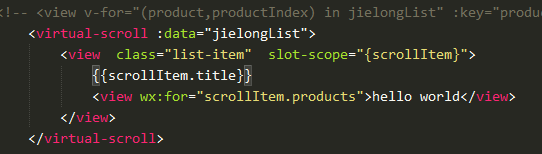
uni-app中v-for循环渲染带有slot的vue自定义组件渲染slot中数据内容无效
如果引入单个组件正常渲染,一旦在外边添加一层block或view的v-for循环如: (item,index) in list ,slot下的数据如item.xxx,item.text等是渲染不出来的
**//单个组件的渲染没有问题,一切正常**
<uni-swipeout2 operate-width="210">
<view slot="content">
<view class="swipe-item2">
<view class="title">猛虫过江</view>
<view class="label">侏罗纪世界主题公园及豪华度假村被失控的恐龙们摧毁已有四年</view>
</view>
</view>
<view slot="button">
<view class="i-swipeout-demo-button-group">
<view class="i-swipeout-demo-button">点赞</view>
<view class="i-swipeout-demo-button">分享</view>
<view class="i-swipeout-demo-button">删除</view>
</view>
</view>
</uni-swipeout2>
**//slot=content和slot=button中的数据内容无法正常显示,类似数据丢了一样**
<block v-for="(item,index) in swipeoutList" :key="index">
<uni-swipeout2 operate-width="185">
<view slot="content">
<view class="swipe-item2">
<view class="title">猛虫过江</view>
<view class="label">{{item.text}}</view>
</view>
</view>
<view slot="button">
<view class="i-swipeout-demo-button-group" style="background:#2db7f5;">
<view class="i-swipeout-demo-button" style="width:60px;border-right:1px solid #fff;">
<uni-icon size="20" type="zan" color="#fff"></uni-icon>
</view>
<view class="i-swipeout-demo-button" style="width:60px;border-right:1px solid #fff;">
<uni-icon size="20" type="share" color="#fff"></uni-icon>
</view>
<view class="i-swipeout-demo-button" style="width:60px;">
<uni-icon size="20" type="remove" color="#fff"></uni-icon>
</view>
</view>
</view>
</uni-swipeout2>
</block>







3***@qq.com
开启这个之后,如果代码中有使用mixins 会编译报错
2019-04-17 13:40
云飞扬啊
最新alpha版兼容以前的代码吗?可以直接下载使用原项目跑吗??
2019-04-17 21:25