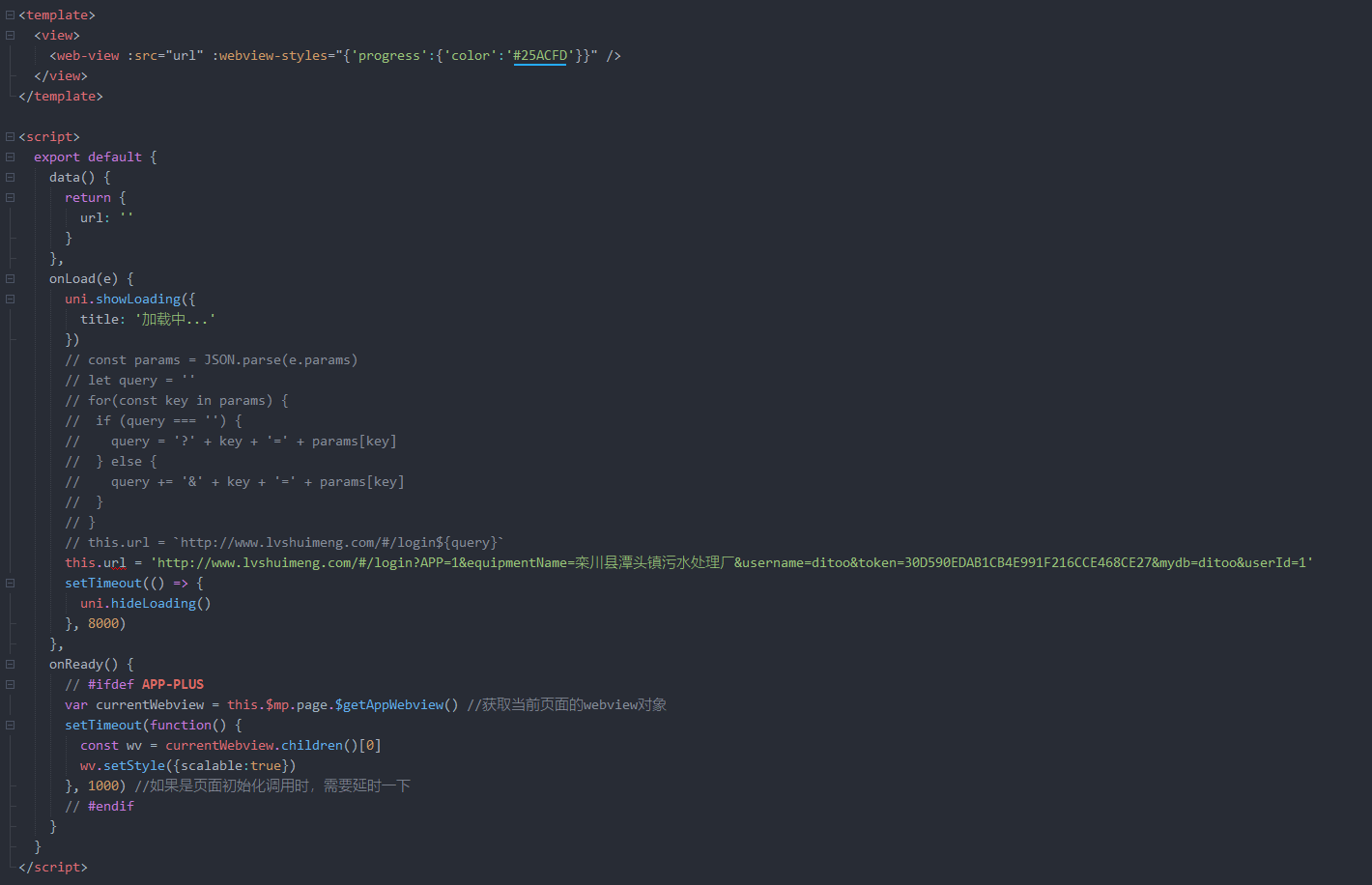
<template>
<view>
<web-view :src="url" :webview-styles="{'progress':{'color':'#25ACFD'}}" />
</view>
</template>
<script>
export default {
data() {
return {
url: ''
}
},
onLoad(e) {
uni.showLoading({
title: '加载中...'
})
// const params = JSON.parse(e.params)
// let query = ''
// for(const key in params) {
// if (query === '') {
// query = '?' + key + '=' + params[key]
// } else {
// query += '&' + key + '=' + params[key]
// }
// }
// this.url = http://www.lvshuimeng.com/#/login${query}
this.url = 'http://www.lvshuimeng.com/#/login?APP=1&equipmentName=栾川县潭头镇污水处理厂&username=ditoo&token=30D590EDAB1CB4E991F216CCE468CE27&mydb=ditoo&userId=1'
setTimeout(() => {
uni.hideLoading()
}, 8000)
},
onReady() {
// #ifdef APP-PLUS
var currentWebview = this.$mp.page.$getAppWebview() //获取当前页面的webview对象
setTimeout(function() {
const wv = currentWebview.children()[0]
wv.setStyle({scalable:true})
}, 1000) //如果是页面初始化调用时,需要延时一下
// #endif
}
}
</script>
<style>
</style>