HBuilder有通行的js扫描分析提示,大部分js库都可以方便的提示。
但js是一门超级灵活的语言,通行分析有时分析的不够完美,如果对框架做单独优化配置,可以有更好的提示。
DCloud官方对vue、jquery、zepto、angular、bootstrap、微信JS SDK和MUI等框架专门做了优化。
但js框架太多,而我们精力有限,所以我们也提供了扩展方案,大家可以一起来完善js框架的优化提示。
官方优化的js库的提示挂载方法:
使用jquery、mui等框架,如果工程下存在标准的框架文件,或者HTML引用了网络cdn的框架地址,HBuilder会自动识别并挂载相应的框架语法。
如没有自动挂载语法库提示,需要对工程点右键-引用框架语法。

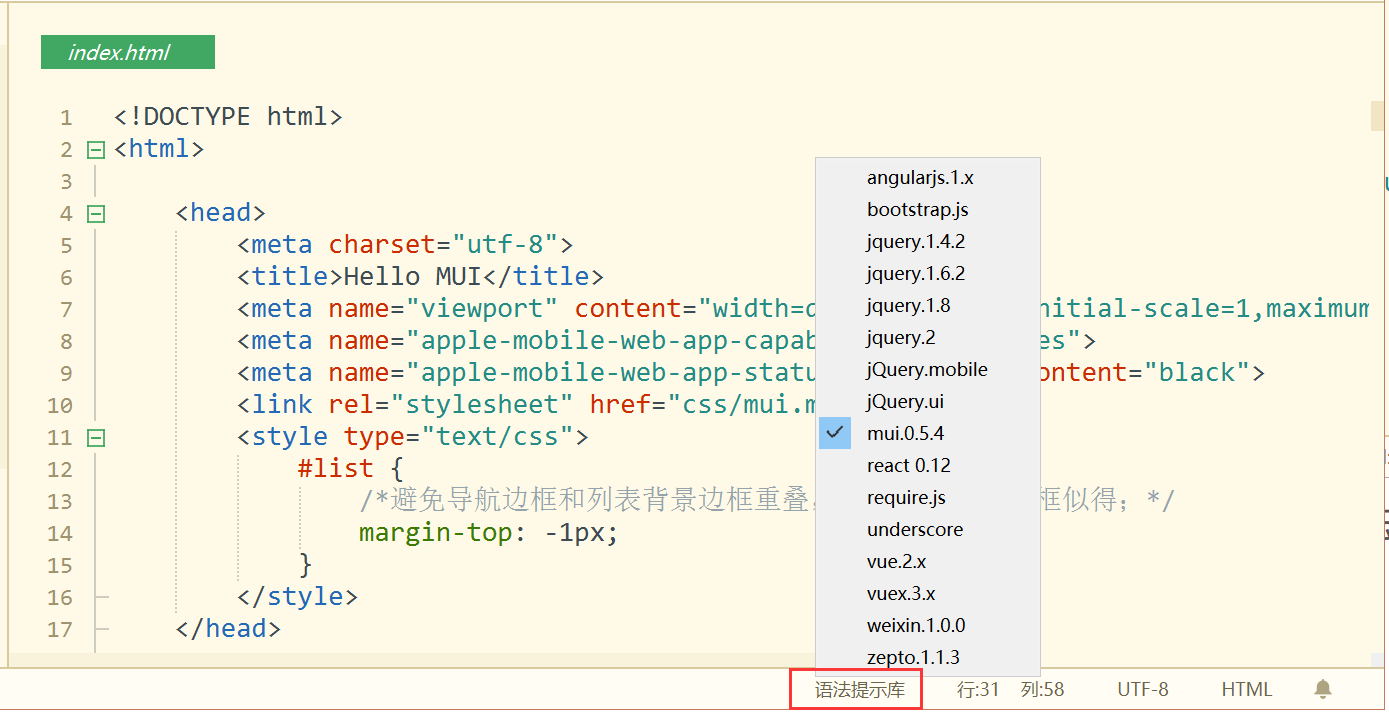
HBuilderX下的界面有调整,改为在右下角状态栏选择。
注意:如果显示是挂着的,但没效果,请先取消挂载,并确认,然后再次挂载重试。如果是HBuilder,对工程点右键重新建立索引。
注意:语法提示库是工程级的,不是文件级的。如果工程不在HBuilder或HBuilderX里,直接拖一个单独的文件进来,无法加载语法提示库。
DCloud还提供了3种js库语法提示扩展方案:
- 通过扩展代码块,可以补充angular的标签和属性。菜单工具-扩展代码块-HTML代码块。
- 通过框架语法库,可以补充js部分的语法。对项目点右键,引入框架语法,里面有提示。
- 编写JSDoc。参考 http://ask.dcloud.net.cn/article/129
开源语法库git地址:https://github.com/dcloudio/WebFrameworkGrammar
另外ext的提示,可以在工程中引入一个ext的jsdoc文件,也可以提示,具体参见 https://github.com/dcloudio/WebFrameworkGrammar