<template>
<view>
<view class="uni-padding-wrap">
<view class="uni-title">日期:{{year}}年{{month}}月{{day}}日</view>
</view>
<picker-view v-if="visible" :indicator-style="indicatorStyle" :value="value" @change="bindChange" class="picker-view">
<picker-view-column>
<view class="item" v-for="(item,index) in years" :key="index" @click="handleClick(item)">{{item}}年</view>
</picker-view-column>
<picker-view-column>
<view class="item" v-for="(item,index) in months" :key="index" @click="handleClick(item)">{{item}}月</view>
</picker-view-column>
<picker-view-column>
<view class="item" v-for="(item,index) in days" :key="index" @click="handleClick(item)">{{item}}日</view>
</picker-view-column>
</picker-view>
</view>
</template>
<script>
export default {
data: function () {
const date = new Date()
const years = []
const year = date.getFullYear()
const months = []
const month = date.getMonth() + 1
const days = []
const day = date.getDate()
for (let i = 1990; i <= date.getFullYear(); i++) {
years.push(i)
}
for (let i = 1; i <= 12; i++) {
months.push(i)
}
for (let i = 1; i <= 31; i++) {
days.push(i)
}
return {
title: 'picker-view',
years,
year,
months,
month,
days,
day,
value: [9999, month - 1, day - 1],
visible: true,
indicatorStyle: `height: 50px;`
}
},
methods: {
bindChange: function (e) {
const val = e.detail.value
this.year = this.years[val[0]]
this.month = this.months[val[1]]
this.day = this.days[val[2]]
},
handleClick (item) {
console.log(item)
}
}
}
</script>
<style>
.picker-view {
width: 750rpx;
height: 600rpx;
margin-top: 20rpx;
}
.item {
height: 50px;
line-height: 50px;
align-items: center;
justify-content: center;
text-align: center;
}
</style>- 发布:2021-03-22 11:33
- 更新:2021-04-16 11:05
- 阅读:1178
产品分类: uniapp/H5
PC开发环境操作系统: Windows
PC开发环境操作系统版本号: win10
HBuilderX类型: 正式
HBuilderX版本号: 3.1.2
浏览器平台: Chrome
浏览器版本: edge 89.0.774.54
项目创建方式: HBuilderX
示例代码:
操作步骤:
示例代码运行至h5,点击元素就行
示例代码运行至h5,点击元素就行
预期结果:
有打印信息
有打印信息
实际结果:
无打印信息
无打印信息
bug描述:
picker-view-column中的元素无法触发click @touchstart等事件。
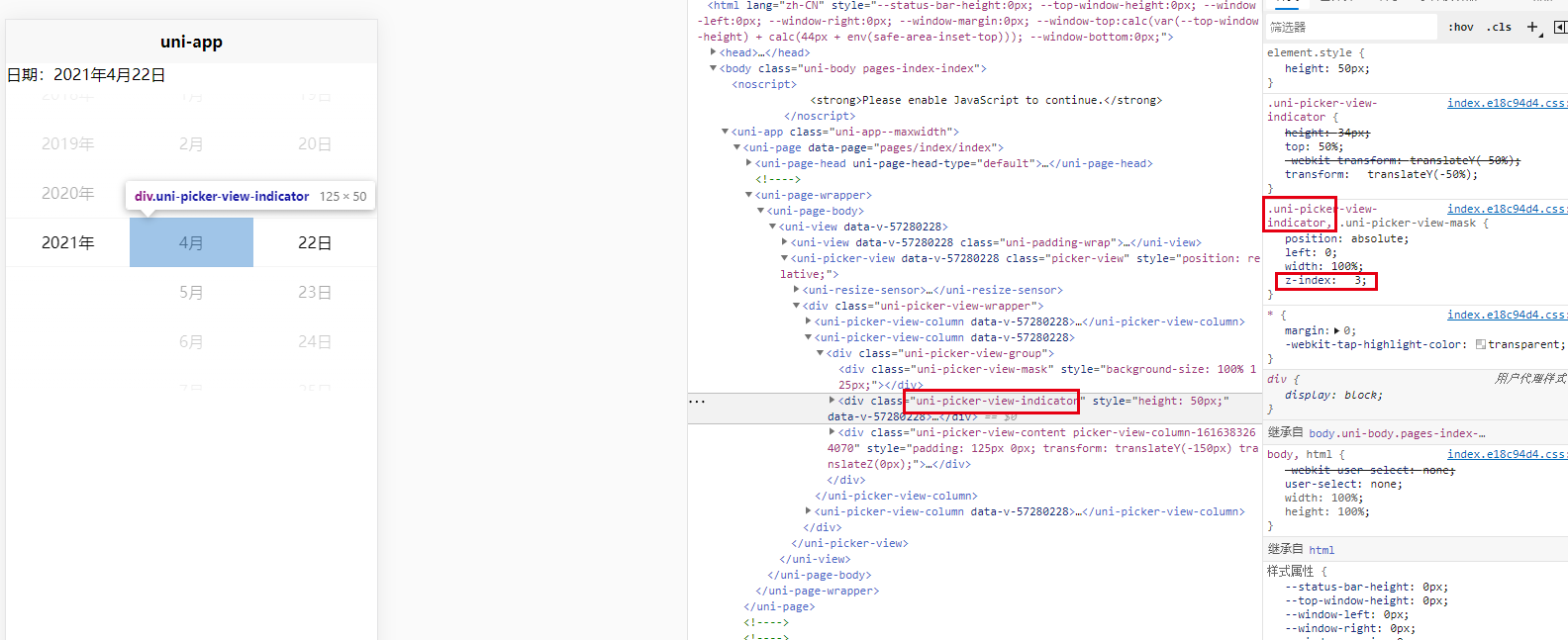
审核元素发现是uni-picker-view-indicator和uni-picker-view-mask元素的z-index影响的,请官方更新修复该BUG。