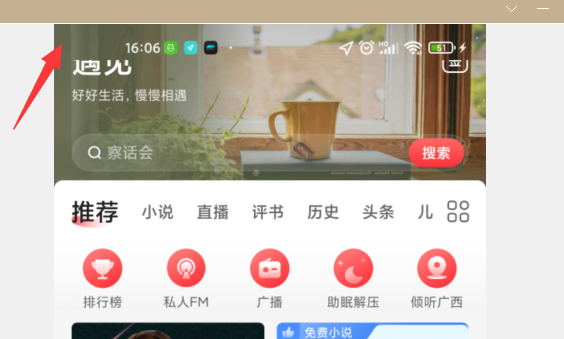
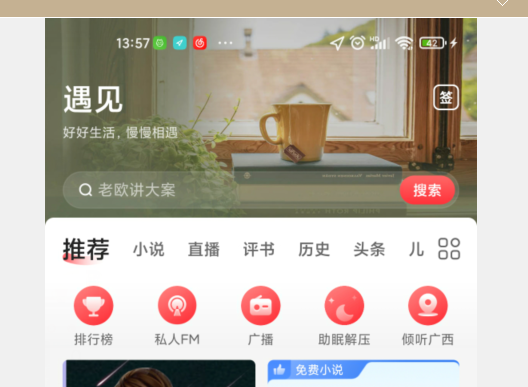
这块是如何实现的,透明的同时,页面向上滑动,还能盖住元素,还能保持透明
chunge404
- 发布:2021-09-17 16:13
- 更新:2021-09-23 00:49
- 阅读:1049
代码结构:hbb-list 是我自己封装的list组件,结构是 <view><slot-header/><list/><slot-footer/></view>
<template>
<hbb-list class="list" id="parent" :bounce="false" :refresh="false" fix-freezing>
<template v-slot:header>
<image class="background" mode="widthFix" src="背景图链接" />
</template>
<cell>
<view class="head" :style="{ paddingTop: statusBarHeight }">
<text class="title">遇见</text>
</view>
</cell>
<cell>
<view :style="`height:${pageHeight}px`">
<view class="tabs" />
<swiper class="swiper" :current="current">
<swiper-item>
<list ref="child" :bounce="false" fix-freezing>
<cell v-for="idx in 20" :key="idx">
<view class="card" />
</cell>
</list>
</swiper-item>
</swiper>
</view>
</cell>
<template v-slot:footer>
<view class="statusbar" :style="{ height: statusBarHeight }">
<image class="statusbar-img" mode="widthFix" src="背景图链接" />
</view>
</template>
</hbb-list>
</template>
<script>
export default {
data() {
const sys = uni.getSystemInfoSync()
return {
pageHeight: sys.windowHeight,
statusBarHeight: sys.statusBarHeight,
headerHeight: uni.upx2px(400) - sys.statusBarHeight, // 头部高度 - 状态栏高度
}
},
mounted() {
this.onEffect('parent', this.headerHeight)
},
methods: {
onEffect(id, headerHeight) {
this.$refs.child.setSpecialEffects({ id, headerHeight })
}
}
}
</script>
<style lang="scss" scoped>
.background {
position: absolute;
width: 750rpx;
}
.statusbar {
position: absolute;
top: 0;
right: 0;
left: 0;
overflow: hidden;
&-img {
width: 750rpx;
}
}
.head {
padding: 0 32rpx;
height: 400rpx;
.title {
color: #f5f5f5;
font-weight: 500;
font-size: 60rpx;
}
}
.tabs {
height: 100rpx;
border-bottom: 1rpx solid #eee;
border-radius: 20rpx 20rpx 0 0;
background: white;
}
.swiper {
flex: 1;
background: white;
}
.card {
margin: 32rpx;
height: 200rpx;
border-radius: 20rpx;
background: #f6f8f9;
}
</style>补一下GIF
下拉刷新用 weex 的 refresh 来实现,下面内部封装的样例,放到 list 内
<template>
<refresh class="refresh" @refresh="onRefresh" :display="refreshShow">
<text class="refresh-text">{{ refreshText }}</text>
</refresh>
</template>
<script>
export default {
props: {
timeout: {
type: Number,
default: 500 // 默认500毫秒超时
}
},
data() {
return {
refreshing: false
}
},
computed: {
refreshShow() {
return this.refreshing ? 'show' : 'hide'
},
refreshText() {
return this.refreshing ? '加载数据中哦' : '下拉即可刷新'
}
},
beforeDestroy() {
clearTimeout(this.timer)
this.refreshing = false
},
methods: {
onRefresh() {
// 如果直接发起事件,外部更新的时候list会产生抖动问题,500ms余量执行动画
setTimeout(() => this.$emit('refresh'), this.timeout + 500)
this.refreshing = true
this.timer = setTimeout(async () => {
this.refreshing = false // 关闭刷新
}, this.timeout)
}
}
}
</script>
<style lang="scss" scoped>
.refresh {
align-items: center;
flex-direction: row;
justify-content: center;
width: 750rpx;
height: 88rpx;
&-text {
@include font-28(#999);
}
}
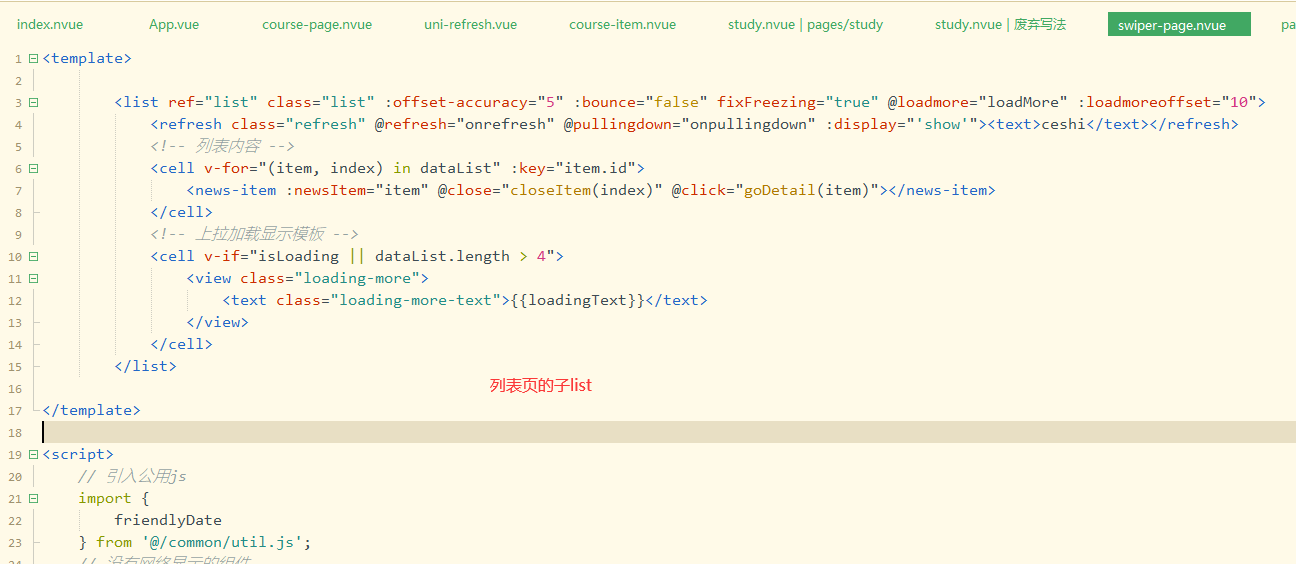
</style>- 建议list抽离成组件
- 底部分类建议做成单独页面组件,每个组件内独立维护状态
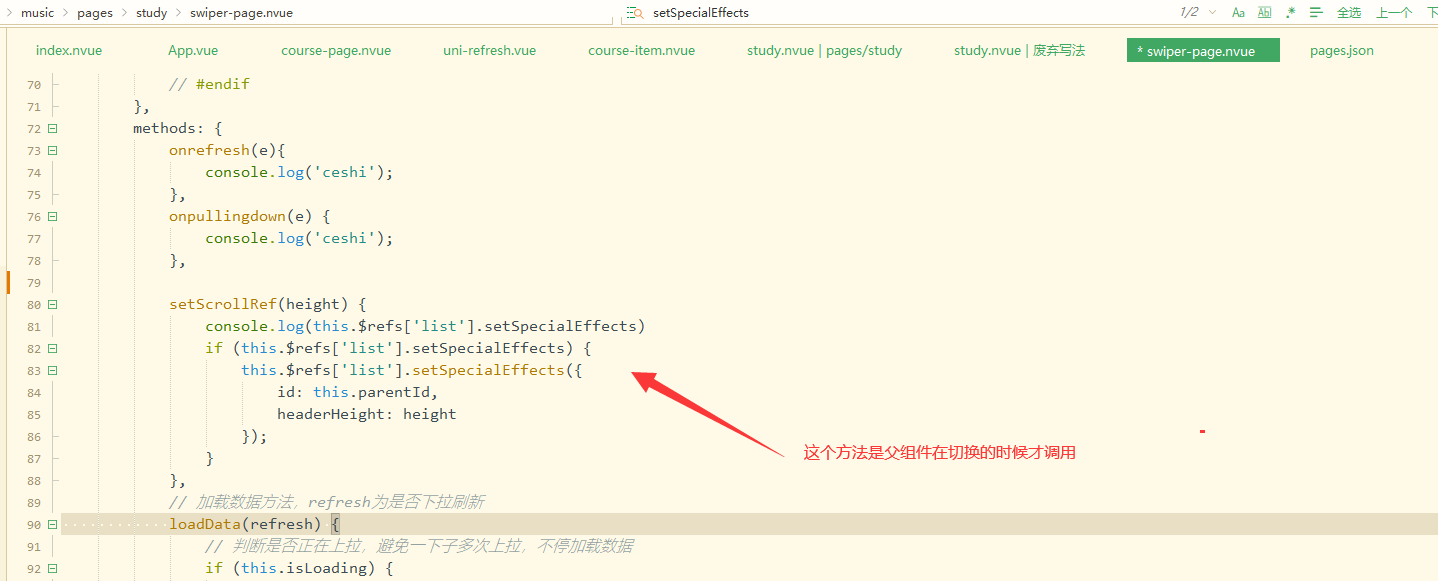
- swiper 每次切换需要对当前的【子list】设置 setSpecialEffects,否则滚动会有问题
- 这种结构需要注意的点比较多,需要反复测试安卓和ios的兼容性
- list-swiper-list 这种结构内,不可以再添加子 swiper 否则手持会冲突,ios和安卓下行为会不一致
- swiper-item 内建议通过动态组件 component 做循环,因为如果涉及动态 swiper-item 的话,ref的取值会有坑
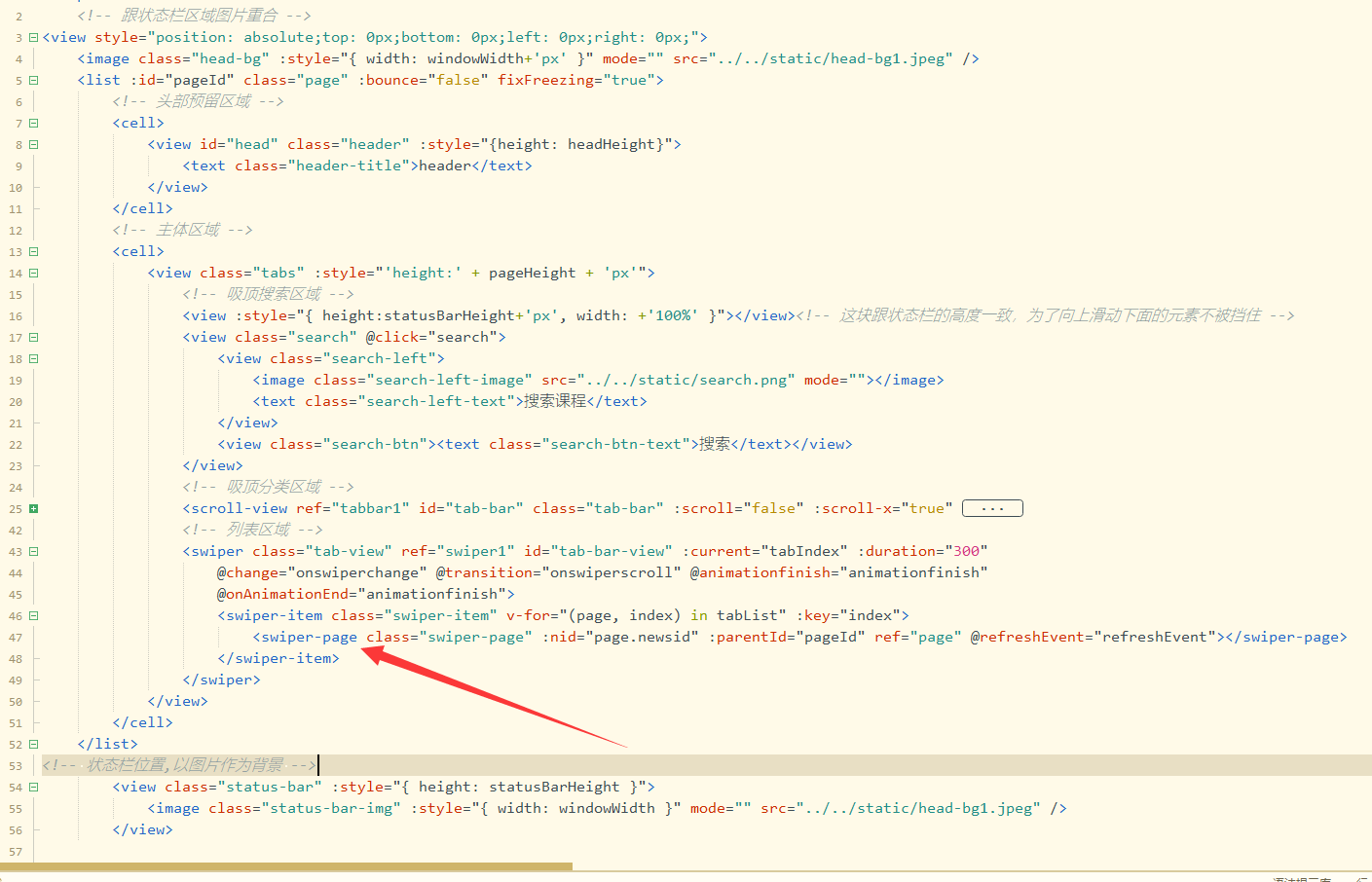
<template>
<!-- 最底层 absolute 撑满 -->
<view>
<!-- 背景层 absolute 撑满 -->
<image mode="widthFix" src="背景图链接" />
<!-- 父滚动层 absolute 撑满 -->
<list>
<!-- 头部区域 -->
<cell>
<view class="head" :style="{ paddingTop: statusBarHeight }">
<text class="title">遇见</text>
</view>
</cell>
<!-- 主体区域 -->
<cell>
<view :style="{ height: windowHeight }">
<!-- 导航切换区域 -->
<view class="tabs" />
<!-- 轮播切换区域 -->
<swiper>
<!-- 导航一 -->
<swiper-item>
<!-- 页面1 -->
<list>
<!-- 下拉刷新1 -->
<refresh />
<cell v-for="idx in 20" :key="idx">
<view class="card" />
</cell>
</list>
</swiper-item>
<!-- 导航二 -->
<swiper-item>
<!-- 页面2 -->
<list>
<!-- 下拉刷新2 -->
<refresh />
<cell v-for="idx in 20" :key="idx">
<view class="card" />
</cell>
</list>
</swiper-item>
</swiper>
</view>
</cell>
</list>
<!-- 状态栏层 absolute 顶部 -->
<view :style="{ height: statusBarHeight }">
<image mode="widthFix" src="背景图链接" />
</view>
</view>
</template>










chunge404 (作者)
hbb-list组件提供一下截图,我写了出错,调试了很久
2021-09-18 03:55
chunge404 (作者)
这个效果前两天经过你的思路实现了,今天发现,因为list上下加了代码,没法下拉刷新了。去掉就能下拉刷新,不明白啥原因。
2021-09-20 22:13
chunge404 (作者)
第一个列表能下拉刷新,左滑切换第二个之后,就不行了,看滚动条是父list不动了。
2021-09-20 22:52