- 发布:2020-12-17 17:17
- 更新:2020-12-17 17:17
- 阅读:970
产品分类: uniapp/App
PC开发环境操作系统: Windows
PC开发环境操作系统版本号: win7
HBuilderX类型: 正式
HBuilderX版本号: 2.9.8
手机系统: Android
手机系统版本号: Android 7.1.1
手机厂商: 华为
手机机型: 锤子smartisan os v6.7.42
页面类型: vue
打包方式: 云端
项目创建方式: HBuilderX
操作步骤:
···
<view v-if="screen"
class="my-cover"
style="[{height:needScreen + 'px'}]"
@click.self="cancel"
@touchmove.stop.prevent="moveHandle">
<view class="condition-wrap">
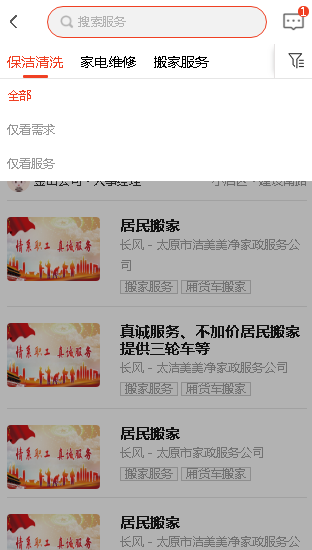
<view :class="current==1?'default color2':'default color1'" @click="selectCondition(1)">全部</view>
<view :class="current==2?'default color2':'default color1'" @click="selectCondition(2)">仅看需求</view>
<view :class="current==3?'default color2':'default color1'" @click="selectCondition(3)">仅看服务</view>
</view>
</view>
···
@touchmove.stop.prevent="moveHandle">
<view class="condition-wrap">
<view :class="current==1?'default color2':'default color1'" @click="selectCondition(1)">全部</view>
<view :class="current==2?'default color2':'default color1'" @click="selectCondition(2)">仅看需求</view>
<view :class="current==3?'default color2':'default color1'" @click="selectCondition(3)">仅看服务</view>
</view>
</view>
···
预期结果:
点击关闭遮罩层
点击关闭遮罩层
实际结果:
无法点击关闭
无法点击关闭
bug描述:
Vue @click.self 在app端失效 ,在h5端点击遮罩层可以正常关闭,打包到app无法关闭遮罩层