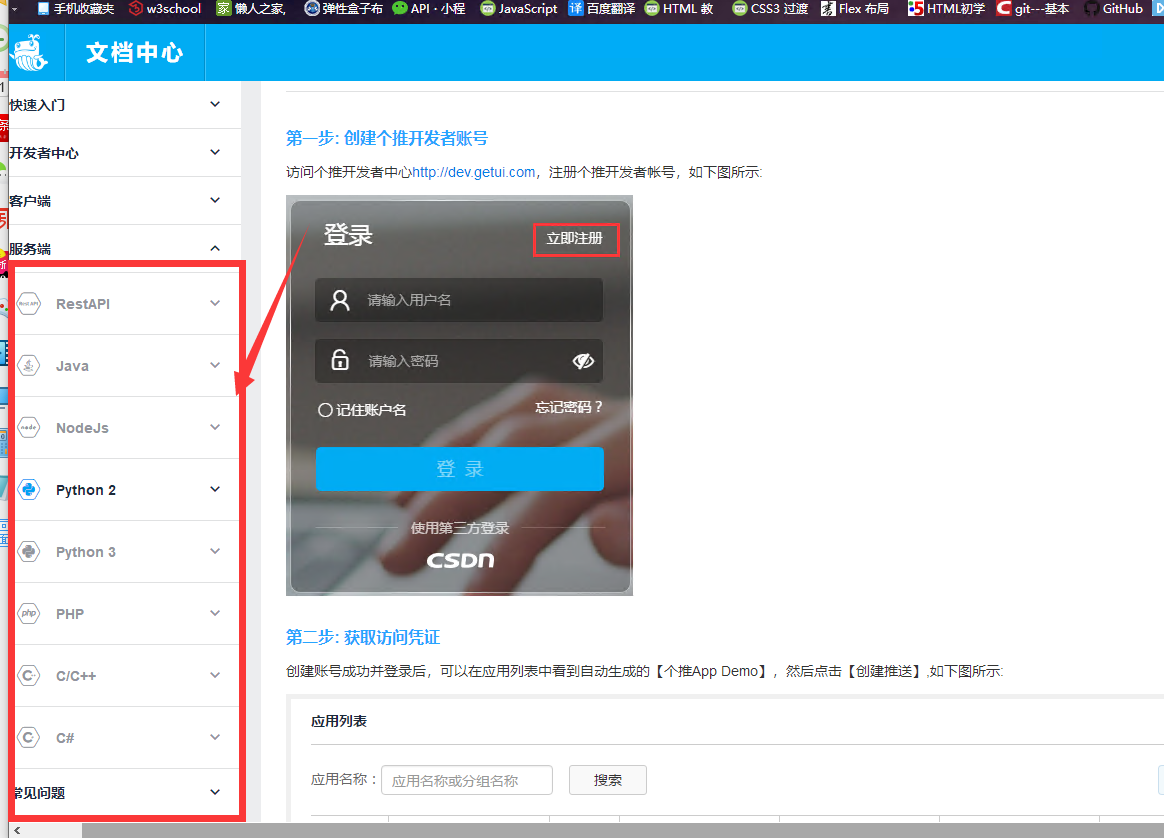
开发之前的配置:
这个去看个推官网就行
ios需要两个 推送证书 !推送证书 !推送证书 !
ios的推送证书分为开发和生产两个环境,我是直接上的生产环境的推送证书;
CID:设备的唯一标识 安装好app之后作为推送的唯一标识 用户在设备登陆的时候可以与用户相关联
// #ifdef APP-PLUS
// 获取设备CID
var pinf = plus.push.getClientInfo();
cid = pinf.clientid;//客户端标识
that.$store.dispatch("getcid",cid)
console.log('cid:'+cid)
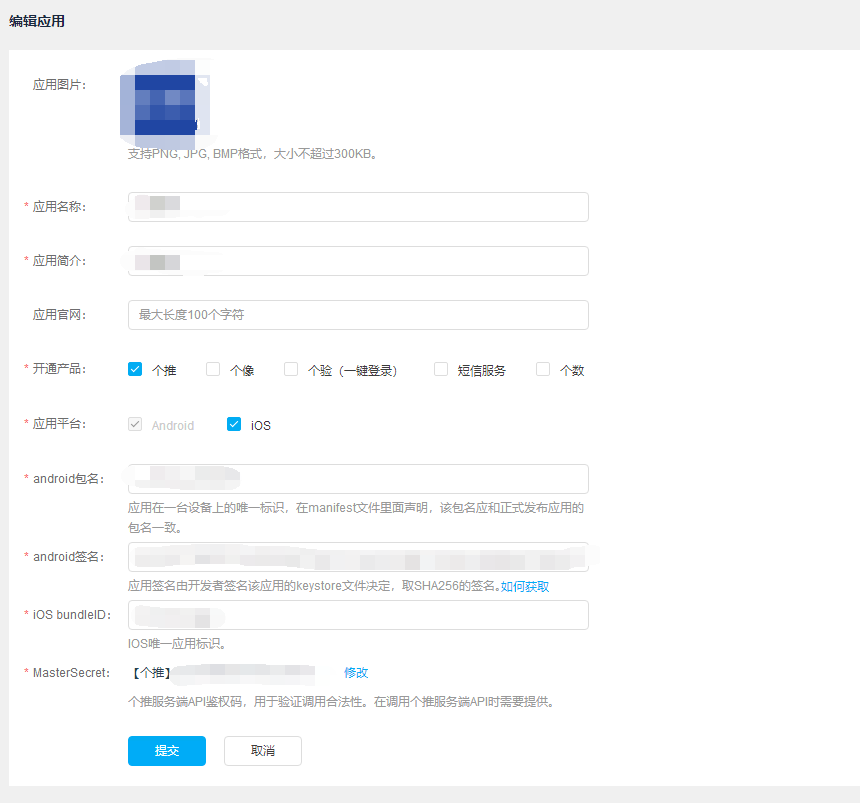
// #endif、个推官网填完信息 上传证书

manifest配置 填完
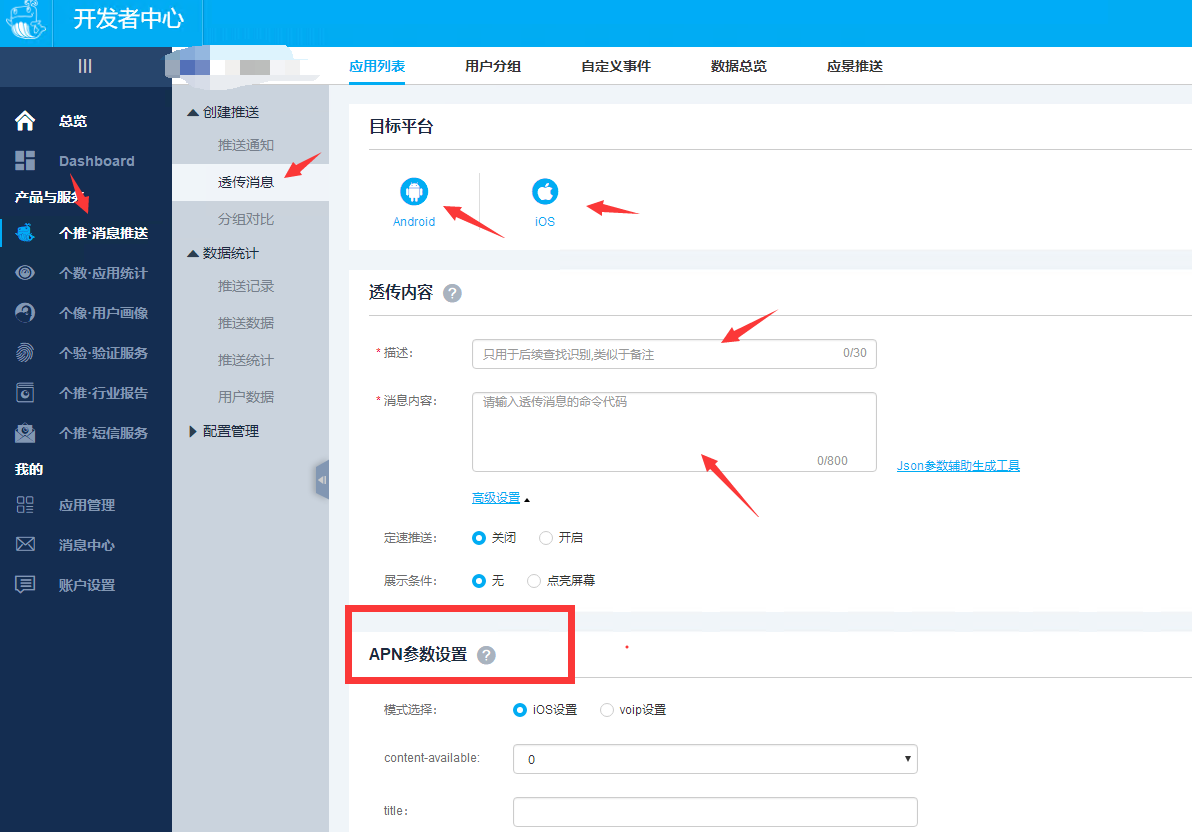
2,推送消息配置
推荐直接使用透传消息:个推官网也有透传消息的模板,可以拿来参考
官网也有手动创建消息的功能
APNS主要是后端配置 主要作用是 ios 处于离线状态下个推去通过苹果官方去给app推送消息 ios在线的话直接通过个推去推送消息
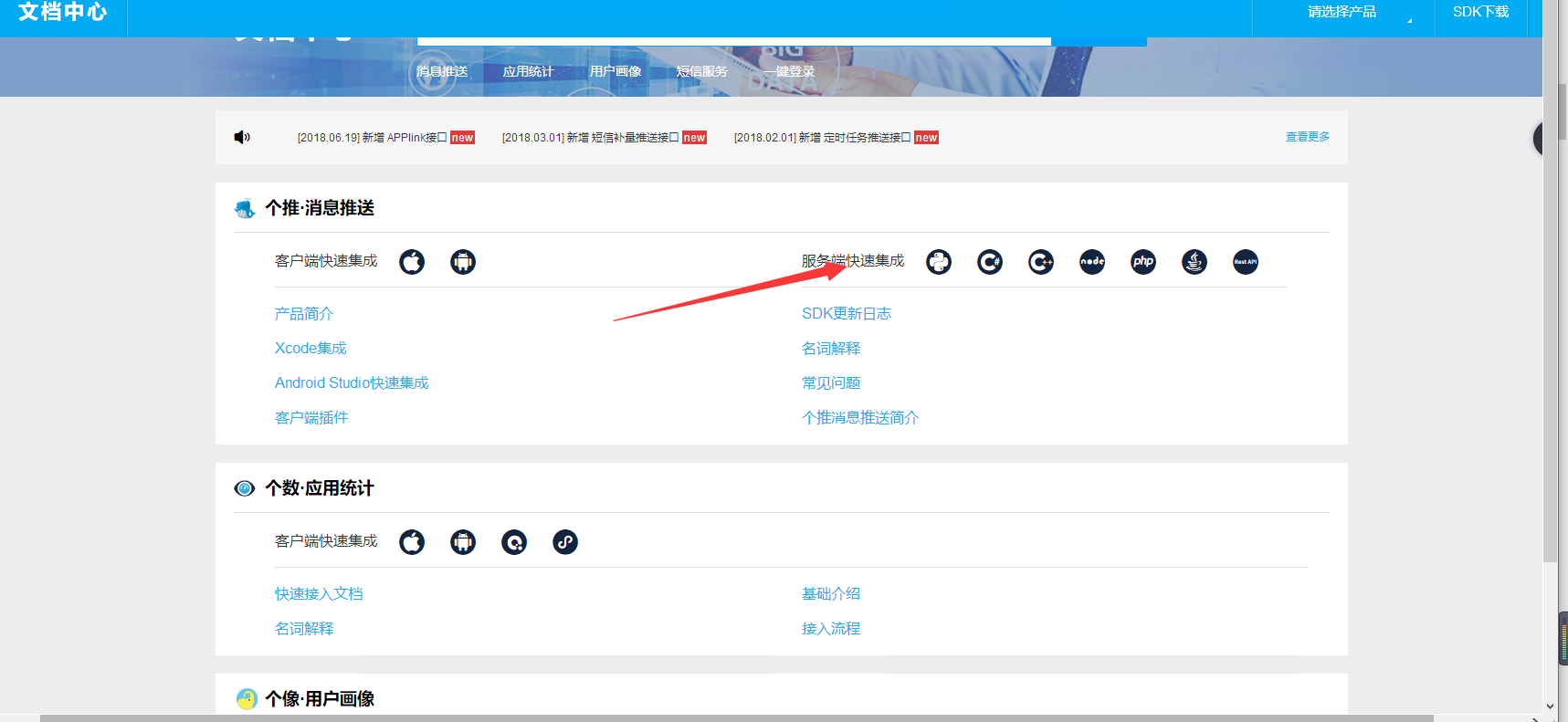
后端代码看官方文档
各种各样的都有
3.前端代码
需要有两个监听事件去处理 一个是接收到推送事件 一个是点击推送消息的事件
前端收到透传消息的时候会触发plus.push.addEventListener("receive", function(msg) { }) 这个时候手机是没有消息提醒的,需要 plus.push.createMessage(msg.content, msg.payload, options); 去创建消息 msg是后台传过来的消息 需要前端去解析一下,或者加入些判断(是否登录呀,或者账户是否在其他设备登录呀)再plus.push.createMessage(msg.content, msg.payload, options); 创建消息
直接上代码
做了vuex去判断用户是否登录 做了依据个推去实现唯一账户登录
接收到消息需要做一下json解析处理
可以自己运行自定义基座 plus.push.addEventListener("receive", function(msg) {}) 输出一下msg就知道格式了
plus.push.addEventListener("click", function(msg) {
//根据payload传递过来的数据,打开一个详情
console.log(msg);
console.log(that.$store.state.userInfo);
var payload = msg.payload;
if (that.$store.state.userInfo != null) {
uni.navigateTo({
url: '/pages/my/mymessage/mymessage'
})
console.log(msg)
} else {
console.log('click未登录')
}
}, false);
//监听receive事件//监听推送的接受事件
plus.push.addEventListener("receive", function(msg) {
console.log(msg)
console.log(that.$store.state.userInfo);
if (that.$store.state.userInfo != null) { //判断是否登录
if (typeof(msg) != "object") {
var msg = JSON.parse(msg);
}
if (plus.os.name != 'iOS') {
var options = {};
options.title = msg.title;
if (msg.title == "下线通知") {
uni.reLaunch({
url: '/pages/index/login?sate=true',
})
}
plus.push.createMessage(msg.content, msg.payload, options);
} else if (msg.aps) {
console.log(msg.aps)
} else {
switch (msg.payload) {
case "LocalMSG"://ios进入判断 如果msg.payload为LocalMSG则不创建本地消息
break;
default:
//创建本地消息
var iosmsgstr = msg.content.replace(/\'/g, '"')
var iosmsg = JSON.parse(iosmsgstr);//处理下消息内容
var options = {
cover: false
};
//如果接收到下线推送
if (iosmsg.title == "下线通知") {
uni.reLaunch({
url: '/pages/index/login?sate=true',
})
}
//创建消息并设置本地消息的msg.payload=LocalMSG(唯一标识)下次进入receive则直接break;
plus.push.createMessage(iosmsg.content, "LocalMSG", options);
break;
}
}
} else {
console.log('receive未登录')
}
}, false);4.遇到的坑
1:ios接收消息后本地创建消息之后一直无限创建
是应为收到个推的透传消息后 plus.push.addEventListener receive监听到了消息再去createMessage创建消息,但是ios同时也会监听到你createMessage第一次创建的消息,然后一直监听到了消息 再一直创建消息 然后就陷入了死循环 需要在代码里面处理下 给第一次创建的消息加个标识 然后他创建消息成功后再次进入监听的时候再加个判断,这样就不会一直循环了
switch (msg.payload) {
case "LocalMSG"://ios进入判断 如果msg.payload为LocalMSG则不创建本地消息
break;
default:
//创建本地消息
var iosmsgstr = msg.content.replace(/\'/g, '"')
var iosmsg = JSON.parse(iosmsgstr);//处理下消息内容
var options = {
cover: false
};
//如果接收到下线推送
if (iosmsg.title == "下线通知") {
uni.reLaunch({
url: '/pages/index/login?sate=true',
})
}
//创建消息并设置本地消息的msg.payload=LocalMSG(唯一标识)下次进入receive则直接break;
plus.push.createMessage(iosmsg.content, "LocalMSG", options);
break;
}2:监听ios透传消息 ios会默认执行一次click 用户再点击通知会再次执行click click 加起来会执行两次 安卓正常 ios太恶心了
需要后端设置 content-available:0;