使用nvue打开的web-view在安卓上全屏显示,在iOS上状态栏一直会有个留白。同学们有类似的解决方法吗?


<template>
<div>
<web-view class="webview" @onPostMessage="htmlMessage" :webview-styles="webviewStyles" :src="url"></web-view>
</div>
</template>
<script>
export default {
data: {
webviewStyles: {
progress: {
color: '#07C160'
}
},
url: 'http://h5.bmssino.com/pay'
},
onLoad() {
},
onShow() {
},
computed: {
},
methods: {
// 网页向应用实时
htmlMessage(e) {
console.log(e)
},
}
}
</script>
<style scoped>
.wrapper {
position: fixed;
top: 0px;
left: 0px;
right: 0px;
bottom: 0px;
}
.webview {
position: fixed;
top: 0px;
left: 0px;
right: 0px;
bottom: 0px;
}
</style>



1 个回复
俺铁牛 (作者) - 这个人很懒,什么都没留下。
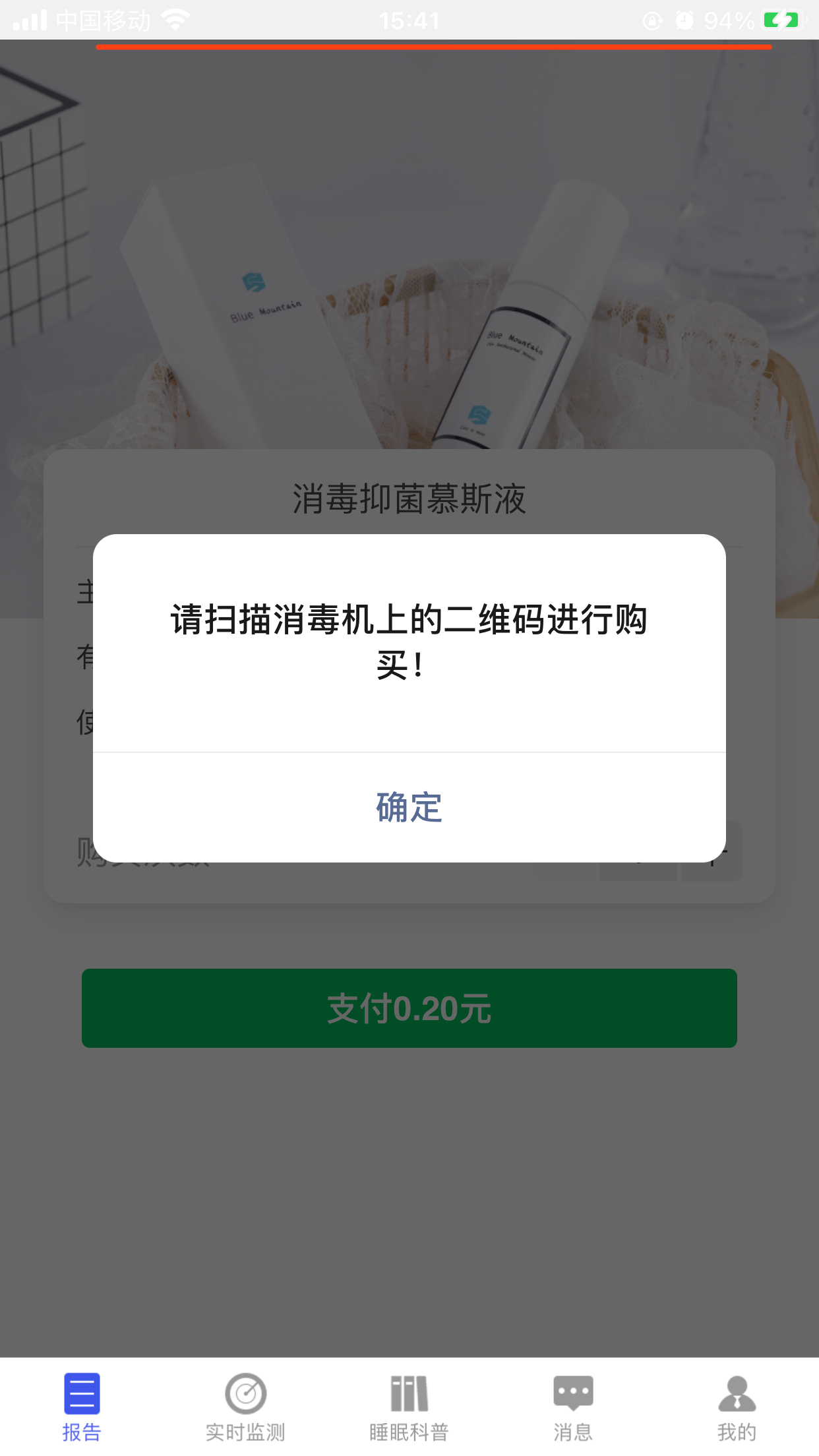
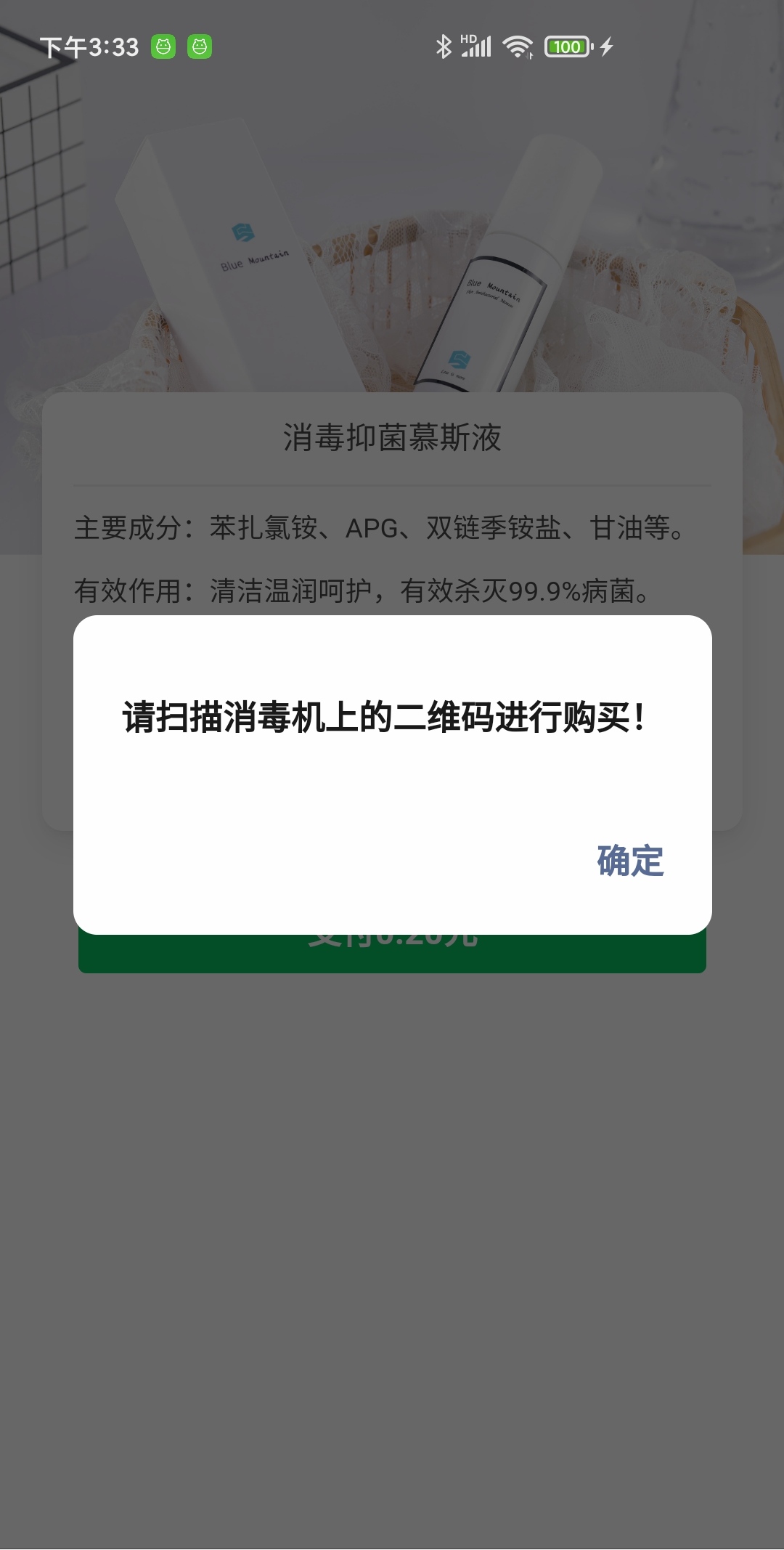
iOS11以上系统当启用沉浸式式状态栏后,webview默认会调整内容至安全区域之内,视觉效果如下图:
如果不需要自动调整可以在HTML中的head里meta(name="viewport")节点的content属性值中添加viewport-fit=cover