uni.getNetworkType({
success: (res) => {
console.log(res.networkType);
if(res.networkType == 'none') {
uni.showModal({
title: '没有网络',
showCancel: false
});
} else {
this.login();//login方法参见下面
}
},
fail: () => {
uni.showModal({
title: '请求网络失败',
showCancel: false
});
}
});
-------------------------------------------分隔线------------------------------------
let _config = {
//uni.request()的相关参数
};//参数、、为了保密去了
login({
return new Promise((resolve, reject) => {
options.complete = (response) => {
let statusCode = response.statusCode
if (statusCode === 200) { //成功
resolve(response);
} else {
reject(response)
}
}
uni.request(_config);
});
}).then((res) => {
if (res.data && res.data.code == 200) {
uni.switchTab({
url: '/pages/tabbar/home/home'
})
} else {
uni.showToast({
title: res.data.message,
icon: 'none',
duration: 5000
})
}
}, (err) => {
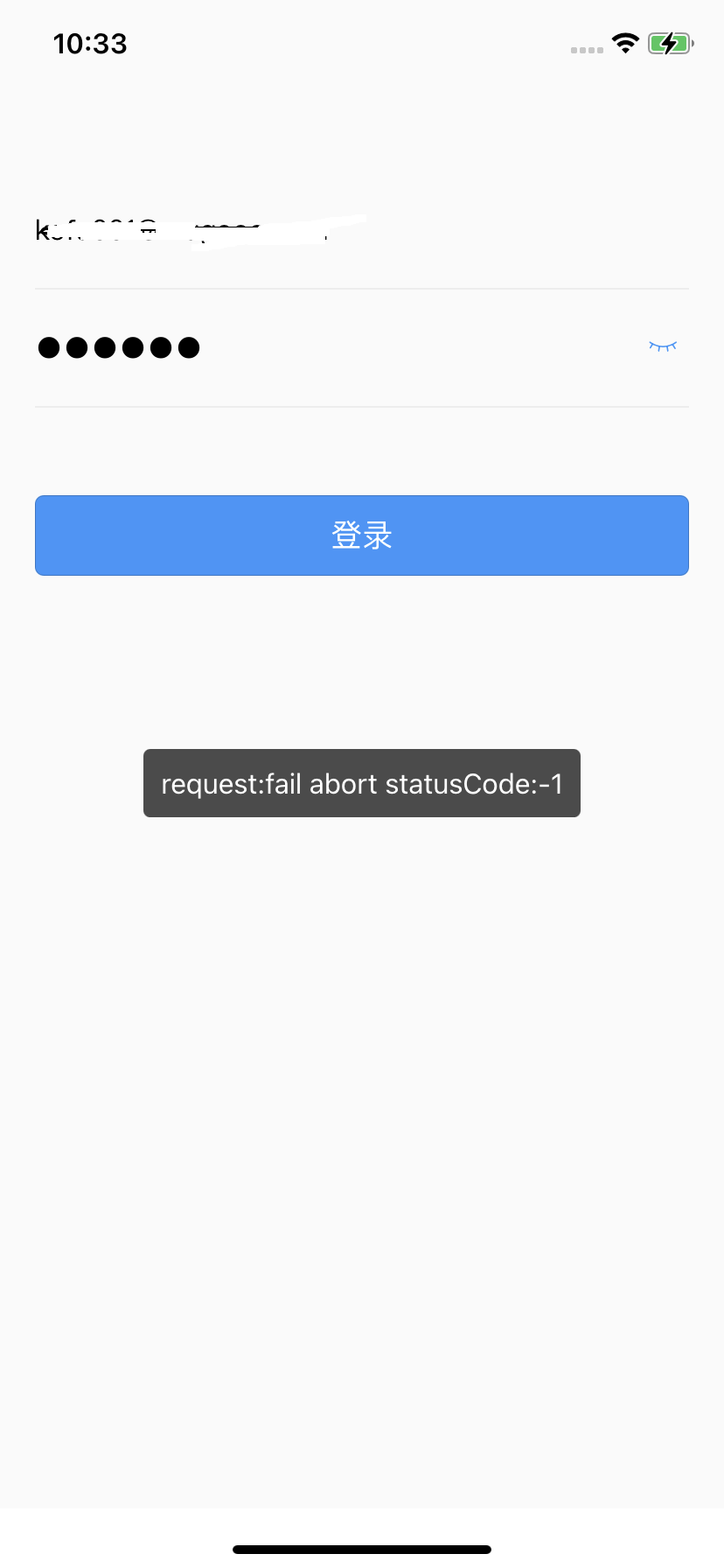
uni.showToast({
title: err.errMsg,
icon: 'none',
duration: 5000
})
})




x123456789x (作者)
确实坑人 后面肯定得换框架了
2021-07-26 11:02
5***@qq.com
回复 x123456789x: 您解决这问题了吗
2021-08-08 07:45