让 dtpicker 可选择秒钟
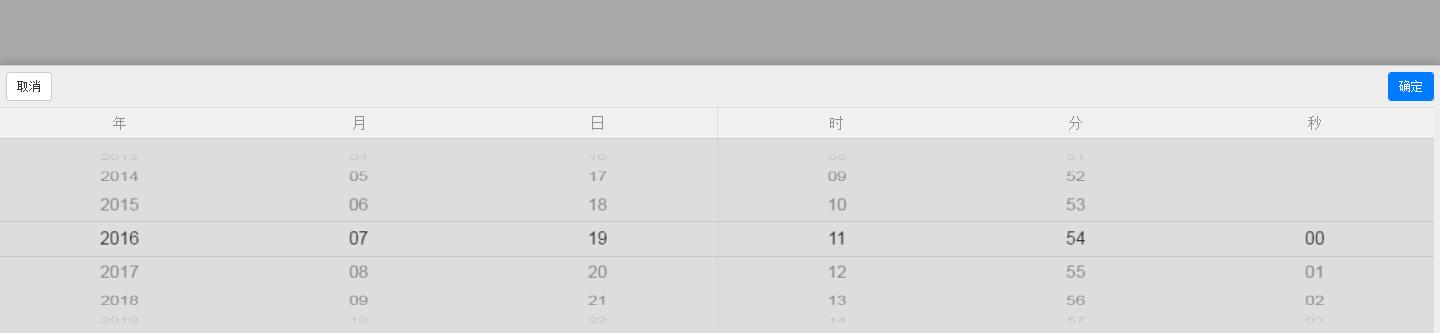
效果图

使用方法
1.引入js
2.type =fulldatetime
<link href="../../css/mui.picker.min.css" rel="stylesheet"/>
<script src="../../js/mui.picker.js"></script>
<link href="../../css/mui.ext.dtpicker.css" rel="stylesheet"/>
<script src="../../js/mui.ext.dtpicker.js"></script>
<span class="mui-badge mui-badge-inverted mui-badge-none mui-custom-date" data-options='{"type":"fulldatetime"}' data-current='false'></span>下面有附件可以下在 mui.ext.dtpicker.css 及 mui.ext.dtpicker.js



