<template>
<view>
<page-head :title="title"></page-head>
<view class="uni-padding-wrap">
<view class="uni-title">
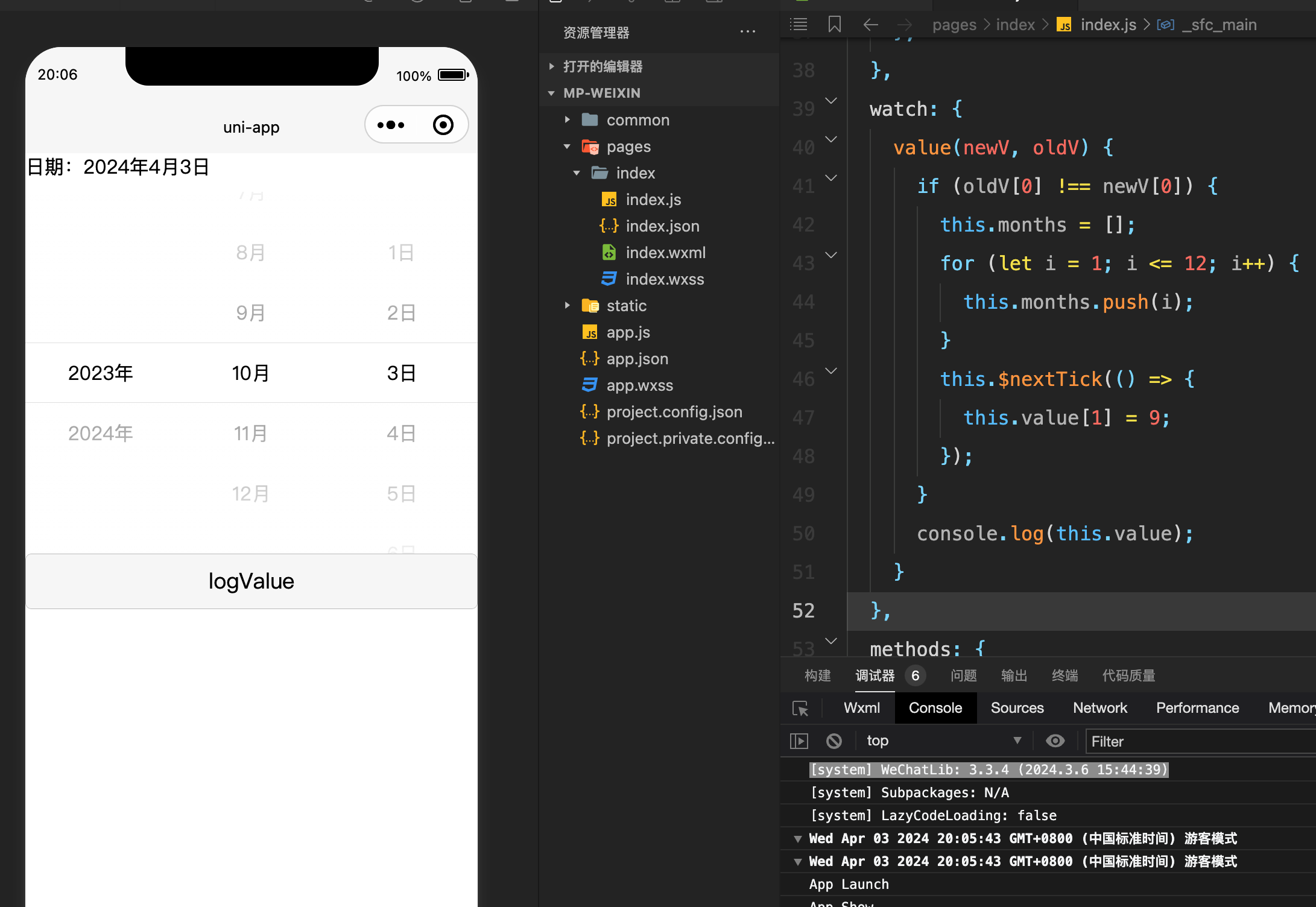
日期:{{year}}年{{month}}月{{day}}日
</view>
</view>
<picker-view v-if="visible" :indicator-style="indicatorStyle" :mask-style="maskStyle" :value="value"
@change="bindChange">
<picker-view-column>
<view class="item" v-for="(item,index) in years" :key="index">{{item}}年</view>
</picker-view-column>
<picker-view-column>
<view class="item" v-for="(item,index) in months" :key="index">{{item}}月</view>
</picker-view-column>
<picker-view-column>
<view class="item" v-for="(item,index) in days" :key="index">{{item}}日</view>
</picker-view-column>
</picker-view>
</view>
</template>
<script>
export default {
data() {
const date = new Date()
const years = []
const year = date.getFullYear()
const months = []
const month = date.getMonth() + 1
const days = []
const day = date.getDate()
for (let i = 2023; i <= date.getFullYear(); i++) {
years.push(i)
}
for (let i = 4; i <= 12; i++) {
months.push(i)
}
for (let i = 1; i <= 31; i++) {
days.push(i)
}
return {
title: 'picker-view',
years,
year,
months,
month,
days,
day,
value: [1, 0, day - 1],
/**
* 解决动态设置indicator-style不生效的问题
*/
visible: true,
// indicatorStyle: `height: ${Math.round(uni.getSystemInfoSync().screenWidth/(750/100))}px;`
indicatorStyle: `height: 50px;`,
// #ifdef MP-KUAISHOU
maskStyle: "padding:10px 0"
// #endif
// #ifndef MP-KUAISHOU
maskStyle: ""
// #endif
}
},
watch: {
value(newV, oldV) {
if (oldV[0] !== newV[0]) { // 改变年
this.months = []
for (let i = 1; i <= 12; i++) {
this.months.push(i)
}
this.value[1] = 9 // 保证月份不变
}
console.log(this.value);
}
},
methods: {
bindChange(e) {
this.value = e.detail.value
}
}
}
</script>
<style>
picker-view {
width: 100%;
height: 600rpx;
margin-top: 20rpx;
}
.item {
line-height: 100rpx;
text-align: center;
}
</style>- 发布:2024-04-03 15:36
- 更新:2025-05-30 15:38
- 阅读:2079
【报Bug】picker-view 动态修改 picker-view-column 遍历的值,且修改picker-view自身的 value 后,在微信小程序端显示不正确,H5正常
产品分类: uniapp/小程序/微信
PC开发环境操作系统: Windows
PC开发环境操作系统版本号: win10 22H2 19045.4170
HBuilderX类型: 正式
HBuilderX版本号: 3.99
第三方开发者工具版本号: 1.06.2402040
基础库版本号: 3.3.4
项目创建方式: HBuilderX
示例代码:
操作步骤:
注意:2024年的月份是从4月开始的
- 将月份调整到 10 月
- 切换年份到 2023 年
注意:2024年的月份是从4月开始的
- 将月份调整到 10 月
- 切换年份到 2023 年
预期结果:
在微信小程序端,切换 2023 年后应该显示为 10 月
在 H5 端显示正确
在微信小程序端,切换 2023 年后应该显示为 10 月
在 H5 端显示正确
实际结果:
在微信小程序端,显示的是 9 月
在微信小程序端,显示的是 9 月
bug描述:
使用 picker-view 开发自定义的日期选择器
当动态的修改 picker-view-column 内遍历的值,且修改 picker-value 自身的 value 后
在微信小程序端显示错误,H5正常
4***@qq.com (作者)
@yuhespace
感谢你的代码,我试了没成功,还发现了新的bug,你试试这个代码能工作正常么:
watch: {
value(newV, oldV) {
console.log(newV, oldV);
this.value[1] = 5
console.log(this.value);
}
}我这边只有第一次是正常的,后续改变月份,对value的改变,无法改变 picker-view 的显示
在 H5 端工作是正常的
在微信小程序原生工作也是正常的:
https://developers.weixin.qq.com/s/lVmnNbms7AQc
-

-

-

-

-

-

回复 4***@qq.com: 虚假的跨端.......
真实的跨端:
watch: {
value(newV, oldV) {
console.log(newV, oldV);
// #ifdef MP-WEIXIN
this.$nextTick(() => {
this.value[1] = 5
})
// #endif
// #ifdef H5
this.value[1] = 5
// #endif
console.log(this.value);
}
},
哈哈哈哈哈哈哈
2024-04-03 22:49
-

-

回复 4***@qq.com: 不应该不生效,我一开始就是2,与2,3无关,它是得DOM更新才会触发
你检查是否有DOM更新,或者是用 let _this = this 让 _this 代替this2024-04-03 23:13
-

4***@qq.com (作者)
回复 yuhespace: 你可以试试,一模一样的代码,真不行,uniapp编译的时候会按照你说的处理this的
watch: {
value: function value(newV, oldV) {
var _this = this;
console.log(newV, oldV);
this.$nextTick(function () {
_this.value[1] = 5;
});
console.log(this.value);
}
},2024-04-03 23:30
-

-






4***@qq.com (作者)
感谢你的回复,我试了你的方法,并没有复现成功。
麻烦贴一下全部的代码吧,我这边试试。
2024-04-03 20:55
yuhespace
回复 4***@qq.com: 在watch那改
watch: {
value(newV, oldV) {
if (oldV[0] !== newV[0]) { // 改变年
this.months = []
for (let i = 1; i <= 12; i++) {
this.months.push(i)
}
this.$nextTick(()=>{
this.value[1] = 9
})
}
console.log(this.value);
}
},
2024-04-03 20:57