官方demo的选项卡+下拉刷新采用mui.pullToRefresh.js+mui.pullToRefresh.material.js两个js插件来制作,这两个插件感觉像是官方写的,但是为啥接口参数非常相似但又不同,非常坑
下面是改写部分(两个demo的DOM结构一致)
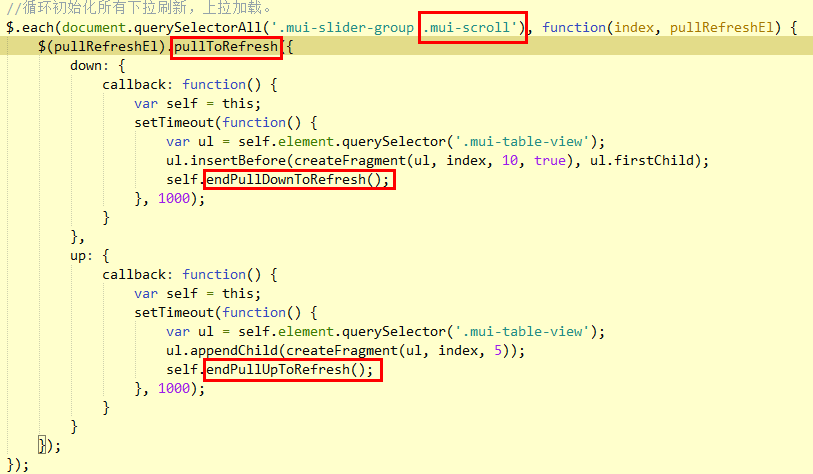
使用插件的下拉刷新初始化写法(来自官方demo)

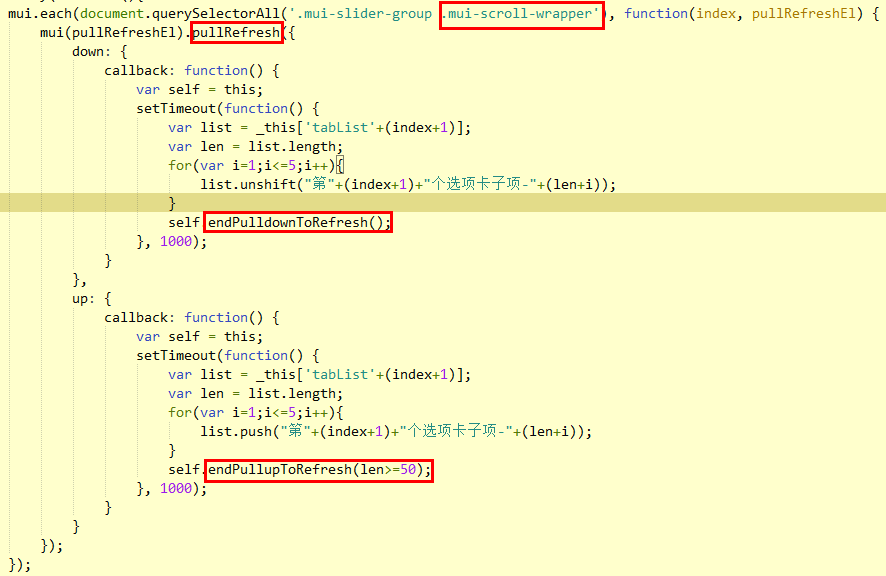
默认风格不使用插件的下拉刷新初始化写法(改写的demo,用了vue)
对比红框处的部分,太相似了很容易着道啊,不知道怎么想的。
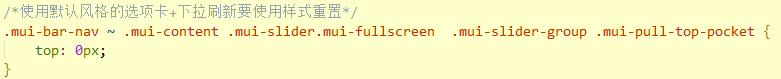
选项卡下修改成默认风格的下拉刷新要重置下样式
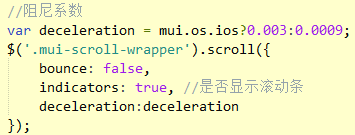
原demo中初始化区域滚动也不要了,默认的下拉刷新会自己初始化,所以下图中的代码就不要了,不然会有两个滚动条
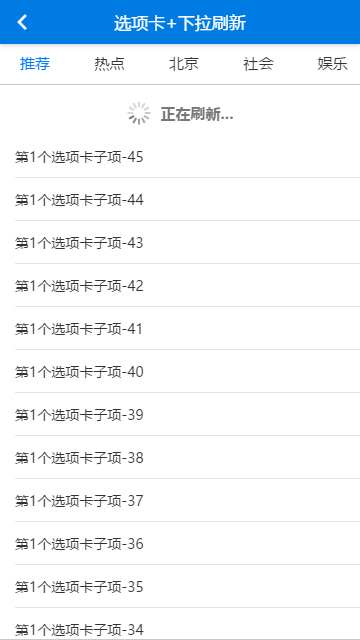
改后的效果图