a、官方案例的效果:
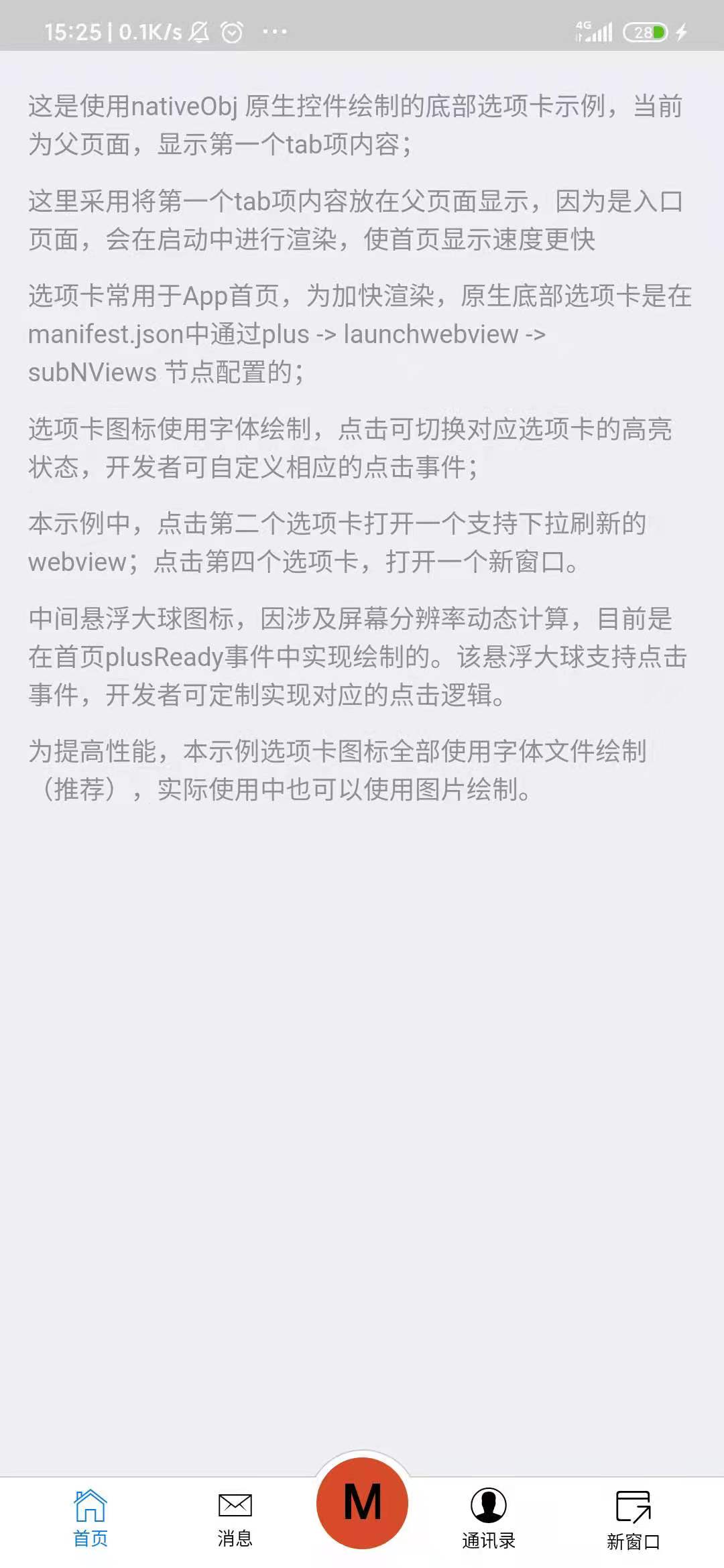
效果如下,中间有个选项卡是凸起的:

在开发工具中,创建项目的时候,选择如下即可创建模板:
注意:这个功能只能用在初始页进来就是首页的情况,如果进来的第一个页面是登录页,则登录页就会有底部选项卡,这种功能不可取。不建议使用,应该使用下面的改造案例:
b、基于官方案例的改造
上面已经提到官方案例有所欠缺,下面基于官方案例进行改造。
其实官方案例之所以会出现,如果登录页是第一个页面的话,登录页也会有底部选项卡的情况,主要原因就是其在manifest.json中的plus下配置了launchwebview:
"plus": {
"launchwebview": {
"bottom": "0px",
"background": "#fff",
"subNViews": [
{
这就会导致第一个启动页面就会有底部选项卡。如果APP是先经过登录再进入主页的情况,这种方式显然不可取。
创建一个5+app新项目,index.html中如下: [这个页面模拟登录页,不会出现底部选项卡的情况]
<body>
<button type="button" class="mui-btn mui-btn-blue" id="info">跳转主页面</button>
</body>
<script type="text/javascript">
mui.plusReady(function() {
document.getElementById('info').addEventListener('tap', function() {
//打开页面
mui.openWindow({
url: 'bth.html',
id: 'bth.html'
});
});
})
</script>其中btn.html如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<title></title>
<script src="js/mui.js" type="text/javascript" charset="utf-8"></script>
<link rel="stylesheet" type="text/css" href="./css/mui.css" />
<script src="js/util.js" type="text/javascript" charset="utf-8"></script> <!-- -->
<script src="js/jquery-3.5.1.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript" charset="utf-8">
mui.init();
</script>
</head>
<body>
<nav class="mui-bar mui-bar-tab">
<a class="mui-tab-item" href="pages/a.html">
<span class="mui-icon mui-icon-home"></span>
<span class="mui-tab-label">首页</span>
</a>
<a class="mui-tab-item" href="pages/b.html">
<span class="mui-icon mui-icon-phone"></span>
<span class="mui-tab-label">电话</span>
</a>
<a class="mui-tab-item"><!-- 给中部凸起大图标占个位置,使得左右两边的tab按钮均匀分布,实际这个tab没用到 -->
<span>占位</span>
</a>
<a class="mui-tab-item" href="pages/c.html">
<span class="mui-icon mui-icon-email"></span>
<span class="mui-tab-label">邮件</span>
</a>
<a class="mui-tab-item" href="pages/d.html">
<span class="mui-icon mui-icon-gear"></span>
<span class="mui-tab-label">设置</span>
</a>
</nav>
</body>
<script type="text/javascript">
var index = 0;
var subpages = ['pages/a.html', 'pages/b.html', 'pages/center.html', 'pages/c.html', 'pages/d.html'];
mui.plusReady(function() {
var self = plus.webview.currentWebview();
//如下在中部添加一个凸起图标
var leftPos = Math.ceil((window.innerWidth - 60) / 2); // 设置凸起大图标为水平居中
/**
* drawNativeIcon 绘制中部凸起大图标,具体参数含义参考plus.nativeObj.View(id, styles, tags)文档说明[http://www.html5plus.org/doc/zh_cn/nativeobj.html#plus.nativeObj.View]
* 实现原理:
* id为bg的tag 创建带边框的圆
* id为bg2的tag 创建白色矩形遮住圆下半部分,只显示凸起带边框部分
* id为iconBg的红色背景图
* id为icon的字体图标
* 注意创建先后顺序,创建越晚的层级越高
*/
var drawNativeIcon = util.drawNative('icon', {
bottom: '5px',
left: leftPos + 'px',
width: '60px',
height: '60px'
}, [{
tag: 'rect', //创建带边框的圆。 "rect" - 绘制矩形区域,与drawRect操作一致,此时id、color、position、rectStyles属性值有效
id: 'bg',
position: {
top: '1px',
left: '0px',
width: '100%',
height: '100%'
},
rectStyles: {
color: '#fff',
radius: '50%',
borderColor: '#ccc',
borderWidth: '1px'
}
}, {
tag: 'rect', //创建白色矩形遮住圆下半部分,只显示凸起带边框部分
id: 'bg2',
position: {
bottom: '-0.5px',
left: '0px',
width: '100%',
height: '45px'
},
rectStyles: {
color: '#fff'
}
}, {
tag: 'rect', //创建绿色背景图
id: 'iconBg',
position: {
top: '5px',
left: '5px',
width: '50px',
height: '50px'
},
rectStyles: {
color: '#00aa00',
radius: '50%'
}
}, {
tag: 'font', //创建文字。 "font" - 绘制文本内容,与drawText操作一致,此时id、position、text、textStyles属性值有效;
id: 'icon',
text: 'B',
position: {
top: '0px',
left: '5px',
width: '50px',
height: '100%'
},
textStyles: {
fontSrc: '_www/fonts/iconfont.ttf',
align: 'center',
color: '#fff',
size: '30px'
}
},
/* {
tag: 'img', //"img" - 绘制图片,与drawBitmap操作一致,此时id、src、position、sprite属性值有效;
id: 'img',
src: 'img/a.png',
position: {
top: '15px',
left: '5px',
width: '50px',
height: '80%'
}
} */
]);
// 把创建的中央凸起图标append 到父webview中
self.append(drawNativeIcon);
//自定义监听凸起图标点击事件
var active_color = '#fff'; //激活的颜色
drawNativeIcon.addEventListener('click', function(e) {
//显示凸起图标对应的页面,隐藏其它几个Tab对应的页面
plus.webview.show('pages/center.html');
plus.webview.hide('pages/a.html');
plus.webview.hide('pages/b.html');
plus.webview.hide('pages/c.html');
plus.webview.hide('pages/d.html');
//取消其它几个Tab对应的页面的选中效果
$(".mui-tab-item").removeClass('mui-active');
// 重绘字体颜色
if (active_color == '#fff') {
drawNativeIcon.drawText('A', {}, {
fontSrc: '_www/fonts/iconfont.ttf',
align: 'center',
color: '#000',
size: '30px'
}, 'icon');
active_color = '#000';
} else {
drawNativeIcon.drawText('B', {}, {
fontSrc: '_www/fonts/iconfont.ttf',
align: 'center',
color: '#fff',
size: '30px'
}, 'icon');
active_color = '#fff';
}
});
//如下把每个tab对应的页面加载到当前webview
for (var i = 0; i < 5; i++) {
var sub = plus.webview.create(
subpages[i], //url
subpages[i], //id
{
top: "45px", //子页面距离顶部的位置
bottom: "50px" //子页面距离底部的位置
}
);
if (i != index) {
sub.hide()
}
self.append(sub);
}
})
//如下设置除了中部大图标的四个Tab的点击切换事件
var activetab = subpages[index];
mui(".mui-bar-tab").on('tap', 'a', function(e) {
var targetTab = this.getAttribute('href');
if (activetab == targetTab) {
return;
}
plus.webview.show(targetTab);
plus.webview.hide(activetab);
activetab = targetTab;
})
</script>
</html>其中a.html、b.html、center.html、c.html、d.html很简单,每个页面只有一句话:
<body>
<span>我是b页面</span>
</body>util.js如下:
var util = {
/**
* 简单封装了绘制原生view控件的方法
* 绘制内容支持font(文本,字体图标),图片img , 矩形区域rect
*/
drawNative: function(id, styles, tags) {
var view = new plus.nativeObj.View(id, styles, tags);
return view;
}
};manifest.json无需配置任何东西即可。
效果如下:
Demo源码见本文后面的附件:ButtomTabHump.zip
也可以参考我的博客:https://blog.csdn.net/qzyw525942/article/details/115749934





